福岡第 3 回目の Web App 勉強会!
福岡での Web App 勉強会も 3 回目!
今回は HTML・CSS の基礎、そして JS でブラウザを操作することについての内容でした!
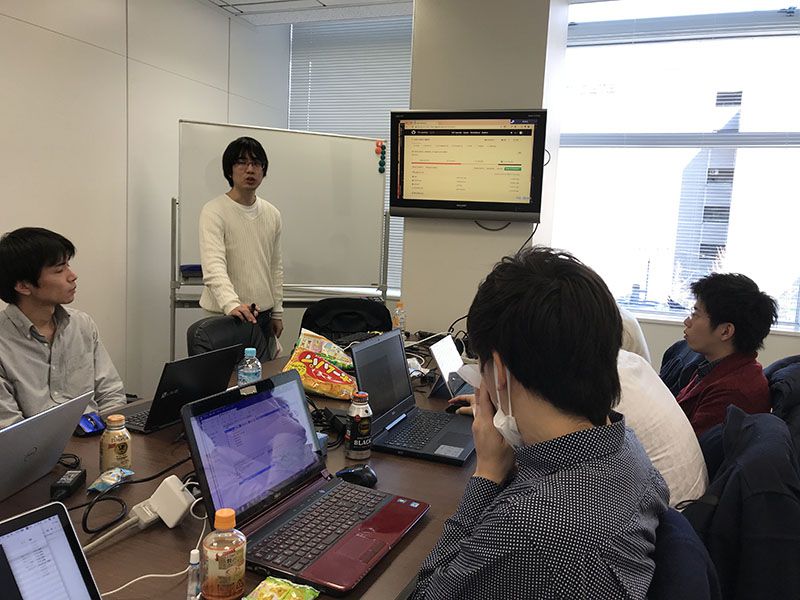
そして今回の参加者は、これまでで最も多い 9 人に!
どんどん賑やかになってきましたね!
今回もしっかりお菓子を用意して、 3 時間の勉強会スタート!!
まずは座学で基礎知識についておさらい!
今回は、HTML, CSS, JavaScript を使用して、ブラウザ上で動くプログラムをどうやって作るかを勉強しました!
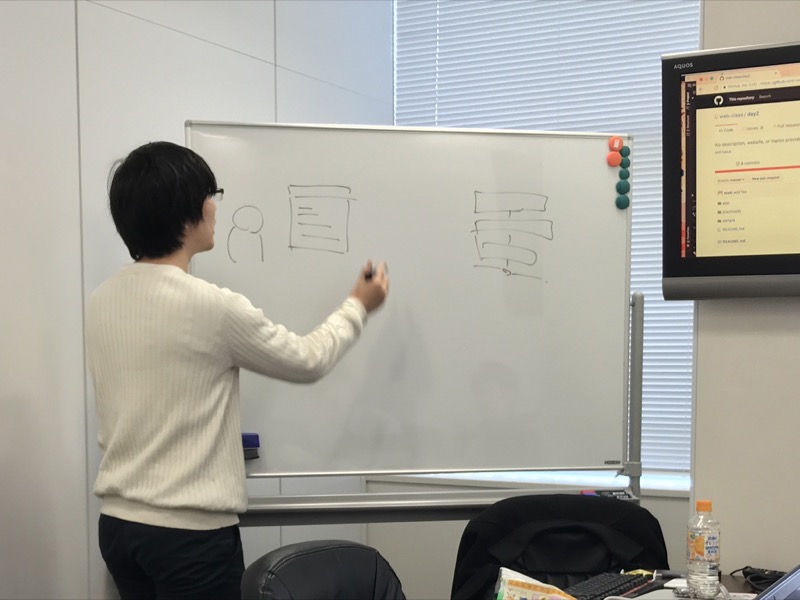
実際にコードを書き始める前に、ホワイトボードを使って Web の基本知識についておさらいをして…
- どうやって Web ページが表示されるのか
- ドメインはどのように構成されているか
- SSL とは何で、どんなことをするものなのか
等を確認しました。
(ここだけでも 1 時間お話して、学校の授業 1 回分くらいのボリュームでした!)
楽しい演習の時間!
座学が終われば、お待ちかねの演習タイムですね!
今回は主に「Webページでのユーザーの動き(クリックなど)を受け取って、動きに合わせたリアクションを返す」ことに挑戦してもらいました。
JavaScript では、他の言語よりも「非同期処理」というものを多用するので、その制御がなかなか皆さん難しかったみたいですね…!
途中で休憩しながら、皆さん課題をこなしていただきました。
今回も無事に終わり…
今回も最後に集合写真を 1 枚!
今回はちょっと難しかったとのことで、家で復習しようかなーという方もいらっしゃいました。
次回は 3 月に、いよいよ node.js を使用してサーバーを立ち上げていく内容を扱う予定です!
どんどん Web っぽくなってきましたね!
次回の更新もお楽しみに!