CDN 使ってますか?
皆さん、JavaScript 書いてますか?
JavaScript を Web ページ上で実行する際、
jQuery などのライブラリはどのようにして取得させていますか?
普通にサーバーにアップロードして、サーバーから取得させる?
それも悪くはないのですが、世の中には CDN というものがありましてね。
たいていの場合はそちらから取得させるようにした方が、色々と良いことがあるのです。
CDN とは
CDN って何?
CDN は Content Delivery Network の略語です。
そのまま訳すと、「情報配信網」みたいな感じですかね?
やっていることとしては、情報を要求するアクセスが来た際に、
そのサーバーが持っている情報(キャッシュ)を返してくれるサーバーというイメージです。
…あれ?キャッシュサーバーとどう違うの?と思いましたか?
そうです。これだけだとキャッシュサーバーと一緒ですね。
CDN がキャッシュサーバーと違うのは、たいていの場合世界中に同じようなサーバーが配置されていることです。
物理的に世界中にサーバーがあることで、アクセス者から最も近いサーバーに情報を取りに行くことができ、
結果として、通信のやりとりにかかる時間が短縮されるという仕組みを持っています。
同じアドレスでも日本からのアクセスなら日本のサーバーへ、アメリカからならアメリカのサーバーへ、と言った具合にですね。
CDN を使うとどんな良いことがあるの?
なんとなく CDN がどんなものか分かったところで、
CDN を使うと何が良いのでしょうか?
CDN を使わず、自分のサーバーからライブラリを配信するときと比べて、こんな良いことがあるのです。
早い
早いです。これにつきます。
いや、なんでそう言い切れるの?と思いますか?
CDN は情報を早く配信することに特化して、機材をそろえ、専門の人が設定した、
世界中にあるサーバー群のことですよ。
もちろんめちゃめちゃ自分のサーバーの設定頑張るとか、偶然アクセス元が自分のサーバーからめちゃめちゃ近いとか、
そういうことがあれば自分のサーバーから配信した方が早くなるかもしれません。
が、そんなところを頑張るよりは、ライブラリ群は CDN に任せて、
自分は内容の充実を頑張った方がいいでしょうね。
ページ表示までに 1 秒遅れると数十パーセントの人が見るのをやめると言う話も最近聞いたりしますし、
早ければ早いだけ良いですよね!
自サーバーの帯域が節約できる
自分のサーバーからライブラリを配信する場合は、そのライブラリ分だけ毎回通信が発生するわけです。
その通信を丸っと外部に任せることができるため、自分のサーバーの通信量がそれだけ減ります。
AWS のような、通信量に課金されるようなサービスでは目に見えてコスト削減につながりますし、
そうでなくても、ライブラリを配信しなくて良い分負荷が下がるため、
サーバー増強で必要になるコストが抑えられますよね。
キャッシュが効くことがある
一般的なブラウザでは、同じアクセス先の情報については一定期間は新たにアクセスして情報を取りに行かず、
前回取得した内容を使い回す事があります。
これをキャッシュと呼びます。
ライブラリの内容はそうそう更新されるものではないので、
キャッシュされた内容を使い回してもらって良いですよね。
自前サーバーからライブラリを配信する場合、必ず最初の一回はライブラリを配信する必要があります。
これは、当然自前サーバーへのアクセスが初めてなので、ブラウザ側にキャッシュがないからですね。
例えば jQuery を使いたいとして、サイト A とサイト B で同じバージョンの jQuery を使っているとしましょう。
この二つのサイトを順に、閲覧者が巡回したとします。
それぞれが自前サーバーから jQuery のライブラリを配信している場合は、
サイト A の jQuery とサイト B の jQuery がそれぞれのサーバーから送られてきて、それぞれキャッシュされることになります。
しかし、CDN を使うとどうでしょうか。
サイト A もサイト B も同じ CDN から jQuery を取得していた場合、
クライアントはアクセス先が一緒なので、サイト A で使用した jQuery をサイト B でも使い回して良いことが分かりますよね!
ということで、クライアント側の通信量も抑えることができるパターンがあるのです!
逆に CDN を使うとどんな悪いことがある?
CDN サービスがダウンしたときに、自分のページにも障害が出る
逆に、CDN を使ったときのデメリットとしては、
CDN サービスが落ちると自分のページにも障害が出ることでしょう。
とはいえ、大手の CDN サービスであれば全く使えなくなると言うことはほとんどないので、
そんなに気にするようなところでもないとは思います。
一応、そういう可能性があるということは知っておくべきですね。
CDN を使おう!
世の中には色々な CDN サービスがある
CDN を使いたいと思いましたか?
では早速使ってみましょうと言いたいところですが、
世の中にはたくさんの CDN サービスがあります。
例えば jQuery であれば
https://code.jquery.com/
ここが本家。
Google もいくつかのライブラリを配布する CDN を持っていて、
https://developers.google.com/speed/libraries/#jquery
jQuery も配布されてますね。
お金を払って、個人的なファイルも CDN で配布してくれるサービスもたくさんありますが、
今回はそれはおいておくとして、ライブラリ配布はどこのサービスを使うのが良いのでしょうか…?
ライブラリ配信なら jsDelivr 一択!
CDN どこ使う問題は、私的には答えは出ています。
それが
https://www.jsdelivr.com
ここです!
理由1: 爆速
jsDelivr を推す理由はまずこれ。
CDN の中でも爆速です。
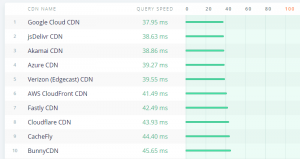
CDN の比較サイトを参照すると、2019/08/21 現在の過去 30 日間の速度データを見てみると
有名どころの有料 CDN を押しのけ 2 位につけています!
正直このあたりの速度になると 2 位も 10 位もあまり変わらない感はありますが、
無料でこのスピードを出してくるのはすごいですね。
正直これだけの理由でここを選んでも良いのではないでしょうか。
理由2: 配信ライブラリの豊富さ
Google のライブラリ用 CDN では配信しているライブラリの数が数十と少ないですが、
jsDelivr はどうでしょうか?
実は、
- npm
- github
- wordpress
それぞれに上がっているファイルであれば、何でも jsDelivr を使って配信できます!
(本当はもう少し対応しているものもありますが、それは各自確認していただければ。
これは、URL にルールが決められていて、そのルールに従って各サイトにデータを取りに行ってくれるからですね。
そのため、一回目は速度があまり出ませんが、
二回目以降は、キャッシュが古くなるまではキャッシュから配信してくれるので爆速になります!
有名どころじゃなくても自分で作ったライブラリでさえとってこれるなんて、
豊富さではどこにも負けないでしょうね!
理由3: 無料
上で少し言ってますが、無料です。
理由4: みんな使ってる
これまで理由を 3 つ挙げましたが、すさまじいですよね!
これは使わない理由がない…ということで、皆さん結構 CDN として jsDelivr を使われているのですね。
そうするとどうなるでしょうか?
そうですね、他のページでキャッシュされたライブラリは再度とってこなくて良いというメリットがありましたね!
これは同じ CDN を使う人が多いほど効果が出るメリットですが、
jsDelivr はユーザー数がとても多いので、こういった効果も出やすいのですね!
jsDelivr みんなで使おう!
CDN のすごさ、jsDelivr のすごさを分かってもらえたでしょうか。
是非皆さんも jsDelivr を有効に活用して、
爆速なページ構築をしてくださいね!