JS を書くときには、ブラウザごとに考慮しなければならないことが…
みなさん、JavaScript 書いてますよね!
最近、JavaScript 界隈の発展は特にすさまじく、
2、3 年前の情報は今年はレガシー…なんてこともあったりします。
それで、どんどん発展していくこと自体はとても喜ばしいことなのですが、
懸念点もありまして。
というのは、JavaScript がよく使われるのは、
やはり Web の画面上で動作を色々つけたいときということなのですね。
つまり、JavaScript が主に使われるのはサーバー側ではなく、
ユーザーのブラウザ内で実行されるということです。
ユーザーのブラウザ内で実行されるということは、実行される環境が色々あると言うことですね。
ぱっと思いつくだけでも
- Google Chrome
- Mozilla Firefox
- Opera
- Safari
- Microsoft Edge
- Internet Explorer
6 個もありますからね!
しかも、同じ Google Chrome を使っている人でも、こちらはバージョン 70 であちらはバージョン 73 とか…
色々ありすぎる!
これはすなわち、JavaScript が実行される環境が色々あるということですからね。
ある命令はこっちのブラウザでは使えるけど、あっちのブラウザでは使えない…とか、そういうことになる訳です。
対応状況を見やすく表示してくれる 「Can I use」
で、そんなブラウザごとの対応状況を見やすくまとめてくれているサイトは無いのかな…
と思いますよね?
もちろんあります!
https://caniuse.com/
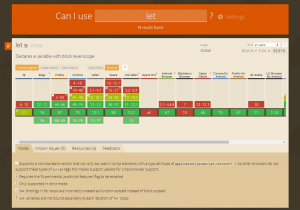
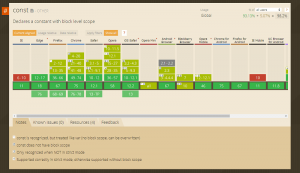
それでは試しに、以前紹介した変数定義の let, const を調べてみましょうか。
すると…
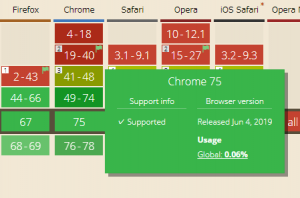
赤は未対応、黄緑は限定的な対応(一部機能がついていなかったり、本来の定義と違っていたり)で、緑は完全に対応です。
ブラウザごとに縦にバージョンが並べられています。
ちなみに、それぞれのバージョンの箇所へカーソルを合わせると、詳細が表示されます。
大体どちらも、ほぼ緑ですでに対応されてる感じですね!
IE11 の let が黄緑ですね。左上に小さく 5 と書かれていますね。下のノートの 5 番をみてみますと
let variables are not bound separately to each iteration of for loops
let の変数は for ループの各繰り返しで、束縛されません。
ということなので、 IE11 に対応する必要がある場合は for ループ内では使わない方がよさそうですね。
フロントエンドのコードを書く方はぜひ
今回は Can I use のざっくりとしたご紹介をいたしました。
実は機能としてはもっと色々ありまして、
- 右上には全体シェアから、何パーセントの人が問題無く使えるかの表示がでてたり
- 特定のブラウザのみリストアップして比較することができたり
とか、色々触ってみると面白いかもしれません。
ちなみに、JS だけでなく、 CSS の対応状況も見ることができますよ。
フロントエンドのコードを書く方は、是非活用していってくださいね。