こんにちは、江嵜です!
今回は楽しみながらプログラミングを勉強できる warriorjs をご紹介いたします!
warriorjs is 何?
公式ページは https://warrior.js.org/ になります。
簡単にご紹介すると、
- プレイヤーは戦士を操作し、塔を登っていく
- 塔には敵のモンスターなどが出現しする
- プレイヤーから戦士への命令は JavaScript のコードで行う
といったところです。
プレイヤーはゲームを通して、プログラミングと人工知能について学ぶことが出来るのです!
なんで人工知能?
例えば、普通のアクションゲームを想像してみてください。
アクションゲームの敵キャラクターは
- プレイヤーを見つけると襲い掛かる
- プレイヤーを倒すまで攻撃してくる
- ダメージを受けると回復しようとする
等の行動を行いますが、これらは予めその行動をプログラミングしておくことで実現されています。
つまり、人のような判断をコンピュータに行わせる -> 人工知能 ということですね。
最近では自分で学習するコンピュータが人工知能として注目されることが多いですが
これも人の考えを真似させているという点で立派な人工知能ですよね。
この warriorjs では、プレイヤーが予め戦士に、どんな時にどんな行動をとるかを
プログラミングで教えておく必要があります。
上で上げたような敵キャラクターを作る作業と一緒ですね。
つまり、 warriorjs はプログラミングで人工知能を作るゲーム、といえるのです!
実際にやってみよう
warriorjs は Node.js の実行環境が必要です。
必要があれば https://nodejs.org/ja/ からインストールしてくださいね。
ちなみに、 warriorjs を動かすには Node.js のバージョンが 8 以上である必要があります。
以下のコマンドで Node.js が入っていること、 バージョンが 8 以上であることを確認します。
node --version
環境の準備が整っていることを確認したら、 warriorjs を入れてみましょう!
npm install --global @warriorjs/cli
これで warriorjs コマンドが使用できるようになりました!
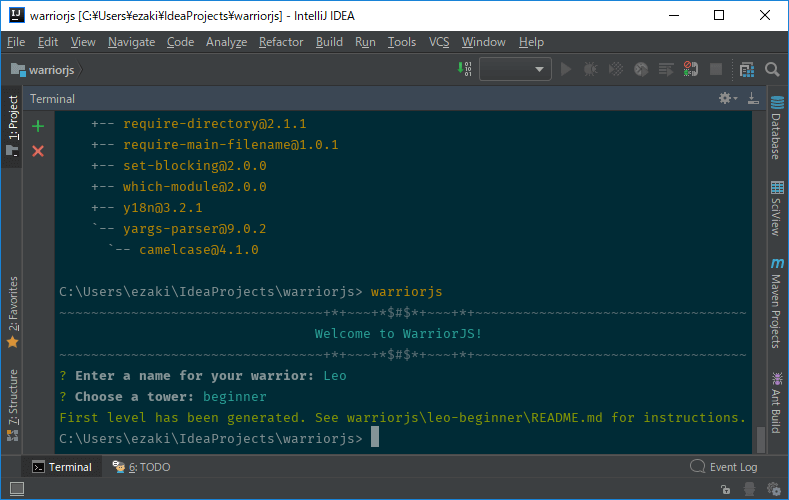
warriorjs コマンドを実行してみると…
戦士の名前とレベル(最初は begginer だけですが)を選んで、セットアップを行います。
すると、実行した場所に warriorjs ディレクトリが生成されます。
ルールを記載してある README.md や実際にプログラムを書くファイル Player.js が入っていることを確認できますね。
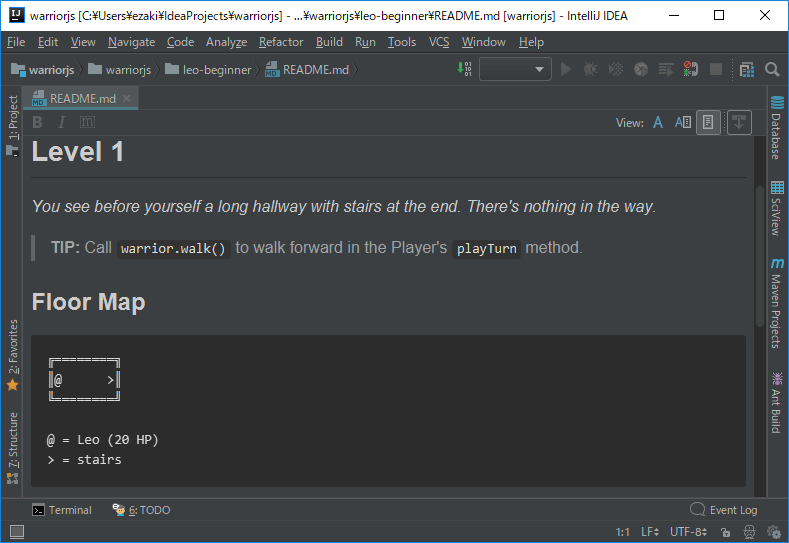
README.md を開いて読んでみると…
なるほど、 warrior.walk() で歩く命令が出せるのね。
(Readme にはもうちょっと色々書いてあります)
playerTurn 関数の中に書けばいいみたいなので、 Player.js を開いて
class Player {
playTurn(warrior) {
// Cool code goes here.
