この記事は Agent Grow Advent Calendar 2020 21 日目の記事です。 React VS Vue の戦いにそろそろ決着をつけようじゃないか みなさん、Webフロントエンドで JavaScrip […]



この記事は Agent Grow Advent Calendar 2020 21 日目の記事です。 React VS Vue の戦いにそろそろ決着をつけようじゃないか みなさん、Webフロントエンドで JavaScrip […]

こんにちは、にんじんです! (執筆時点では)ひどい暑さの今日このごろ、「暑すぎて頭が回らず、小さいミスが増える」なんてことの無いようにしたいですね。 今回は、JavaScriptの基礎/基本についてお話しようと思います。 […]

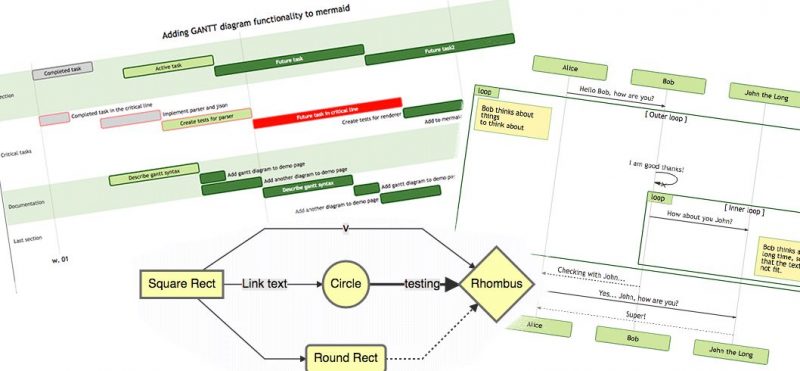
mermaidとは フローチャート等の絵をコードから作成できる、JavaScriptのライブラリです。 ……とはいえ普段JSに触れることがないのでワタクシはVSCode+Markdownで書いてます。 ちょっとしたタスク […]

はじめに この記事は Agent Grow Advent Calendar 2019 : 12日目 の記事です。 こんにちは、はじめまして。 福岡の隅っこの方でインフラメインに活動しているMarimon(まりもん)と申し […]

React の描画内容を Decorator でラッピングしてみる! React 書いてますか? 最近私は Vue の方がお好みですが、 やっぱり複雑な事をしようと思うと、 JavaScript を直接拡張しているような […]

オブジェクトや配列のコピーってどうやって書きますか? 皆さん JavaScript 書いてますか? JavaScript をガッツリ書いていると、たまに必要になるのが オブジェクトや配列のコピー。 みなさんどうやってます […]

前回の回答 前回の宿題は、バウンド時の跳ね返り方を制御するんでしたね。 では回答。 新しく入っているのは反発係数と呼ばれるものですね。 x, y 方向どちらも こんな感じで、動きが反転するときに反発係数 e をかけていま […]

前回の回答 前回の宿題の回答から ボールを水に投げ込んだときのような様子をアニメーションにしてみましょう。 問題はこうでしたね。 これは、そんなに難しくなく解けたのではないでしょうか。 最初の定数を、 スタート地点が画面 […]

前回の回答 前回の回答から行きましょう。 前回の宿題は 以下のように、近づいて右下に抜けていくように見える円のアニメーションを作成してください これでしたね。 イメージとしてはこんな挙動。 回答はこちら。 前回のサンプル […]