どうも、こんにちは!
江嵜です!
今回は最近流行りのサーバーレスをサックリと体験していきますよ!
サーバーレスとは…?
「サーバーレスって何ですか?」というところについて、
詳しい話はよそへ譲るとして、さっくりお話すると
「サーバー管理を考えなくてもコードを実行できる環境を必要に応じて用意してくれるよー」
という話ですね。
サーバーのメンテナンスやトラフィックの増減を考えずとも、良しなにやってくれる、
そんな素敵なお話がサーバーレスなのです。
なんで Netlify を使うの?
サーバーレスといえば AWS Lambda ですよね!
サーバーレスの先駆け的存在です。
AWS Lambda 、直接使ってもいいのですが、使うまでにアカウント等々の設定が必要だったり、Web から呼び出すためには Amazon API Gateway という別のサービスを組み合わせて使う必要があったりと、構築にかかる時間が 爆速! とまでは行きません。
Netlify は上手くそのあたりをうまく隠してくれていて、本当に爆速でコードを動かせてしまいます。
しかも Free プランなら無料で使えます!(2018/06/20 現在)
これは試してみるしかないですよね。
(ちなみに、 Netlify もウラでは AWS Lambda を動かしているみたいですよ)
必要なコードはこれだけ!
とりあえずサーバーレスを体験するために必要なコードはこれだけ!
ツリー構造
root ├ lambda │ └ test.js ├ netlify.toml └ package.json
test.js
exports.handler = function(event, context, callback) {
callback(null, {
statusCode: 200,
body: "Hello, World!"
});
};
netlify.toml
[build] command = "netlify-lambda build lambda" functions = "lambda/"
package.json
{
"name": "test",
"version": "1.0.0",
"description": "This is Netlify test!",
"devDependencies": {
"netlify-lambda": "^0.4.0"
}
}
たった 3 ファイルだけです!
お試しで Hello, World! とだけ返す JavaScript test.js を作成しました。
今回は、このファイルを実行させてみましょう。
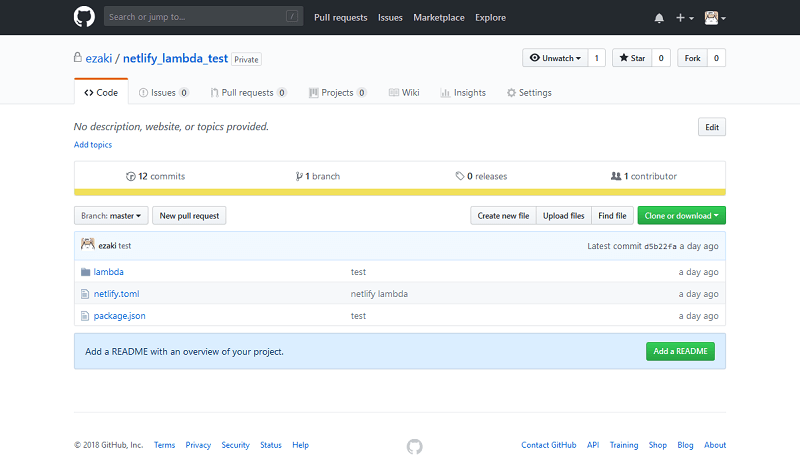
github に適当なレポジトリを作成し、これを保存しておきます。
後は Netlify の設定!
コードを保存したら後は Netlify の設定だけですね!
