テスト用にお手軽 JSON サーバーほしいときってありますよね。
みなさん、 Web 開発してますか。
Web 開発をするに当たって大切なのが、サーバー・クライアント間で
どのようにデータのやりとりをするか、ですよね。
データやりとりの方法としては、今でも REST が大活躍してたり、
最近 GraphQL と言うのが出てきたりしていますが、
データの形式としては、皆さん JSON を使ってますよね。(え? xml 使ってるって?)
で、その JSON なのですが、クライアントの動作確認用にさくっと良い感じのデータを返してくれる
サーバーがほしくなることって結構ありますよね。
私もそういうことは結構あって、そういうときは軽く nodejs でサーバー立ててみたり、
python で配信してみたり、色々してたのですが…
最近、そんな面倒ごとからやっと解放されたのです!
そう、 JSONPlaceholder のおかげでね!
どんなデータでも良いから JSON を返してほしい時はすごく便利
さて、その JSONPlaceholder ですが、こちらにあります。
https://jsonplaceholder.typicode.com/
百聞は一見にしかず、ということで、実際使ってみましょう。
今回は、サーバーにリクエストを取りに行くソフトとして、 cURL とかを使っても良いのですが、
さくっとやりたいので Postman 使いますね。
使い方はとっても簡単。
ただ、
https://jsonplaceholder.typicode.com/todos/
にアクセスするだけ。
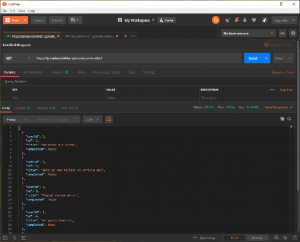
GET でアクセスしたら、データがズラーっととれてきました。
なにもこちらで準備することもなく、デモなどで使えそうなデータが手に入りましたね!
もちろん JSON 形式なので、これを色々加工してデータとして使うことができますよ!
ちなみに、今回は todo っぽいデータを取ってきましたが、そのほかにも
/posts 100 posts /comments 500 comments /albums 100 albums /photos 5000 photos /todos 200 todos /users 10 users
こんな感じで、色々なタイプのデータが触れます!
また、公式のページの Router の項目をみていただくと分かりますが、
検索などもできますし、
GET だけでなく POST, PUT, DELETE のメソッドを使うこともできます!
(もちろん、実際に POST してデータが追加されるわけではないのですが)
簡単なモックであれば、これだけあれば十分ですね。
自分で好きな内容を返せるようにしたい!
すでに用意されている内容だけでは物足りませんか?
自分で用意したデータを返してきてほしいですか?
そんなわがままなお気持ちがあっても大丈夫です!
先ほどの JSONPlaceholder で使用しているサーバーを、簡易的につかうことができます!
https://my-json-server.typicode.com/
こちらも使い方はとっても簡単で、
- 適当に GitHub 上にパブリックのリポジトリを作る
- リポジトリの master ブランチ上に db.json ファイルを作る
- 返してほしいデータを json 形式で db.json に書く
- my-json-server.typicode.com/(ユーザー名)/(リポジトリ名) にアクセスする
たったこれだけで OK です。
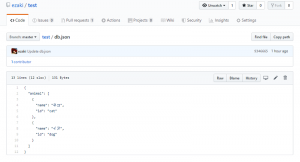
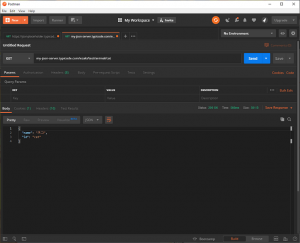
試しに、こんな感じでデータを入れてみて…
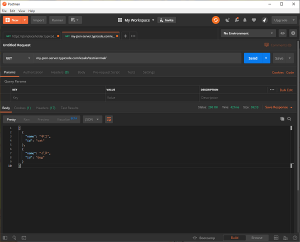
Postman で確認してみると…
こんな感じでしっかりこちらで作ったデータがとれてきました!
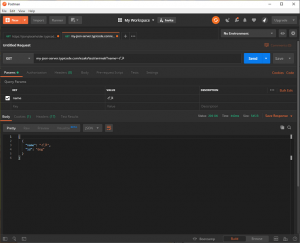
ちなみに、更に後ろに id をくっつけることで id で検索できたり…
Query をつけることで、絞り込みをすることもできます。
無料で使うにはある程度制限はありますが、
たいていの場合はこれくらいできたら十分ですね!
お手軽に JSON サーバーを立てて、快適な開発ライフを!
いかがでしょうか。
テスト用に JSON サーバーをわざわざ作るのってとっても面倒なんですよね。
でもこれがあれば、そんな面倒な作業ともおさらば!
ぜひ覚えておいて、いざというときに使ってみてくださいね。