Web Components!
こんにちは!
江嵜です。
今回は少し前から盛り上がりそうな雰囲気をかもし続けている、 Web Components について取り扱ってみましょう!
軽く Web Components が何ぞやというお話をしますと、
- Web の世界で
- カプセル化された要素を作れるようにして
- 再利用可能な要素を作れるようにすることで
- 分かりやすい Web プログラミングを実現する API
といったところですね。
つまり、「アプリを作るときに、全体を一気に作るんじゃなくて部品ごとに作れたら楽じゃね?」みたいなことですね。
この Web Components は 2018 年 9 月現在はさらに
- Custom Elements
- Shadow DOM
- HTML Templates
- ES Modules
- HTML Module
の、 5 つの仕様に分かれています。
今回は、この中から、最も核になる Custom Elements についてみていきましょう!
Custom Elements とは何ぞや?
Custom Elements、日本語にするとカスタム要素・独自要素といったところですね。
(以下、カスタム要素と呼びます)
HTML で言うところの要素というのは <h1> のような、タグの事です。
h1 のように定められている要素だけで Web アプリケーションを作ろうとすると、どうしても div (意味を持たない、CSS や JS での制御をしやすくするための要素) などが多くなって、ソースが見にくくなります。
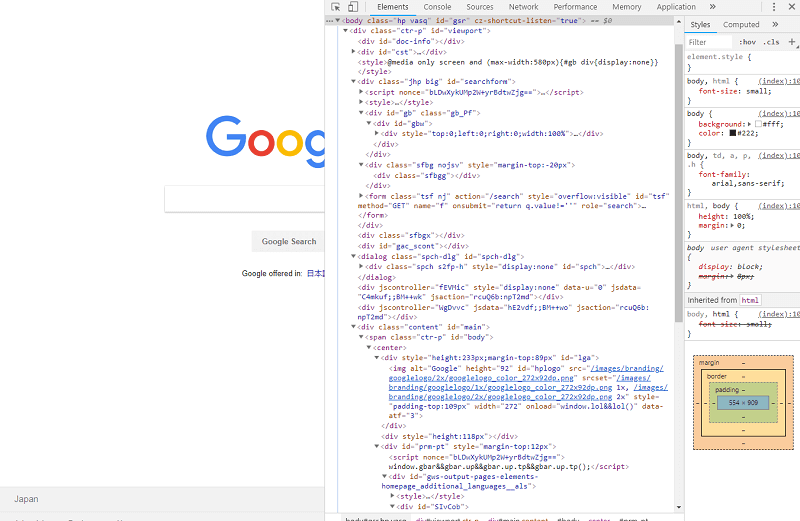
シンプルに見える Google のページでも、開発者コンソールで見ると div だらけですね。
こういった問題に対して、分かりやすく部品化し、部品を再利用しやすくするために独自のタグを設定できるようにしよう!というのが カスタム要素なのです!
Custom Elements はどうやって設定して使う?