URL は https://www.netlify.com/ です。
会員登録して、ログインしてみましょう。
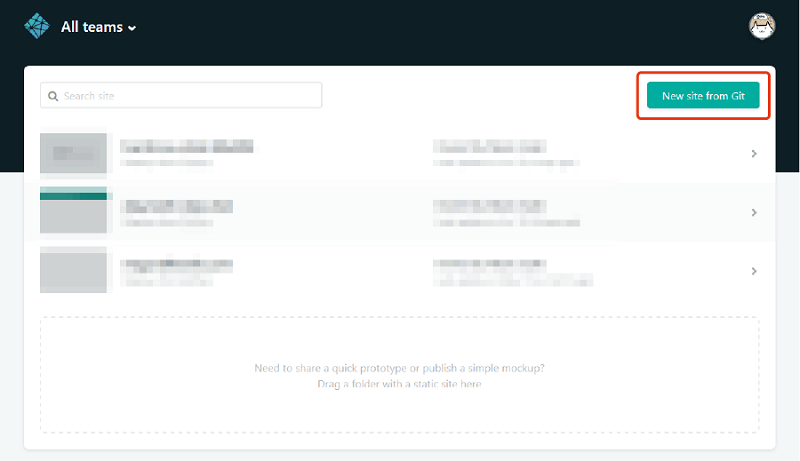
New site from Git ボタンから…
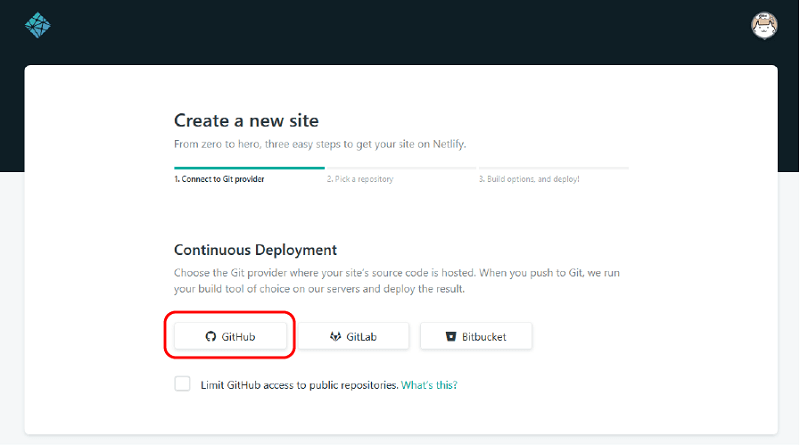
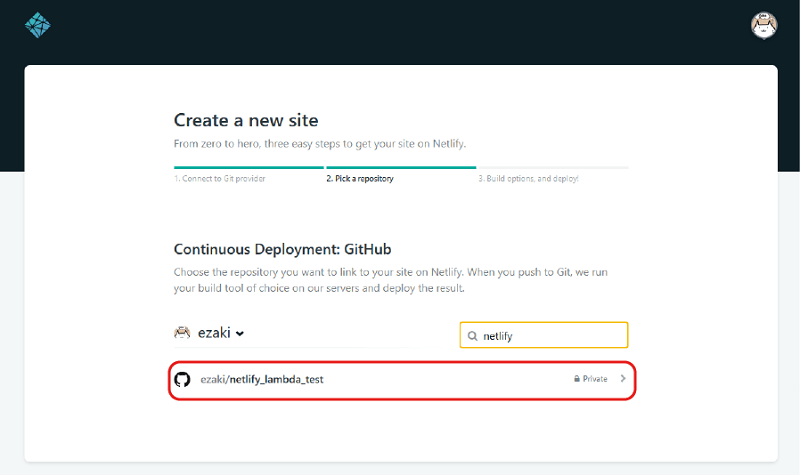
コードが保存されている git サービス、今回は GitHub を選んで…
先程作成したレポジトリを選択。
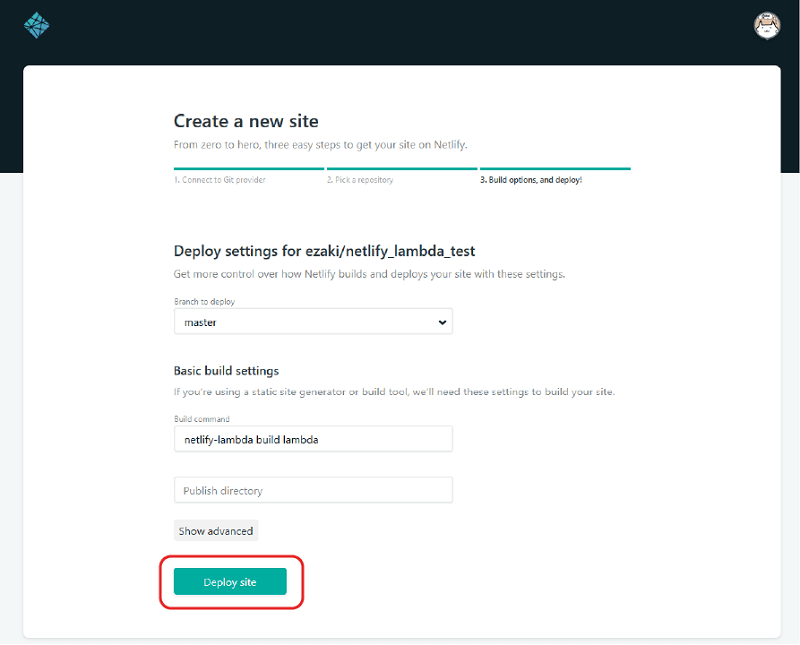
設定画面が出ますが、特にいじらずそのまま Deploy Site ボタンを押すと…
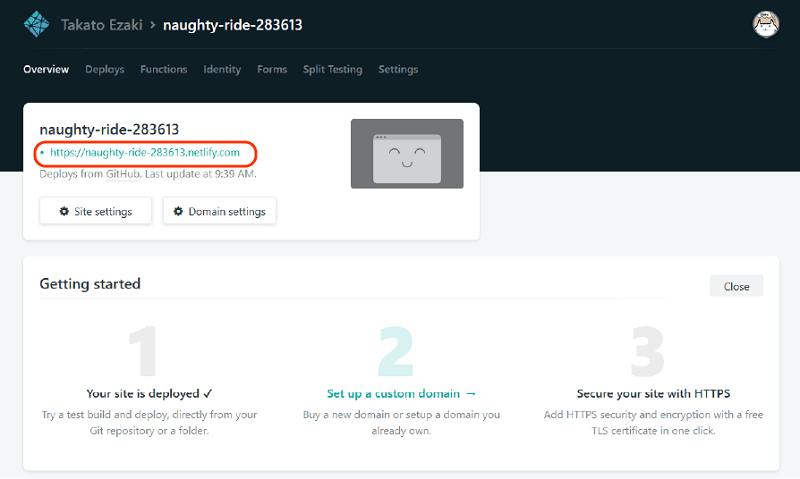
もうデプロイが完了しました!
