target=”_blank” はリンク先を新しいタブで開くときの書き方ですが…
こんにちは、江嵜です。
みなさん、ブログ書いてますか?
私は書いてますよ。
…ジョークはさておき、皆さん、ブログなどを書くときに他のページにリンクを貼ったりしますよね?
そんな時に、普通にリンクを貼ってしまうと自分のブログから移動されてしまい、
そのまま帰ってきてくれない…みたいなことがあるんですね。
で、どうするかというと、リンクを新しいタブで開くように指定してあげるわけです。
<a href="http://example.com/" target="_blank">test</a>
上のリンクを押してもらうと分かるかと思いますが、
こんな感じで、 target="_blank" というものを、リンクタグに書いてあげることで
そのリンクは新しいタブで開いてもらえます。
こうすることで、元々の自分のページは別タブとして開いたままになるので、
リンク先を見た後にも帰ってきてもらいやすい、ということですね。
ちなみにこの target という属性ですが、
元々はフレームを使ったページで、よく使われていたようです。
2000 年くらいの HP なんかは左側にメニューだけのページが別枠として開いてたりしてましたよね?
フレームってアレのことです。
(ピンと来てない人は HTML フレーム とかで調べてみてください)
フレームはまぁいいとして、 target="_blank" なのですが、これちょっと面白いことができるんです。
別タブで開いた場合も、移動先のページはリンク元のページ情報が取得できる。
別のタブで開いた先のページは、大抵リンク元とは別のサイトですよね。
リンク元とリンク先、別のサイトなので全く関連がなさそうに見えますが…
ちょっとテストしてみます。
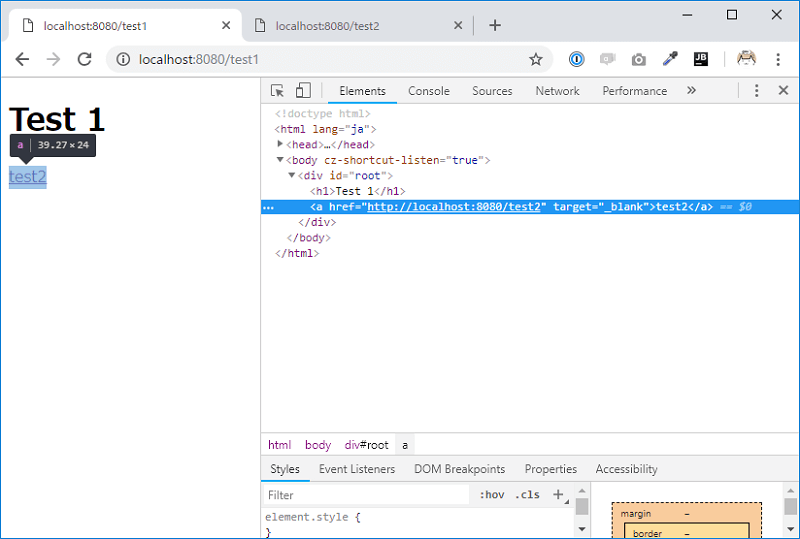
こんな感じで、 target="_blank" を設定してリンクをひらいてみます。
で、開いた先を見てみると…?