}
}
の // Cool code goes here. の部分を変えて
class Player {
playTurn(warrior) {
warrior.walk();
}
}
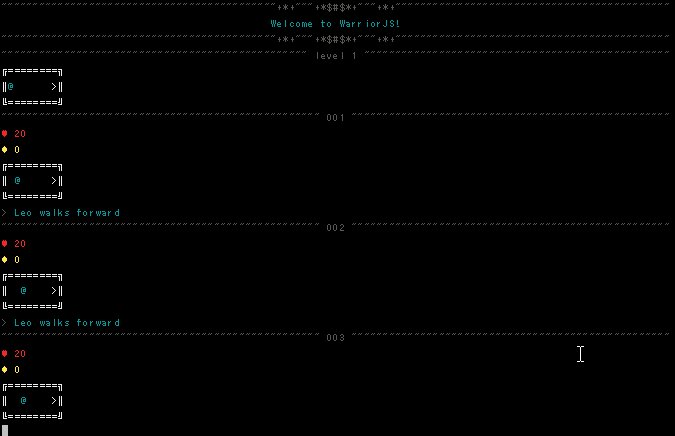
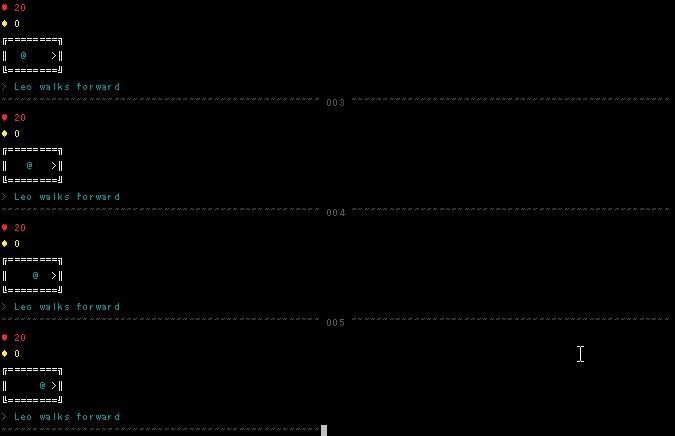
として、実行すると…
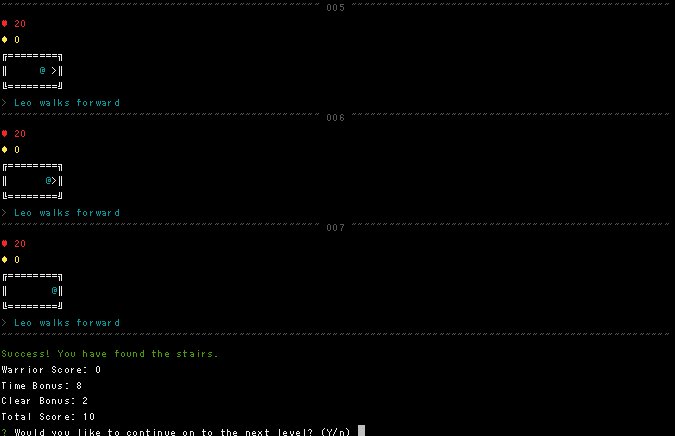
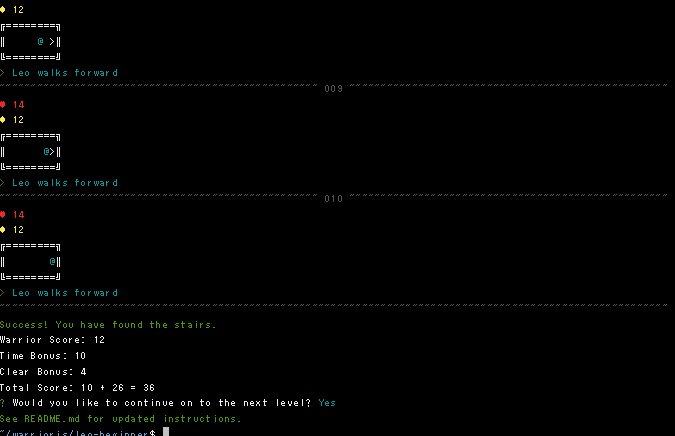
戦士 ( @ ) が階段 ( > ) に向かって歩いていくのが見えますね!