赤枠で囲ってある部分が作成したサイトの URL になります。
普通に HTML を開くのであればこの URL にそのまま飛ぶ流れですが、
今回は test.js を実行させるのでしたね。
Netlify でサーバーレスの機能を動作させるには、
https://{作成されたドメイン}/.netlify/functions/{jsファイル名(拡張子抜き)}
へアクセスします。
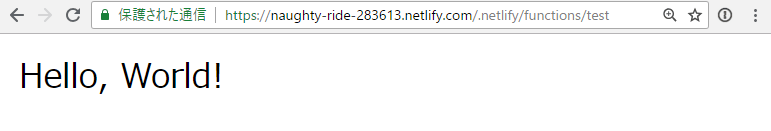
すると…
Hello, World! と表示されました!
しっかり実行できてますね!
(ちなみに記事公開時にはこのサイトは破棄しておくので、同じところにアクセスしても 404 Not Found になりますよ)
少しポチポチしただけで、コードが実行できる状態になってしまいましたね!
軽いコードの解説と注意点
これでおめでとう!で終わっても良かったのですが、簡単に内容の解説をしておきますね。
実施するコードの中身は AWS Lambda のお作法に従うこと!
test.js はこんな感じのコードでしたが、
exports.handler = function(event, context, callback) {
callback(null, {
statusCode: 200,
body: "Hello, World!"
});
};
「 exports.handler ってなんやねん!」とお思いの方もいらっしゃるかもしれないですね。
この Netlify の機能はウラで AWS Lambda を使用してコードを実行しているため、
実行するコードは AWS Lambda のお作法に従う必要があります。
この辺(AWS Lambda のドキュメントの一部) とかを見て、 AWS Lambda で実行できるコードの形で書きましょう。
netlify.toml には準備用のコマンドを必ず入れておく!
netlify.toml はこんな感じでしたね。
[build] command = "netlify-lambda build lambda" functions = "lambda/"
functions は、実行したい関数が格納されているディレクトリの相対パスですね。
今回は lambda ディレクトリへ test.js を格納しているので、こんな感じ。
一方、 command はコードを実行するための前準備のコマンドを入れておくところです。
netlify-lambda build {ディレクトリ名} を実行することで、
必要なライブラリの結合などをよしなにやってくれます。
逆に言うと、ライブラリなどを使用する関数を作ったとき、このコマンドを実行していないと
ライブラリが見つからないエラーが発生してしまうので、必ず実行しておきましょう。
実行可能回数・時間制限に注意!
Netlify のこの機能には、フリープランで
- 月の実行回数 125,000 回まで
- 月の実行時間 100 時間まで
という制限があります。
フツーに使っていたらあまり気にする必要はないと思いますが(1 日平均 4000 回以上実行できます!)
なんかの拍子にバズったりすると終わるかもしれない…という事を覚えておくといいでしょう。
私も「この前作ったのがバズって枠使い切った…」とか言ってみたいものですね!
終わりに
今回ご紹介した Netlify でのサーバーレス。いかがでしたでしょうか。
heroku といいこれといい、とっても簡単にサービスが作れるようになりましたよね。
ぜひ、こういったサービスを活用して楽しいサービスを作ってみてくださいね!