git のコミット履歴をオシャレに見せたい!
みなさん、バージョン管理活用していますか?
今バージョン管理といえば、SVN とか mercurial とかありますけど、
やっぱり git ですよね!
git は修正差分を追うことができるので、
通常の業務ではもちろんのこと、勉強会のプレゼン資料や教材を作る際にもとっても重宝します。
例えば、「ここの箇所にこんなコードを書いて…こうなりますよね!」みたいな見せ方ができるのですね。
たいていの場合は github にコードをアップロードして見せるのですが、
github の標準機能でで差分を表示しますと…
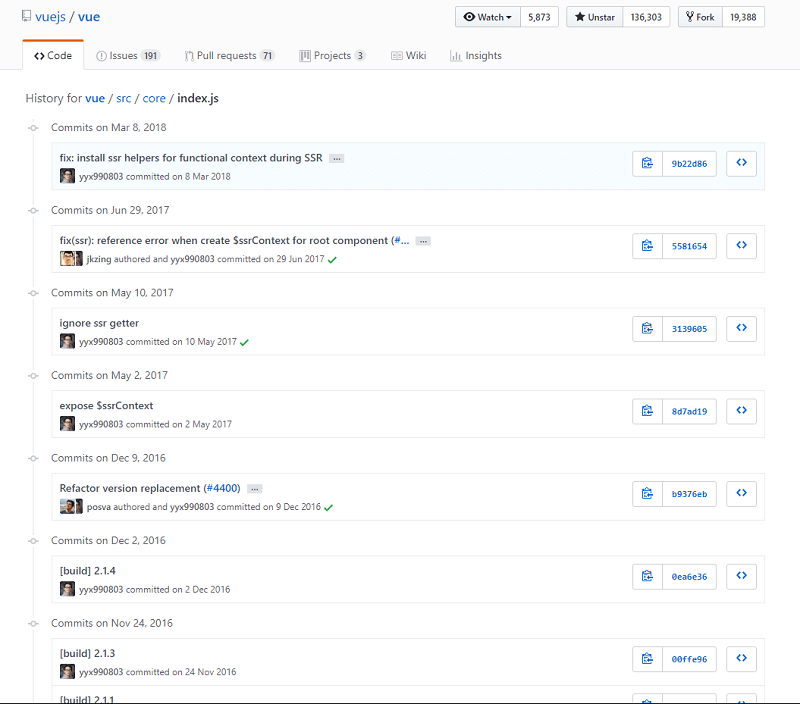
(github の vuejs/vue のファイルをサンプルとして使います)
こんなコミット履歴画面から…
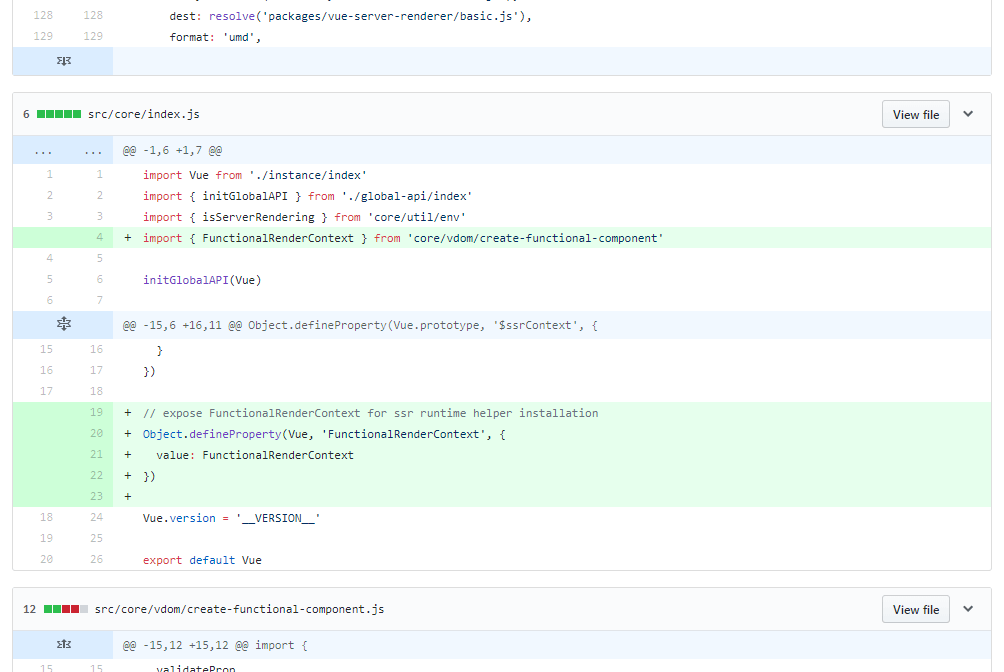