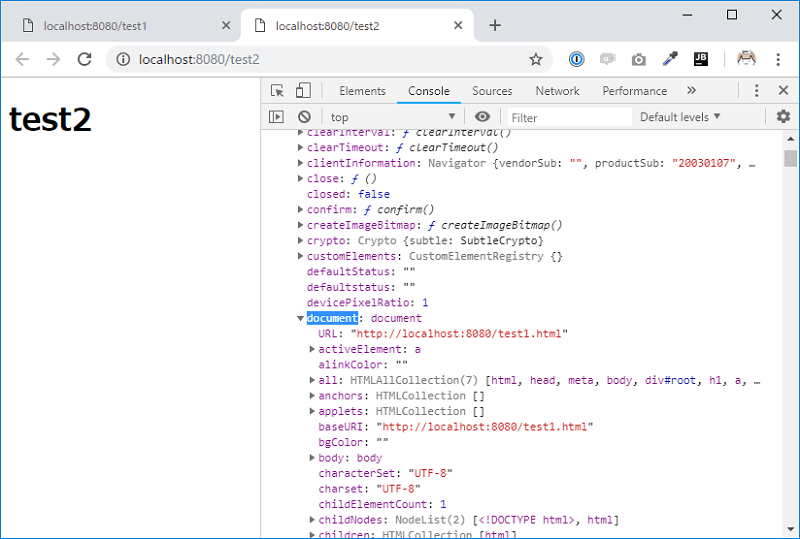
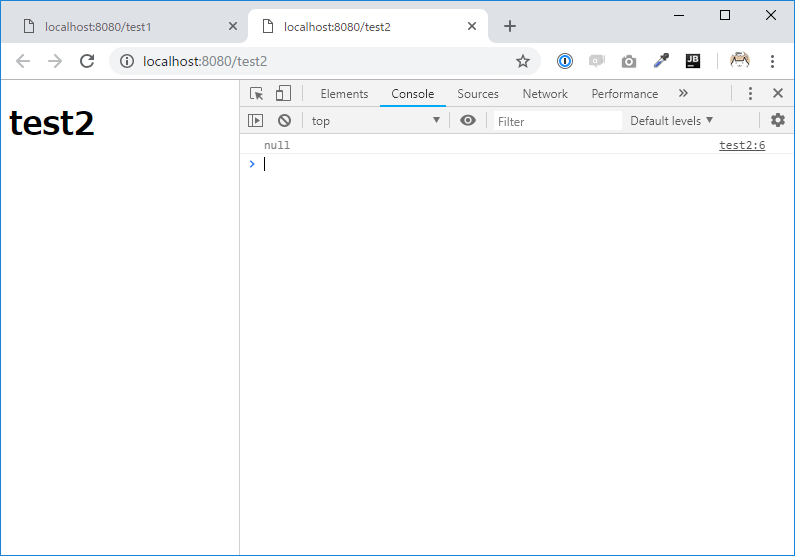
開いた先で、、console.log(window.opener); として、
window.opener というオブジェクトの中身をみています。
リンク元のアドレスが取得できているのが分かりますね。
これ実は、単純にアドレスが取れているわけではなくて、
リンク元のページそのものを取得できているんです!
実はコレ、ちょっと危険な話で…
これだけだと、「ほーん、開いた先でも、どこから来たか分かるんだ」くらいな感覚ですが、
実はページそのものが取得できているというのが問題でして…
