福岡 Web App 勉強会 5 回目です!
みなさんこんにちは!
福岡で 6/16 (土) に Web App 勉強会の 5 回目が開催されたので、
その模様をご報告いたします!
勉強会開始!の前に…
実は今回の勉強会から参加の方が数人いらっしゃったのですが、
そのうちのお一人はなんとつい最近入社されたばかりの方!
今月の社員総会が終わってから入社されたとの事で、初めてお会いしたのが勉強会という
レアなケースが発生しました!
これからよろしくお願いしますね!
今回のテーマは API! そして Node.js!
これまでの勉強会では git の操作に始まり、
JavaScript のお作法やフロント側(画面表示)の基礎を取り扱っていましたが…
今回はついに API の作成!そして Node.js をガッツリ使用しての API サーバーの立ち上げを取り扱いました!
これまでよりもちょっとレベルが上がった内容となっております!
API に慣れよう!
まずは HTTP のお作法から
早速 API 開発…!と行きたいところですが、
まずその前に API との通信方法等々について学習をする必要があります。
API とは何ぞやという話から、Web から API を実行する際に使用する HTTP についてお勉強しました!
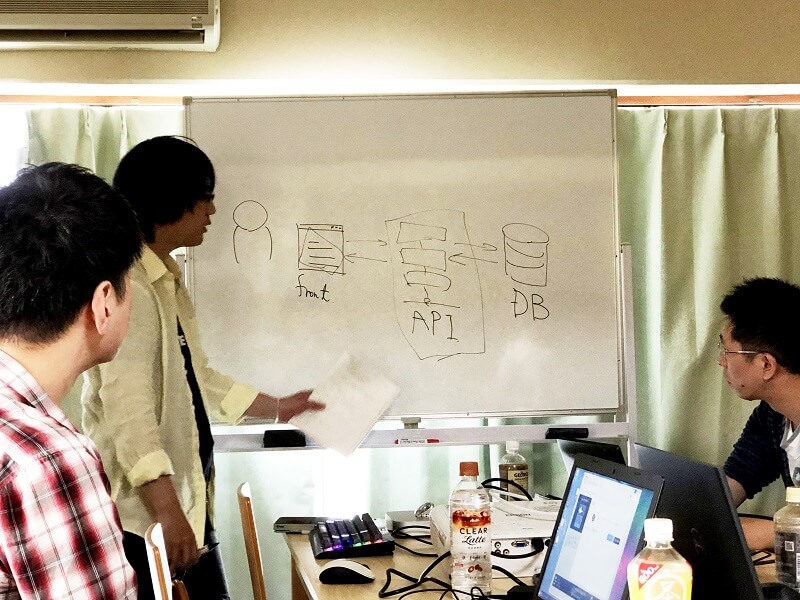
まずは板書での解説!
しっかりノートも取ってもらいました。
こういうタイプの授業は高校時代とかを思い出しますね。
実際に API を実行してみよう with Slack
API とは何ぞや?が分かったところで、実際に世の中に存在する API を実行してみました。
今回使用するのは slack の API !
Slack はこんな感じでしっかりドキュメントも用意されていますし、 Bot 作成で実際に動くところが見やすいので、 API 入門にはオススメなんです!
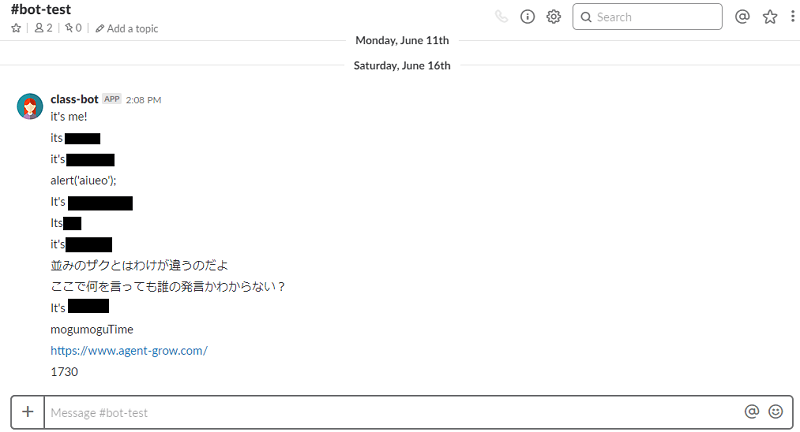
実際にみんなで API から Bot にしゃべらせた結果がこちら。
(名前が入っている部分は隠してます。)
皆さんもぜひ、Slack API にチャレンジしてみてくださいね。
API サーバーを作ってみよう
ここから後半戦です!
実際に Node.js を使用して API サーバーを作ることにチャレンジしました!
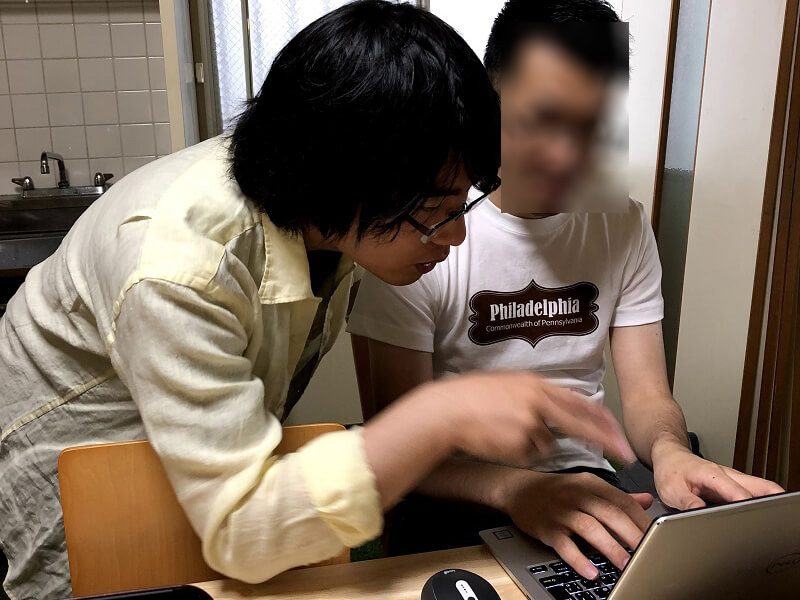
ひとたびコーディングが始まると皆さん真剣に取り組みます!
エラーが発生した部分は 1:1 で見ていきます。
分からない内容が出てきたときに、すぐ聞けるっていいですよね!
受講者同士での教えあいも活発なんですよ!
今回は express を使用して API サーバーを立てる実習を行いました!
授業が終わるころには皆さんサーバーを自分の PC 内で稼働させることに成功していたようですよ。
皆さん集中してコーディングをしていますので、すぐに時間は過ぎていきまして…
いつものように慌ただしく退室!
皆さん、今回もお疲れ様でした!