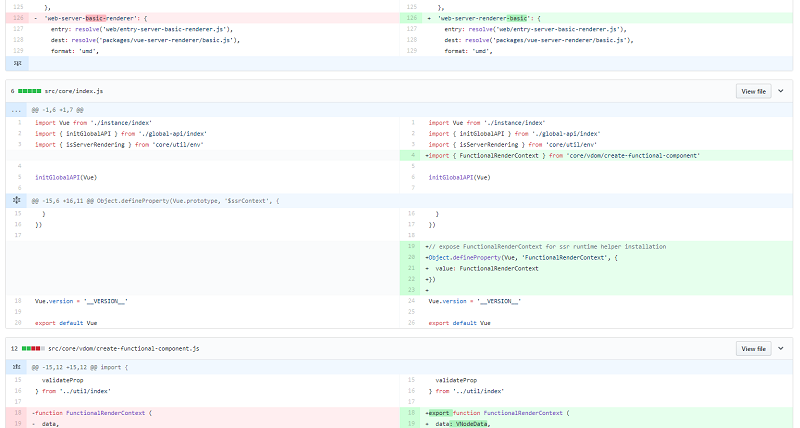
こんな感じとか
こんな感じで表示できますね。
これもとても便利で、実務であれば十分なのですが、
やっぱりプレゼンなんかで見せるのであれば、もっとかっこよく見せたいと思うのが
人間の性ってもんですよ。そうですよね?
そんな風に感じているあなたに、とってもいいサービスがあるのです。
Git History でオシャレに差分を見せよう!
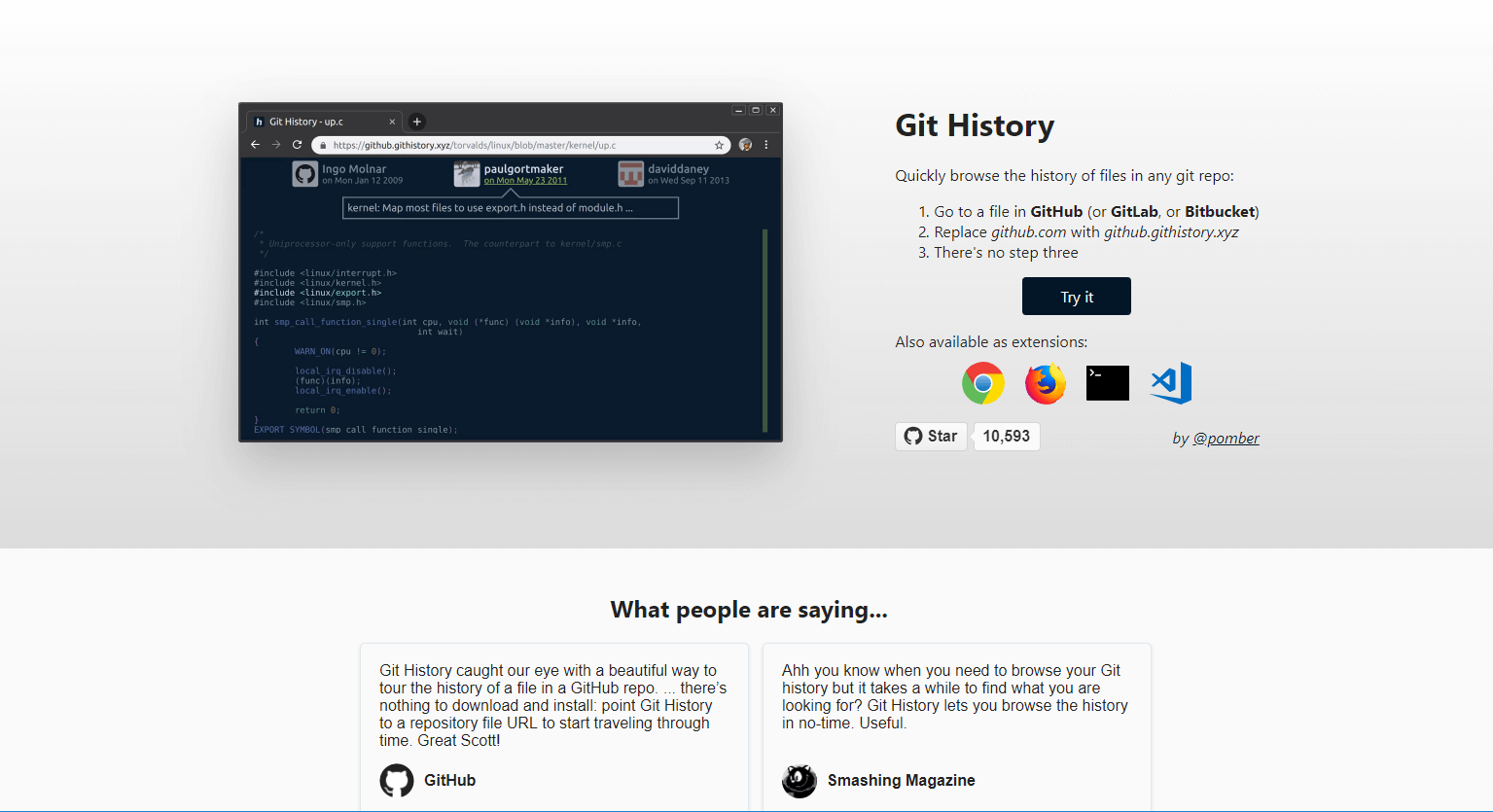
それがこちら。
Git History です!
使い方は簡単で、
https://github.com/vuejs/vue/blob/dev/src/core/index.js
みたいな感じで、差分を見たいファイルを github 上で開きまして…
