あけましておめでとうございます。
今年もよろしくお願いいたします。
2019 年になりましたね。
年末年始は楽しかったですか?
え?年越しの瞬間地球上にいなかったんですか?
そうですか、そうですか。
ブログを書く時に使っているツール・サービス紹介
さて、私の 今年 1 発目のブログ記事ですが、
私が昨年、ブログを書くときに使っていたツールやサービスをご紹介することにしました。
とは言ってもたいした数あるわけではないのですが、
「今年こそはブログを書きたい!書いてみたい!」と思っている方の参考になればと思います。
ではさっそく!
テキスト作成
正直文章書くのに、これといってツールは使ってないのでどうしようかと思いましたが…
一応、普段使っているものをご紹介ということで。
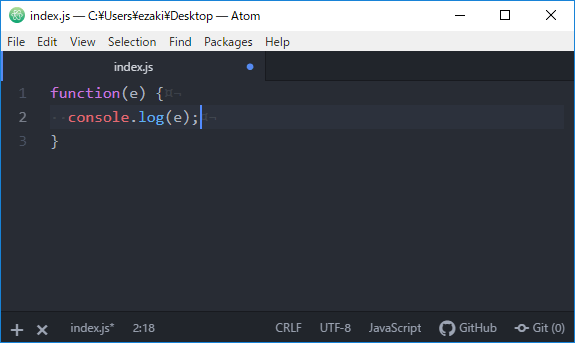
Atom
何かしらアイデアを置いておいたり、ブログ中で紹介するコードを書いたりするのには
大抵 Atom を使っています。
普通のテキストエディタと違って、コードに色を付けてくれるのがありがたいですね。
何かしらのプラグインで色付けしてもらってたと思います。
Boostnote
超有名な Atom だけ紹介してハイ終わりではさすがに物足りないので、
最近気になって少しずつ使い始めているエディタもご紹介しておきます。
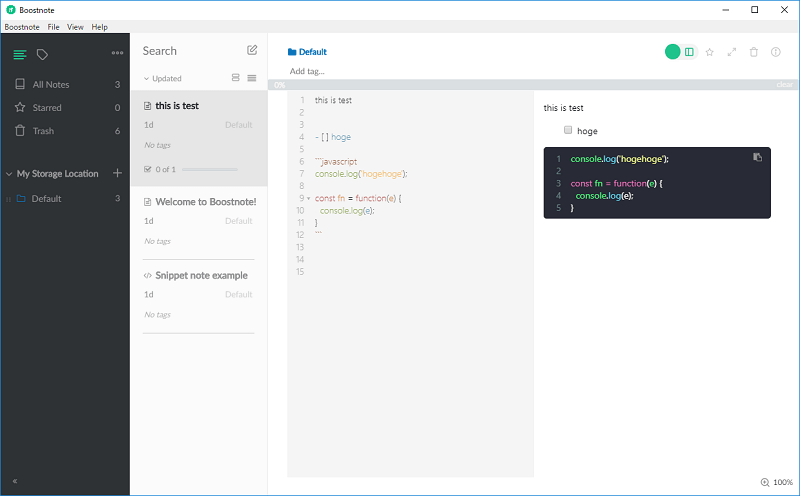
こちら、Boostnote です。
https://boostnote.io/ja/
どうやらプログラマの為に作られたノートアプリとのことで、
確かに無駄を省いた、なかなかシンプルな作りになっています。
(テキストエディタなんてあんまり機能があるものでもないですけどね。)
こちらは特に、マークダウンとコードスニペットを書くことに集中した作りなのが特徴ですね。
ほぼ前準備無しにコードはしっかり言語に合わせて色付けしてくれますし、そこそこ便利です。
あと、勝手にワークスペースのようなものを作ってそこにノートを放り込んでいくという形なので、
いちいち保存先を気にする必要がないのが Good ですね。
最近 VSCode ( https://code.visualstudio.com/ ) とか言うのも流行ってるらしいですが、
私は触ってないのでどんな感じなのかは…
アウトライナーは…?
そういえば、アウトライナーという種類のアプリをご存知でしょうか。
文章の骨組みを作るアプリでして、
こういったもので大体の骨組みを組んでから書くと読みやすい文章がかけるそうですよ。
ブロガーの人なんかは結構使ってるらしいですね。
ちなみに、私は使ってないですけど。
多分向き不向きの問題だとは思いますが、私は勢いで頭から書いてしまって、
後から読み直しておかしなところは修正する。という順番でやってます。
私は、その方が書いてて楽しいですからね。
マジメに骨組み作って…となると、仕事感が出てしまって楽しくないので。
画像関連
私が書きたかったのはこっちですよ!