そしてゴール!
当然、最初なのでまだ簡単ですが、ここからどんどんレベルは上がっていきますよ。
次のレベルでは敵が出てきます。
Readme を読んでみると、新しく warrior.attack() で攻撃が、また、 warrior.feel() で周りに敵がいるかを確認できるようになっていますので、それを使って…
class Player {
playTurn(warrior) {
if (warrior.feel().isEmpty()) {
warrior.walk();
}
else {
warrior.attack();
}
}
}
としてみましょう。
if (warrior.feel().isEmpty()) で、敵が近くにいなければ warrior.walk(); で前進、
近くにいれば warrior.attack(); で攻撃です!
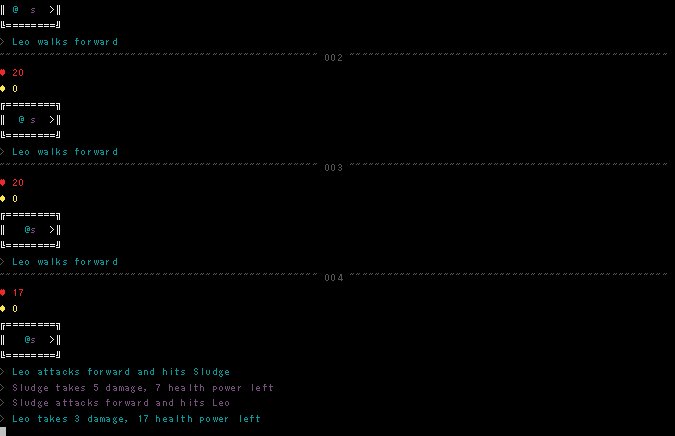
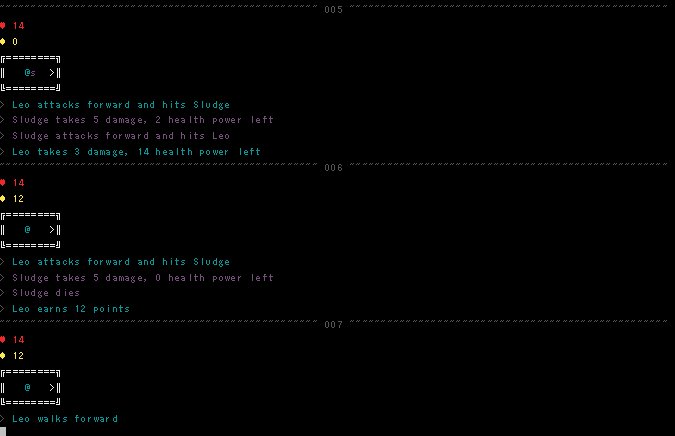
上手くいきましたね!
敵 ( s ) に出会うまで前進し、出会ったところで攻撃!
倒した後にまた前進し、階段までたどり着きました。
なんだか一気にゲームっぽくなりましたね。
ぜひ、手元で動かしててください!
この先は出来ることも・敵の種類もどんどん増えてきます。
例えば戦士が HP を回復できるようになったり、例えば敵が弓を撃ってくるようになったり…
パズルのように楽しみながらプログラミング・人工知能を学習できる warriorjs 、
ぜひあなたも手元で動かして、遊んでみてくださいね。
きっとこの面白さのとりこになるでしょう!