ドメイン名の github.com を github.githistory.xyz に差し替えるだけ!
https://github.githistory.xyz/vuejs/vue/blob/dev/src/core/index.js
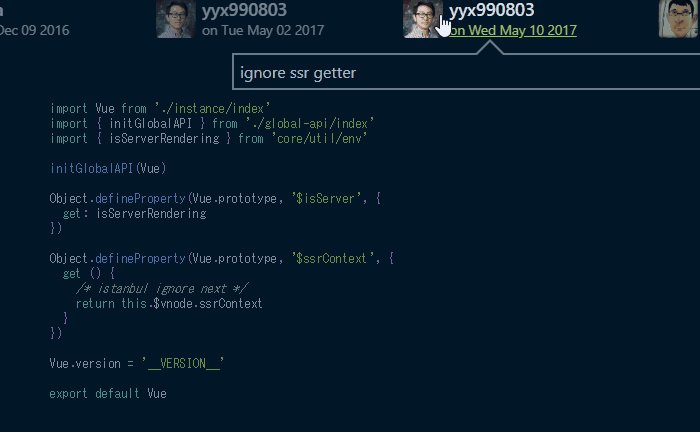
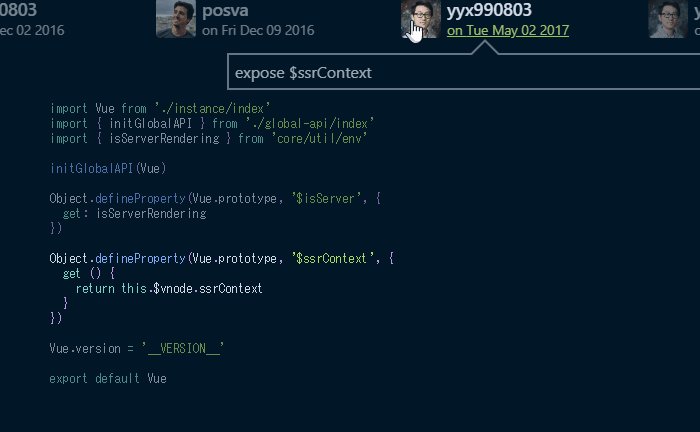
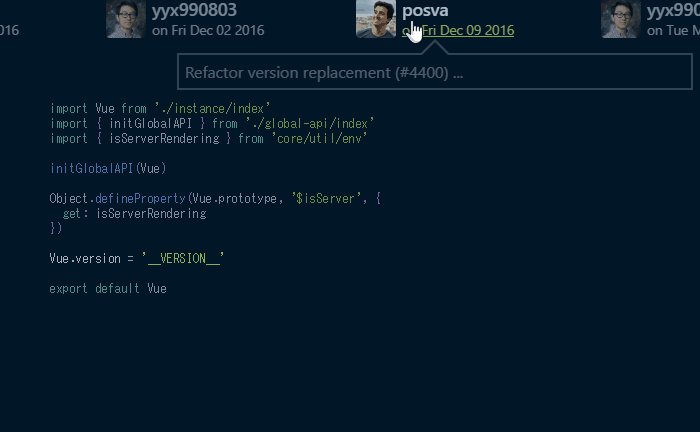
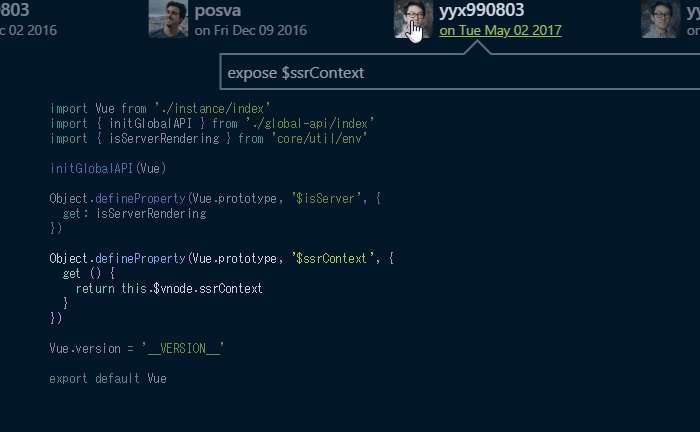
すると…
気持ちいい感じのアニメーションで差分が見られます!
github の diff とは違ってどこがどう変化したか、という比較はできないので、
実際にコーディングしているときに使うというよりはやはり、
プレゼンなどで使うのがよさそうですね!
対応しているのは github だけではない!
今回の例では github 上のコードでご紹介しましたが、
実際には gitlab, bitbucket のコードでも同様に差分を表示させることができますよ!
さらに、CLI や VS Code 拡張もあるので、これらを使えば
ローカルファイルの差分も同様にみることができますよ!
また、URL を手打ちで直すのが面倒という方には、Chrome 拡張 や Firefox 拡張もあります!
こちらはそれぞれ紹介ページを見ていただくとわかりますが、 github 等のサイト上にいい感じで diff を表示するためのボタンを設置してくれる感じですね。
拡張使うのはちょっとって方はブックマークレットもありますのでお好みで!
あなたも git history を使って、オシャレな git 差分表示を手に入れてくださいね!