実は設定なしでも使えなくはない
実は、特別設定せずともカスタム要素を使用できない、という事はないのです。
カスタム要素を追加するときのルールとして一つだけ知っておいていただきたいのが、 タグ名はハイフンを一つ以上含むものにする というものがあります。
これは今後 HTML に新しいタグが追加された場合に、既に誰かが使用しているカスタム要素の名前と重複しないようにですね。
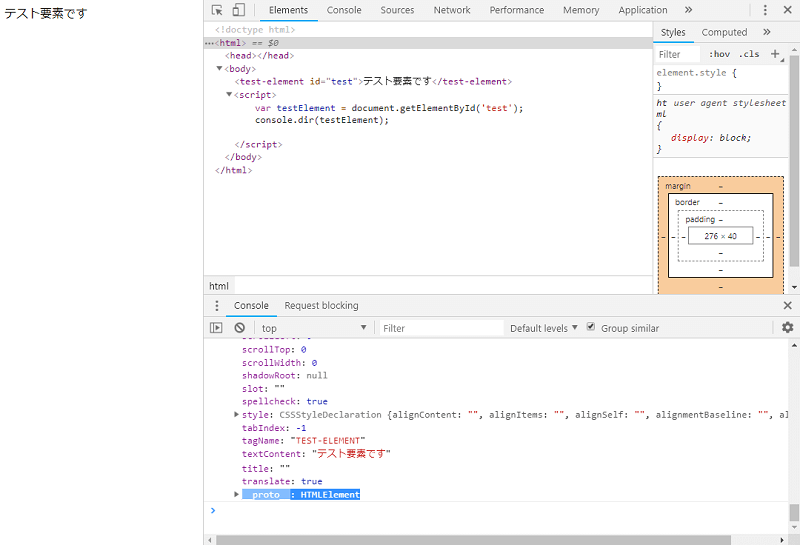
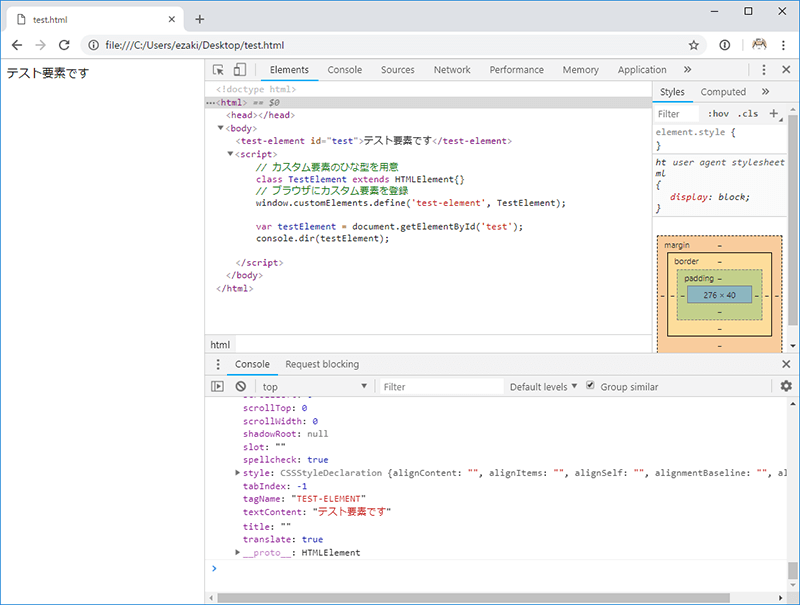
以下の例では特に特別な設定なしで、 test-element という名前のタグを含むページを Google Chrome で表示してみた結果です。
普通に表示されていますね。
コンソールを見ていただくと分かりますが、自動的に HTMLElement を継承しています。
即ち、 Chrome は知らないタグについてもとりあえず HTML の要素だと判断して良しなに処理してくれているのですね。
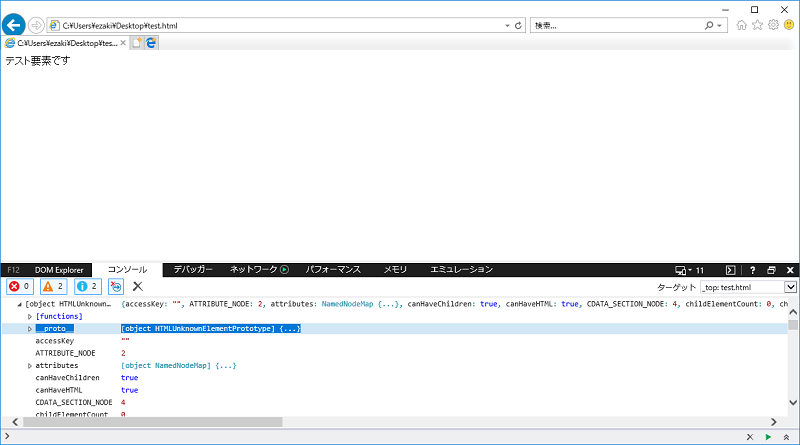
ちなみに、 Internet Explorer では HTMLUnknownElementPrototype というものが継承されています。
理解できない名前のタグについて、専用のオブジェクトをあてて対応しているのですね。
正しい設定の仕方
先程の例はブラウザ側がうまく処理してくれたとはいえ、あまり良い設定とは言えません。
新しく用意するカスタム要素は、ブラウザ側に正しく教えてあげるべきです。
幸い、 Web Components ではカスタム要素をブラウザ側に設定するための方法が用意されています。
それが、以下で使用している customElements.define() です。
ソースコードの方に customElements.define() が追加されているのが確認できるでしょうか。
ちなみに、 customElements は window に定義されていますよ。
先程の定義なしの場合と比べて見た目に違いはないですが、 Web Components のカスタム要素を使用することを明確に宣言できます。
