この記事は Agent Grow Advent Calendar 2022 25日目の記事です。
皆さんアニメ見ていますか?
最近は某”スパイなファミリー”とか”内惑星の魔女”なんかが話題ですね。
様々なアニメが作られていますが、画面のレイアウトについて意識して見たことはあるでしょうか?
今回は宮崎 駿というおじいちゃんが作ったアニメを参考にレイアウトの技術について深堀していきたいと思います。
視線誘導について
皆さんは視線誘導という言葉をご存じでしょうか?
IT技術職の方ならWebページのデザインをするときに使う・・・そんな感じではないでしょうか?
簡単に説明すると視線誘導とは絵を見る人の視線を注目させたい場所へ意図的にコントロールすることです。
百聞は一見に如かず、まずはこちらの画像をご覧ください。
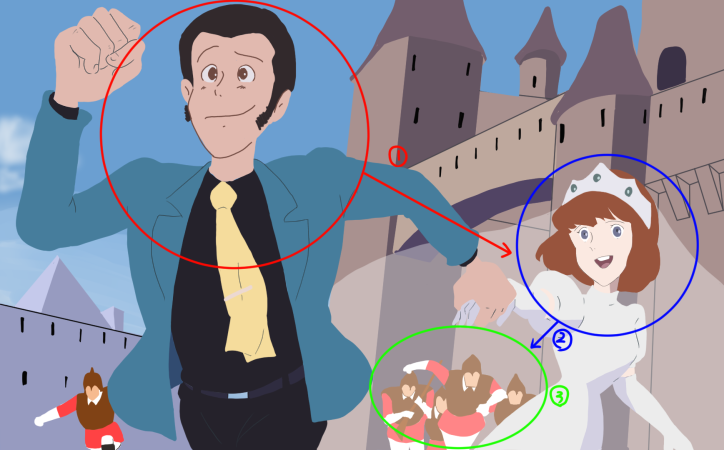
不屈の名作「ルパン三世 カリオストロの城」のポスターです。
皆さんも金曜日にやってるロードショーで一度は見たことがあるのではないでしょうか?
皆さんはこの画像を見て、まず一番に目に入ったものは何でしょうか?ルパンでしょうか?
それとも手を引かれているクラリス?それとも背景に映るお城でしょうか?
何処に目を付けるかは人それぞれです。
例えば最初に大きく映るルパンに目を付けたとします。
するとこんな順番で視線を動かしたのではないでしょうか?
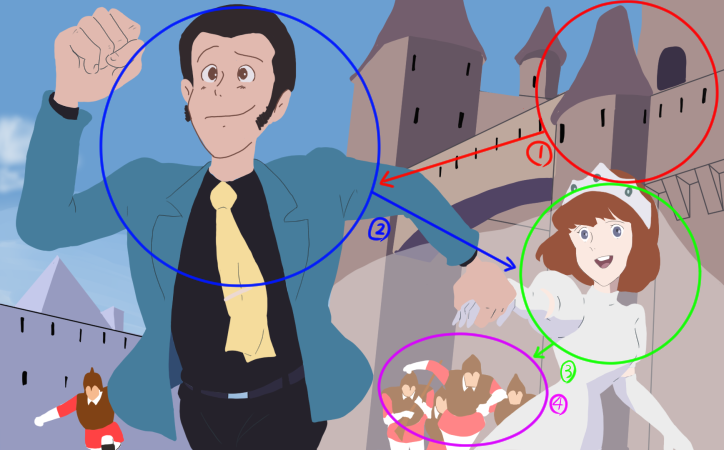
では次に背景のお城に目を付けたとします。
今度はこんな順番で視線を送ったのではないでしょうか?
おそらくどこから目を付けても必ず視界の中にはルパン、クラリス、衛兵が入ってくるのではないと思います。
これは人間が物を見るときジグザグに視線を送る習性を利用した、視線誘導。
これがよく耳にするZ型パターン(今回は反転していますが)と呼ばれている視線誘導レイアウトです。
美しいですね。
背景による視線誘導
お次はパースと呼ばれる背景を描く際に引かれる補助線による視線誘導についてです。
こちらは知っている方は少ないかもしれませんが「名探偵ホームズ」のワンシーンです。
この画像のキャラクター達はなぜこの配置なのでしょうか?
中央のキャラクターは別にこの位置じゃなくても良いのではないでしょうか?
では、ここでおもむろに登場人物を全て消してみましょう。
どうでしょうか、自然とキャラクターが居た位置に注目してしまうのではないでしょうか?
実はこのシーン、背景によって視線誘導されているのです。
分かりやすいように背景の平行、垂直に立っているものに対して補助線を引いてみましょう
なんということでしょう、ちょうど平行線と垂直線が交わるところに見事にキャラクターが配置されているではないでしょうか。
なんてことのない背景と思っていたものに対しても実は視線は誘導されていたのです。
これは漫画でいうところの集中線でキャラクターを目立たせる方法と同じように、
背景の線が集まるところにキャラクターを配置することでよりキャラクターを目立たせているのです。
素晴らしいですね。
一本の線
次は宮崎駿監督が引いた凄い線についてご紹介しましょう。
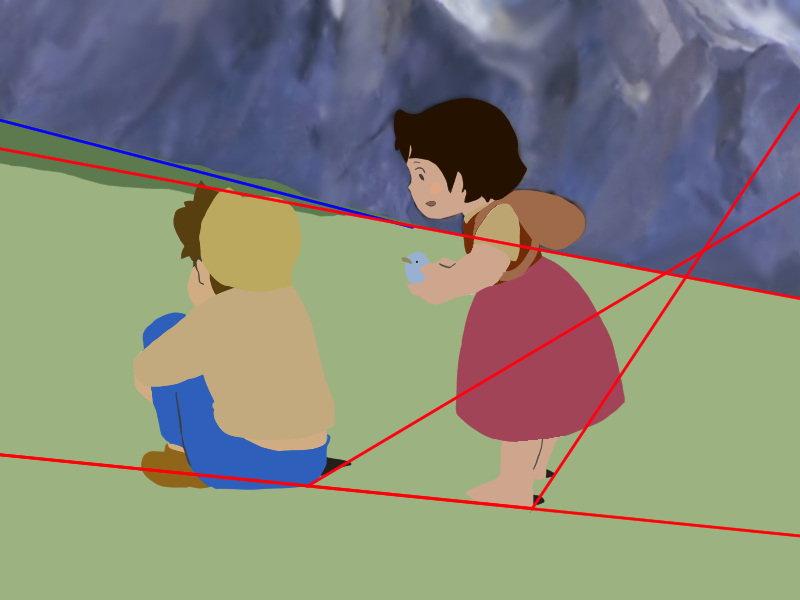
こちらは「アルプスの少女ハイジ」のワンシーンです。
宮崎駿監督の凄い線がどれのことなのか分かるでしょうか?
それでは例によってパースによる補助線を引いてみましょう。

