今回は面倒な正規表現を組み立てる時の強い味方をご紹介!
こんにちは、江嵜です。
皆さん、正規表現書いていますか?
マジメに書こうと思うと、思いのほか考えることが多くて面倒なのが正規表現。
皆さんも何度か苦しめられた経験があるのではないでしょうか。
今回は、そんな正規表現を書くときに是非使って欲しい、素晴らしいツールをご紹介いたします。
regexper !
それが regexper !
どんなツールかといいますと…
百聞は一見にしかずと言いますし、早速使って見ましょう。
作りとしては正規表現を記入するテキストボックスと、Display と書かれたボタンのシンプルな構造。
テキストボックスに正規表現を書いて Display ボタンを押すと…
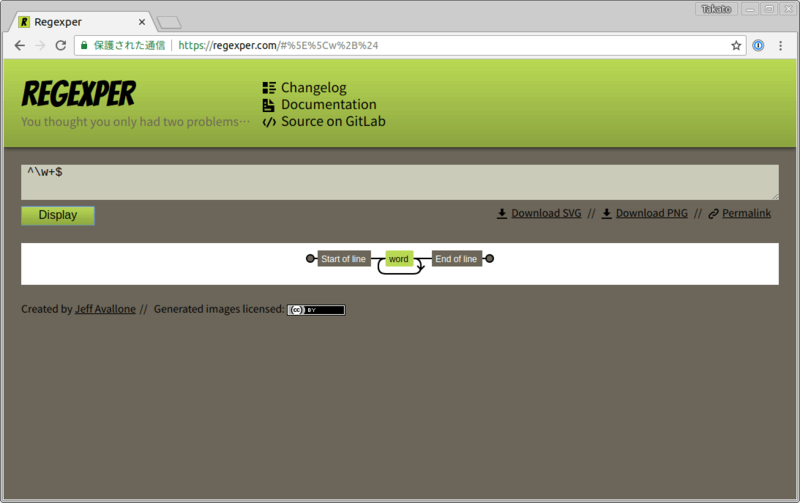
なんと、記入した正規表現が図で表現されるのです!
このツールの素晴らしいところは、
他の正規表現のツールでは別に入力した文字列がマッチするかどうかを判定する程度にとどまることが多いのですが、
これは視覚的にどのようなルールになっているのかを示してくれるので、自分が書いたもののミスなどがわかりやすいことですね。
視覚的にわかるので、修正も簡単ですし、グンと書きやすくなりますよね。
ちなみに、対応しているのは JavaScript の正規表現の記法です。
Ruby にあるような文頭の \A など、対応していないものもあるので、その点はご注意を。
試しにいくつかの正規表現を入れてみる
実際に少し複雑な正規表現を入れて見てみましょう。
今回は Qiita の よく使う正規表現はもうググりたくない! を参照させていただいて、いくつかいれてみます。
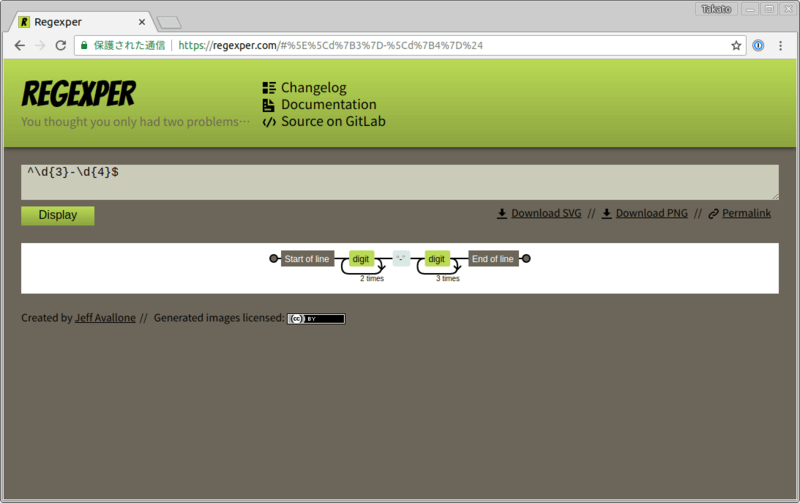
郵便番号
^\d{3}-\d{4}$
シンプルですしわかりやすいですね。
これくらいなら図にしなくても余裕でしょうか?
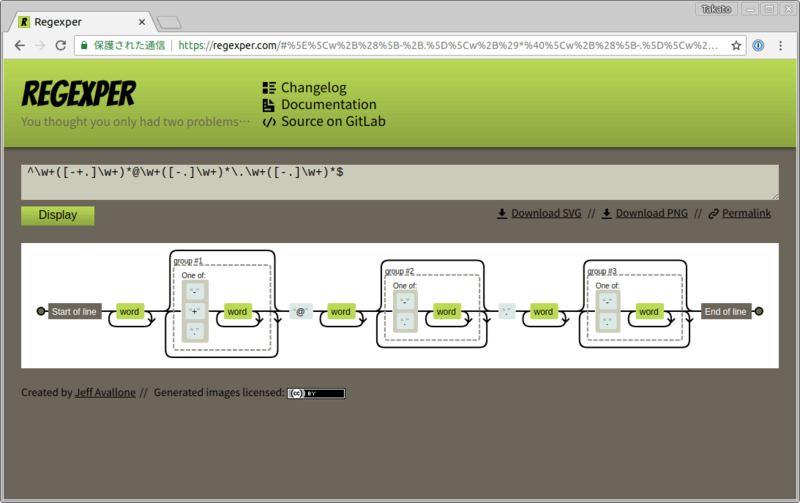
メールアドレス
^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
この辺になると、図示されている方がわかりやすいですね。
ドメインの方に必ずドットが入る必要があるなど、わかりやすく示されています。
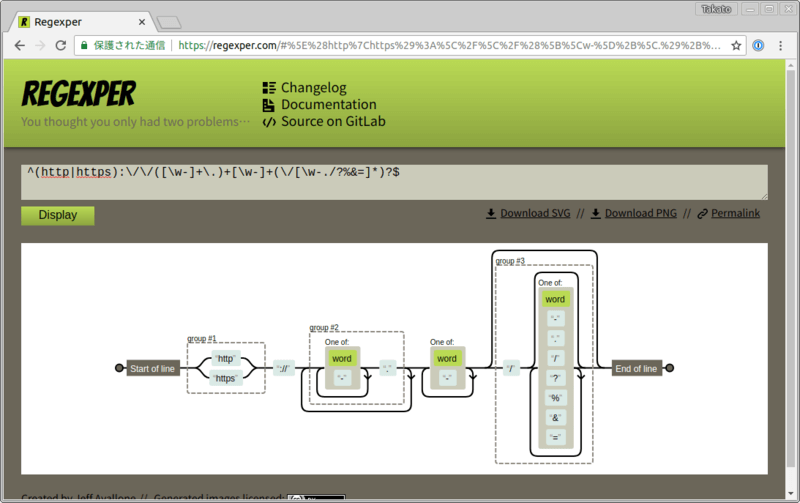
URL
^(http|https)://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$
この辺になると図示されていても少し複雑…
とはいえ、読めないレベルではないですね。
まとめ
今回は、正規表現を書きやすくなるツールとして regexper を紹介いたしました。
正規表現が苦手だと思っている方、ぜひこちらを使用してみて、正規表現に慣れてくださいね。