javascript 書いてますか?
今までいろいろな JavaScript 記事を書いていましたが、
ライブラリの紹介でない限り、私はライブラリは使用しないことにしています。
もちろん、jQuery などのライブラリはとても便利だと思っています。
ただ、私個人としては、やはり JavaScript そのものの挙動を知ることが、
結果的にはライブラリなどの勉強をした際の理解も深まるかと思いますので。
というところで、素の JavaScript を書くことを大切にしているのですね。
で。今回は。
たまにはライブラリを入れない環境で、よく使う操作を
おさらいしてみようかなと思った次第です。
JavaScript はイベント駆動が基本
実際のコードを書く前に。
プログラムの書き方にはいろいろなパターンがありますが、
JavaScript を書くときには「イベント駆動」で考えるのが基本です。
イベント駆動とは、
「ユーザーが入力したことや、設定したタイマーなど(つまりイベント)をきっかけにプログラムを動かす」
ということですね。
プログラムは、実行されたときに上から順に、一度だけ実行され、最後に到達したら終了するのが基本です。
学校で C 言語などを学ばれた方であれば、大体そんな感じだったことを思いだしてもらえるかと思います。
もちろん、JavaScript も、ほぼそうなのですが、
JavaScript はブラウザ上で実行されるとき、ブラウザが良い感じに、完全にはプログラムを終了しないようにしてくれます。
というのも、JavaScript でやりたいことは、
ユーザーからボタンをクリックされたときにページの見た目を変えたいとか、
文字が入力されたときにデータを送信したいとか、
なにかしらのきっかけからプログラムを動かしたいということがほとんどなのですよね。
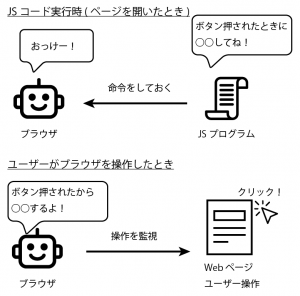
そういうことで、JavaScript をブラウザで使う時、プログラム自体が実行されるのはページが開かれた時ですが、
その時には「こういう動作がされたときには、こういう動きをしてください」という情報を登録だけしておいて、
後はブラウザ側がその動きを監視しておいてくれる、という機能があるわけですね。
実際にユーザー入力をきっかけに動作を起こさせてみる
さて、JavaScript はイベント駆動でプログラムを書くことが分かったところで、
実際にプログラムを書いてみましょう。
まずは比較対象として、イベント駆動でない書き方にした場合
まずはイベント駆動の設定を入れないで挙動を見てみましょう。
今回はわかりやすく、アラートを表示するプログラムを書いてみます。
単純にアラートを表示させるには
alert(’表示したい文字’);
これだけで OK。
実際にはブラウザで動かすので、html から読む必要がありますね。
今回はコード量も少ないので、 script タグに直書き。
あと、後で使うのでボタンもおいておきました。
<html>
<head>
<meta charset=”utf-8”>
<title>テスト</title>
</head>
<body>
<button>ボタン</button>
<script>
alert(”アラートだよ!”);
</script>
</body>
</html>
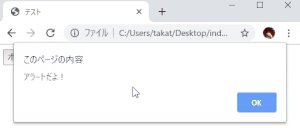
実際にこのページをブラウザで開いてみると…
ページ更新時(つまり、ページが読み込まれたとき)にすぐ、 JavaScript が実行されて
アラートが表示されているのが分かりますね。
「ボタンが押された」イベントでアラートを表示する
次に、ボタンが押されたイベントを検知して、アラートを表示させるのがこちら。
<html>
<head>
<meta charset=”utf-8”>
<title>テスト</title>
</head>
<body>
<button id=’alert-button’>ボタン</button>
<script>
const btn = document.getElementById(’alert-button’);
btn.addEventListener(’click’, function() {
alert(”アラートだよ!”);
});
</script>
</body>
</html>
挙動としては、ページを読み込んだ際には特に JavaScript が動いている感じがしませんが、
ボタンを押してみると確かにアラートが表示されますね。
今回はページを読み込んで JavaScript が実行されたときに、
「ボタンが押されたらアラートを表示するようにしてね!」という命令を設定するだけにしておきました。
そのため、ページが読み込まれただけの時には何も起こっていないように見えて、
ボタンを押してみるとアラートが表示される、ということですね。
コード解説
さて、先ほどのコードを解説していきましょうか。
上の方は単純に html なのでこの辺は飛ばして…
7 行目
まずはここ
<button id=’alert-button’>ボタン</button>
script タグに入る前に、ボタンについて見ておきます。
ボタンに id が設定されていますね。
これは後で、「このボタンが押されたら…」という命令を書きたいので、
ボタンに名前をつけているという認識でいいでしょう。
9 行目
const btn = document.getElementById(’alert-button’);
const は最近の定数の定義の仕方ですね。
じっくり見るべきは右側。
document は、ブラウザに読み込まれた html を解析した Web ページが入っています。
最初の <html> 要素から全部の内容を、ここから持ってくることができます。
で、 getElementById は読んだとおり、
id を使って要素を探してくる命令です。
<html> 要素以下で alert-button の id が振られている要素といえば、
先ほどのボタンですよね。
ということで、これでボタンを取得してくることができます。
で、取得したボタンの要素は btn 定数に格納していますね。
10 ~ 12 行目
ここが今回のキモですね。
btn.addEventListener(’click’, function() {
alert(”アラートだよ!”);
});
先ほど取得したボタン要素に対して、 addEventListener という命令をつけています。
これが、「この要素を監視して、指定した状態になったとき、○○をしてね」という、
イベントを監視させるための命令になります。
addEventListener には引数を 2 つ渡すことができます。
(ホントはもっと渡せるのですが、ややこしくなるので興味がある人は調べてね)
一つめが監視する動作。
今回はボタンがクリックされたときなので、click と指定しています。
後は、テキスト入力できるところであれば、内容が変更されたときの change とか、色々ありますよ。
で、二つ目が、イベントを検知したときの動き。
ここでは
function() {
alert(”アラートだよ!”);
}
という関数を渡しているので、
イベントが検知されたときにこの関数が実行されて、
実際にアラートが表示される、という流れになっていたのですね。
ということで、晴れてボタンが押されたときにアラートが表示されるようになった、ということになります。
まとめ
今回のこの内容はユーザー入力があった場合に動作を起こさせる、第一歩の内容になります。
ライブラリを使っていると、このあたりのことは正直知らないでもプログラムはかけますが…
JavaScript の考え方を身につけ、より効率的なコードをかけるようになるためにも、
ライブラリがどのようなことを内部でやっているのか、というような内容も簡単にでも知っておきたいところですね。