斜めに引かれた地平線での斜面の表現、キャラクターの補助線が交差する場所に地平線を繋ぎこの先の谷を強調・・・
実はこのレイアウト赤線の補助線があれば完結できるのにわざわざ不要な青線が一本引かれているのです。
ではなぜ青線部分の線を引いたのでしょうか?
この青線部分を消した画像と見比べてみましょう。


見比べてみると青線なしの画像の方がのっぺりとしてしまっていないでしょうか?
そうなんです!この線一本引いただけですが、そのおかげで地形に凹凸感が生まれているのです。
この手法は他の宮崎駿作品でも見られる手法で背景の作画コストを抑えつつ凹凸感、奥行きを出す手法としてよく出てきます。
脱帽ですね。
Webデザインにおける応用
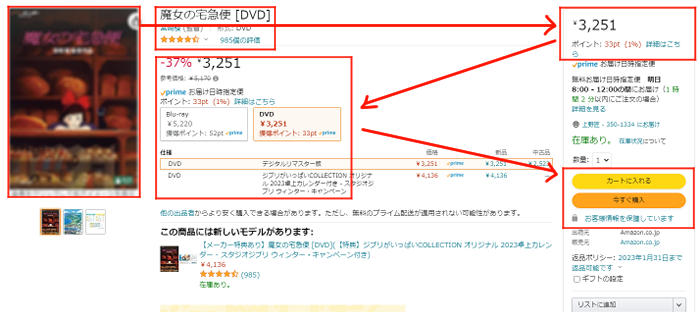
それではここまで学んできた事を踏まえて某ショッピングサイトのレイアウトを参考に視線誘導を考えてみましょう。

どうでしょうか、皆さんにはもうZ字が見えるのではないでしょうか?

これがWebデザインにおけるZ型の視線誘導となります。
背景に補助線を引いたりすることもないのでなんてことはないですね。
逆に言えば更に背景画像のパースによる視線誘導や奥行きの表現などを行うことも可能かもしれません。
まとめ
いかがだったでしょうか?アニメの少し踏み込んだ見方、趣味も一歩踏み込めば学問なのです。
そして学問とは一見関係なさそうな事でも意外なところで地続きになっているものです。
皆様も何となく好きだと思っていること、趣味にしていること、そこに一歩踏み込んでみてはいかがでしょうか。
その先は意外なところに繋がっているかもしれません。
おまけ


このレイアウトは・・・