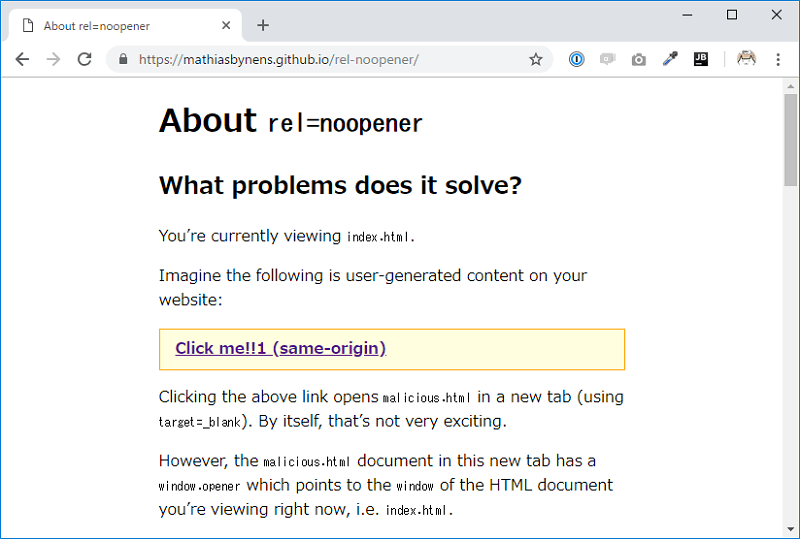
https://mathiasbynens.github.io/rel-noopener/
こちらに、英語ですが今回の問題が分かりやすいように作られているページがありましたので
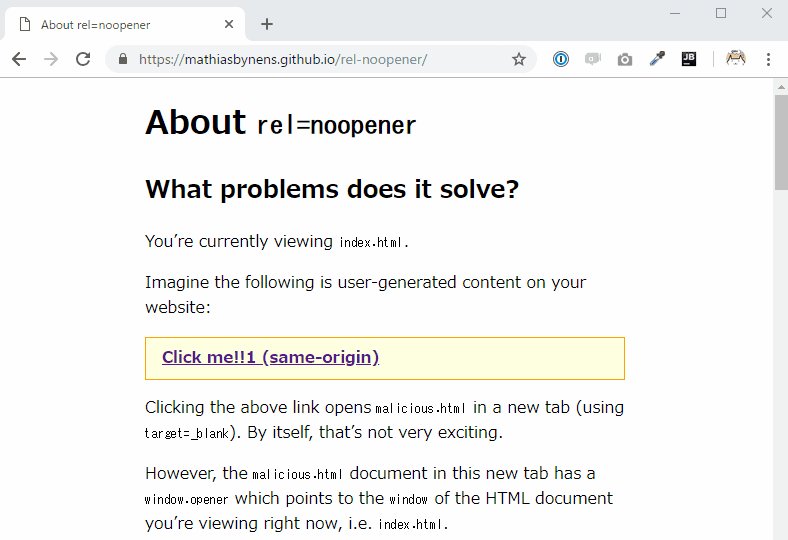
このページでちょっと動かしてみましょう。
上の画像は、先ほどの URL を開いて、一番上までスクロールしている状態です。
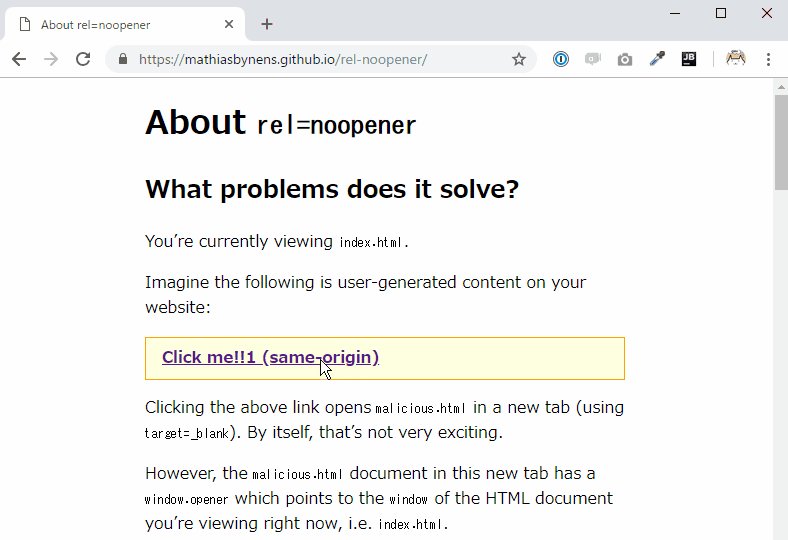
この状態から Click Me を押してみると…?