既存の要素を継承させる
一応、上の方法だけでもカスタム要素は使用できます。
しかし、例えば「独自の挙動をするボタンを部品として実装したい!」など、既にブラウザ側に用意されている要素 (この場合は button) を継承して、その上に独自のコードを載せた方が都合がいいことがありますよね。
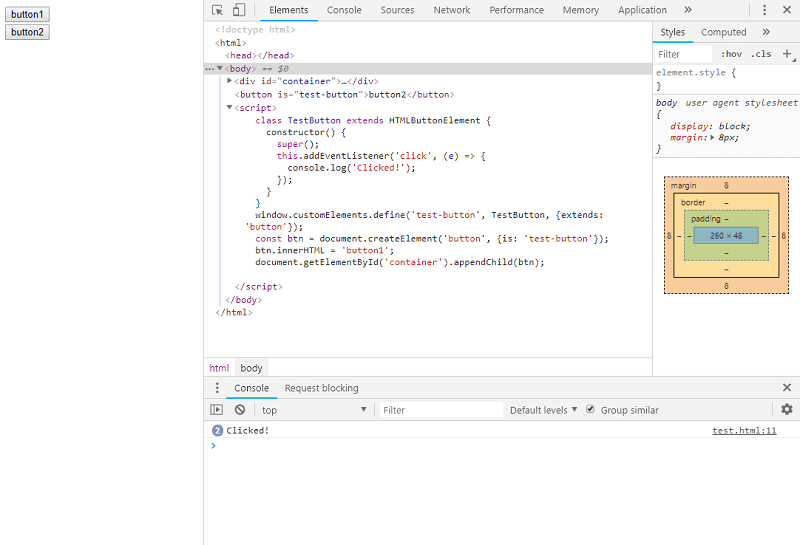
そういったことも簡単にできて、例えば 押されたときに clicked! とログに出力するボタンを実装するには以下のようにします。
この例では JavaSctip でのボタンの追加・HTML への記述の二通りでボタンを表示していますが、
どちらもやっていることは同じです。
- 継承したい要素 (今回は HTMLButtonElement ) を継承したクラスを作成し、その中にカスタム要素の挙動等を記述する
customElements.define()を書く。この時、第三引数に{extends: '要素名'}として、継承するタグを明示する- タグを HTML に記述する。この時、タグ名は継承するタグの名前を設定し、
is属性に自分で定義したタグの名前を設定する
こうすることで、特定のタグの要素を継承したカスタム要素を作ることができました。
スタイルシートなどは全く設定していませんが、作成したカスタム要素に button のデフォルトのスタイルが適用されていることが分かるかと思います。
こうすることで簡単にカスタム要素を定義していくことができますね!
今後活躍の場が広まりそうな Web Components
Web Components はまだ新しい技術であり、多くのブラウザでサポートされ始めてはいますが、まだまだ発展途上の技術です。
実際に、Web Components について調べると、今回紹介したのは V1 というバージョンですが、 V0 という以前のバージョンについて書かれた記事も良く検索に引っかかってきますね。
是非皆さんも触ってみて下さい。
Web 開発がとても楽になる可能性を秘めている技術ですので、みんなで盛り上げていきたいところですね。