文章は正直なところエディタがあれば書けますが、
画像関連は 1 からつくるとなると色々とメンドウですからね。
Envato Elements
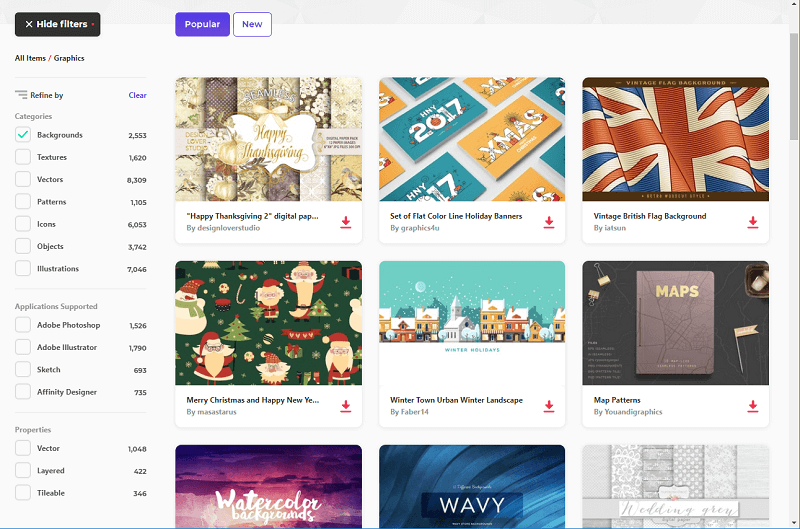
ブログには毎回、トップに表示される画像を設定しているのですが、
私はその画像のベースとなる画像を、ここから毎回持ってきています。
バックグラウンド画像のジャンルだけでも 2500 件以上ありますね!
サブスクリプション制の有料サービスで、金額もそんなに安い物ではないので
ブログの為だけに契約するのはなかなか…な感じですが、
最近ビデオ素材やオーディオ素材も追加されて、とっても使い勝手の良いサービスです。
(ちなみに私はこのサービスが β 版の最初期から登録していたので、ちょっとお安く使えています)
ひと月だけから使えるので、こういった素材が多く必要な方は是非おためしくださいね。
Pixabay
「有料サービスはちょっと…」という方は、 Pixabay ( https://pixabay.com/ja/ )はいかがでしょうか。
イラスト・背景というよりは写真素材が多めになりますが、
著作権フリーの(たまにフリーではないのもあるので注意が必要ですが)画像が集められています。
他にもいくつか、似たようなコンセプトのサイトがありますが、
ここが一番、イメージした画像に出会える気がします。
Noun Project
かなりの数のアイコンが登録されているサイトです。
https://thenounproject.com/
Noun とは名詞という意味ですね。
検索ボックスに英単語を入れれば、大抵いい感じのアイコンが表示されます。
こちらはブログに限らず、プレゼン資料を作るときやホームページなんかを作るときにも大活躍しますね。
私が記事を書いている時点では、無料でも使えますがその場合はクレジット表示が必要なようです。
有料プランに入ると、表示なしで使えます。
(私は例によってキャンペーンで有料プランにしたので、かなり格安で使ってます)
Adobe Illustrator CC
ここからは画像加工のソフトになります。
画像を編集するといえば Adobe Illustrator ですね。
他にも Windows であれば gimp など、フリーソフトでも良いものはあるのですが、
学生時代に使用して手が Illustrator に馴染んでいるので、ずっとこれを使っています。
主に上に紹介したサイトから取得した画像を合成したり、
文字入れしたりという用途で使用しています。
ペイント (or プレビュー)
Windows に標準で入っているペイントです。
Mac で作業する場合はプレビューというの名前のソフトですね。
用途としては、スクリーンショットをトリミング(切り抜き)したり、サイズを修正したりということに使用します。
TinyPNG
こちらはブログ編集に直接関わるものではないのですが、
是非ともブログに画像を掲載する際に使っていただきたいサービスとして紹介しておきます。
こちらは JPEG または PNG の画像をいい感じで圧縮してくれます。
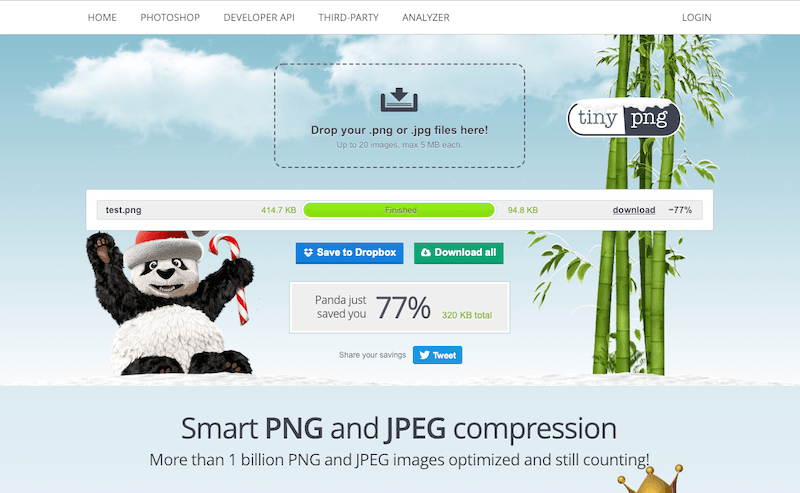
例えば、上のスクリーンショットの画像を入れてみると…
なんと 77 % も圧縮できました!
これを使うことでたくさんの画像を、容量を機にすることなく使うことができますね!
さいごに
今回は 2019 年一発目の記事として、ブログ記事を書いている際に使用しているツールについて
ご紹介させていただきました。
人によってはさらに多くのツールを使っていたり、 ブラウザだけで書き上げる人もいたりと、
記事の書き方は人それぞれですよね。
私も、タイトルに 「2019 年版」と書いているように、
今後も自分に合うツールを探していこうかなと思っています。
皆さんも自分の書きやすい環境を見つけて、
たくさんのブログを書いてくださいね!