- Click Me を押す
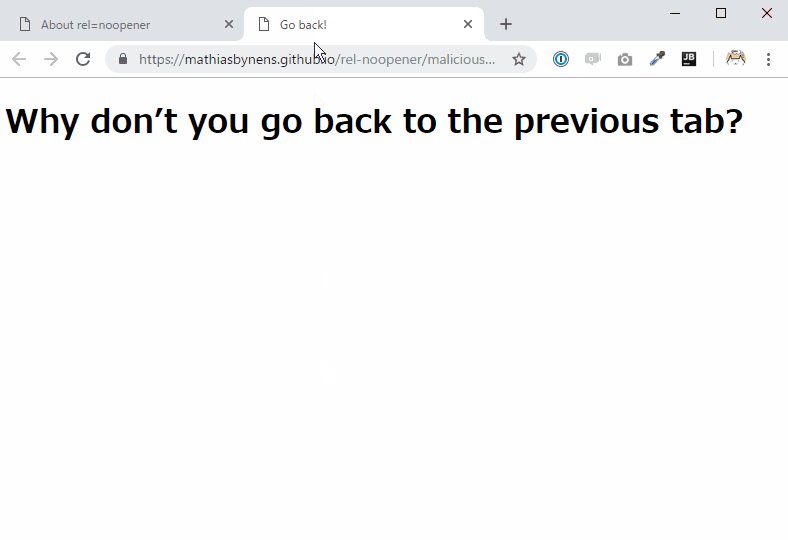
- 新しいタブでリンク先のページが開く (これは
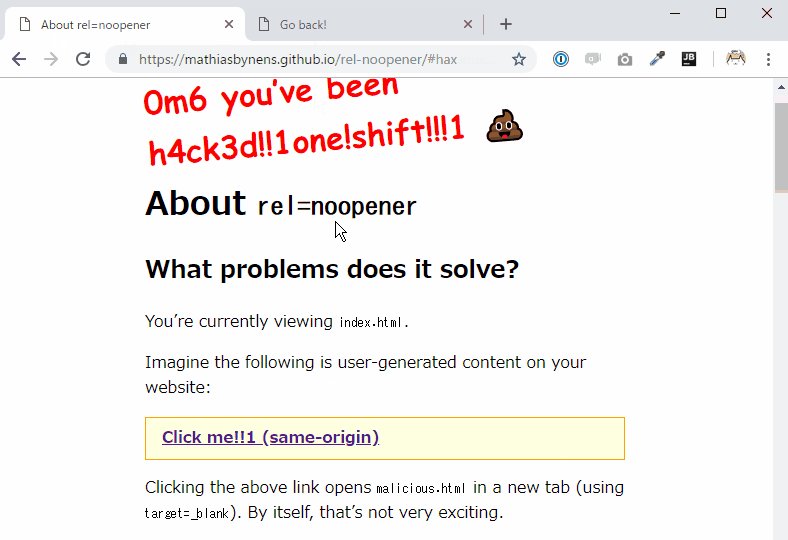
target="_blank"の効果ですね) - 元のページに戻ると、ページが書き換えられている!
なんということでしょう!
誰がページを書き換えたのでしょうか?
これ実は、リンク先の新しいタブで開いたページが、
先程確認した、リンク元のページそのものが取得出来ることを利用して、
その取得したページを書き換えているのです!
まさか、新しく開いたページが元のページを書き換えできてしまうなんて、オドロキですよね。
rel=”noopener” で情報を渡さないようにしよう!
ただこれだけだとちょっと面白いだけなのですが、
ページが勝手に書き換わってしまうようでは困りますよね。
リンクを貼るときに、リンク先は確認しているから大丈夫!と思っても、
いつの間にかそのサイトを別の人に買い取られていて、
思っているのとは全然違うサイトにリンクを貼ってしまっているかもしれませんよ?
とりあえず、大抵の場合は渡す必要のない情報なので、渡さないようにしましょう。
とってもカンタンで、 target="_blank" と一緒に rel="noopener" を入れるだけです。
<a href="http://example.com/" rel="noopener" target="_blank">test</a>
これだけ。簡単ですね。先ほどのように、 window.opener の内容をみてみると…
先程色々と、 URL なんかが取れていたところが null (情報無し)になりました!
これでリンク先から操作されないので安心ですね。
まとめ
Web はセキュリティ的に色々意外な落とし穴があったりしますね。
今回も、まさかリンク先からページを書き換えられてしまう可能性があるなんて思いもしませんし…
とりあえず新タブでリンクを開くなら rel="noopener" 忘れずにつけましょうね。