30 seconds of code !
こんにちは!
江嵜です!
今回は 「30 seconds of code」 というレポジトリについてご紹介させていただきます!
URL は https://github.com/Chalarangelo/30-seconds-of-code になります。
README の上の方に
Curated collection of useful JavaScript snippets that you can understand in 30 seconds or less.
との記載があります。 30 秒で理解できる JavaScript のコード集なんですね!
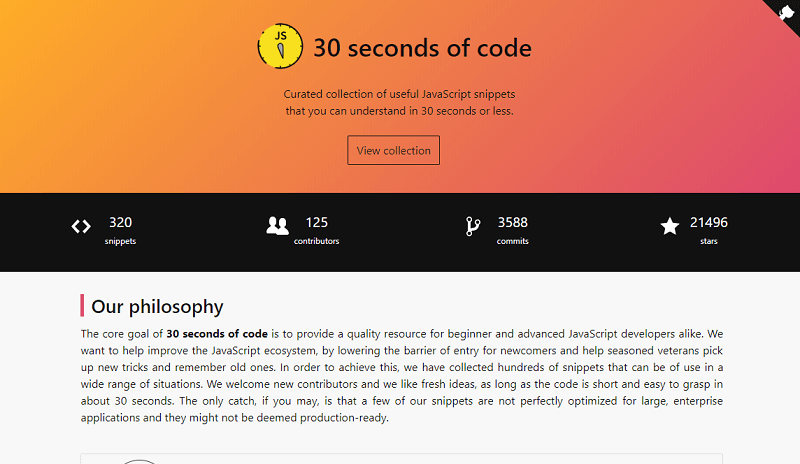
ちなみに、ホームページの体裁になっているものもあります。
https://30secondsofcode.org/
こちらの方が見やすいので、今回はこちらを見ていきましょう。
321 ものコードを見よ!
上部の View collection ボタンからリストを見てみます。
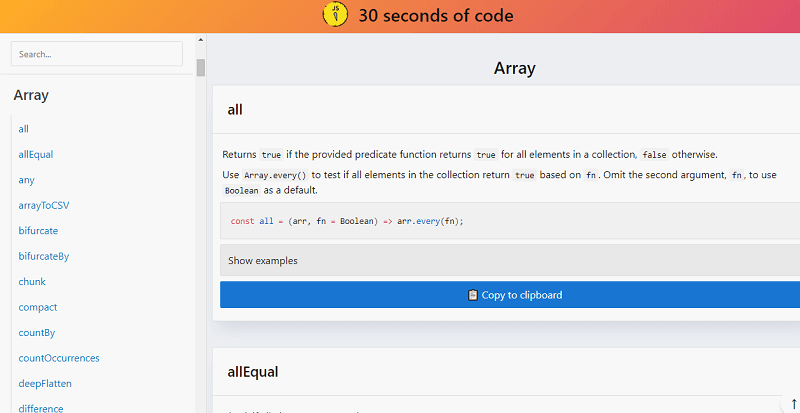
すると…
ズラズラーっと出てきました!
2018/9 月時点で、 321 ものコードが登録されているようです!
左側を見ると、大体の内容ごとにカテゴリ分けされていますね。
一番上から見ていくのも良し、興味があるカテゴリだけ見るのもいいですね!
どのコードも数行で完結しているので、構造が分かりやすく勉強になりますよ!
折角なので、いくつかご紹介してみましょう。
Array: everyNth
https://30secondsofcode.org/array#everynth
const everyNth = (arr, nth) => arr.filter((e, i) => i % nth === nth - 1);
配列系はラムダ式的な書き方が出来る都合上、色々と面白いものがあります。
例えばこちらは N の倍数の値を取り出すコードですね。
力業でやろうとすると for を回して、別配列に該当の値を入れて行く必要がありますが、
これならシンプルでコードも分かりやすいレベルで修正できますね。
String: CSVToArray
https://30secondsofcode.org/string#csvtoarray
const CSVToArray = (data, delimiter = ',', omitFirstRow = false) =>
data
.slice(omitFirstRow ? data.indexOf('\n') + 1 : 0)
.split('\n')
.map(v => v.split(delimiter));
CSV ファイルのテキストを配列へ格納する方法ですね。
これも知らないと結構長いコードになりそうですが、
単純に改行文字で分割した配列へ変更、さらにその中の , で分割して配列にしていることで
キレイに CSV から配列を作成できていますね。
Math: average
https://30secondsofcode.org/math#average
const average = (...nums) => nums.reduce((acc, val) => acc + val, 0) / nums.length;
平均を取るのも、一行で行けますね。
ちなみに引数の所が可変長引数になっているため、何個でも引数を渡せるのがポイントです。
Array: head
https://30secondsofcode.org/array#head
const head = arr => arr[0];
こんなのもあります。
わざわざ関数にしなくても…とも思いますが、アロー関数の使い方として見せるには面白いかな?
面白いコードを発掘してみてください!
こんな感じで、 30 seconds of code には面白いコードがたくさんあります。
皆さんもいろいろ見て、面白いコードを探してみてくださいね。
ちなみに、github で管理されているので、もちろん皆さんのコードを登録するように申請することもできますよ。
また、今回紹介したのは JavaScript 版ですが、その他にも
- CSS: https://atomiks.github.io/30-seconds-of-css/
- Python: http://python.kriadmin.me/
- 面接: https://30secondsofinterviews.org/
以上のバージョンがあります。
面接は、面談時に聞かれるような基礎問題集みたいな感じですね。
読んで勉強するもよし、出す側として参考にしてみるのも面白いのではないでしょうか。
ぜひ、皆さんも色々読んでみて、楽しんでくださいね!