土曜日だからっ!
Agent Grow Advent Calendar 2016の3日目の記事です。
せっかくお仕事もお休みですので、ちょっとライトなネタを書くことにしましょう。
自動投稿したいよね!
当社では社長ブログ、そして会社ブログを運営しておりますが、それらはWordPressを使っています。
会社のPR等の目的で運営しているのもあって、やはり多くの方に見ていただきたいというのが本音。会社のFacebookページやTwitterと連携させたいなーと思うのは当然ですよね〜。
ってことで、今でもそういう仕組みをセットアップしているのですが……。ちょっとささやかな問題というか不満点が……。
現在、ifttt.comというサービスを利用しているのですが、アプレット1)「○○のとき××をする」的な設定のことが実行されるまでに時間がかかるんですよね。
せっかくなので、リアルタイムまでいかなくともある程度タイムリーに連携させたいですよね〜。
ということで、方式を変更することにしましたよ〜ってお話です。
WordPressのプラグインを探そう!
WordPressのいいところは、豊富なプラグインで機能を拡張できるという点ですね。まず、困ったときはWordpressのプラグインでなんとかできないか……ってのを探してみるのがよさげです。
というわけで、てきとーに探してみたところどうやら「NextScripts: Social Networks Auto-Poster」(以下、「SNAP」)でやるのがよさげだなぁ……と。
他にもいろいろありますし、なんならJetpackのパブリサイズを使っても実現できるのですが、なんか痒いところに手が届かない感じがあったりするので、SNAPを使ってみようかなと思ったわけです。
導入の手引き
ではでは、コイツをセットアップしていくことにしましょう。
Step 1:プラグインをインストール
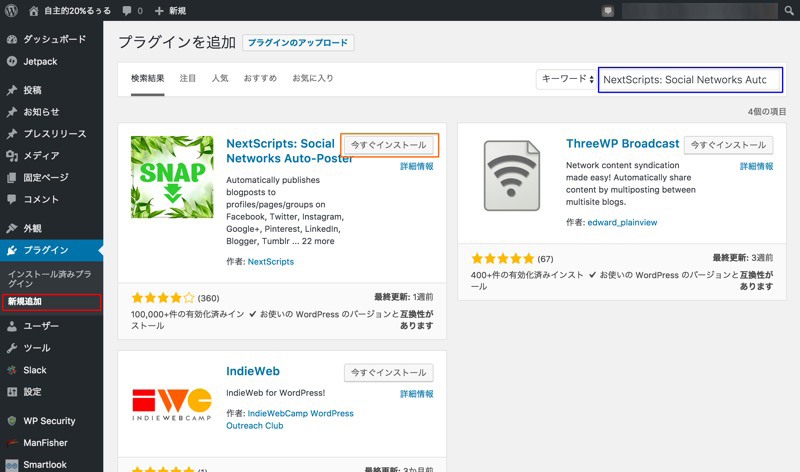
▼Wordpressの管理画面にログインし、左ペインのメニューから「プラグイン > 新規追加」を選択(赤枠部)、検索窓(青枠部)に「NextScripts: Social Networks Auto-Poster」と入力し検索、該当のプラグインが表示されるので「今すぐインストール」(オレンジ枠部)をクリック
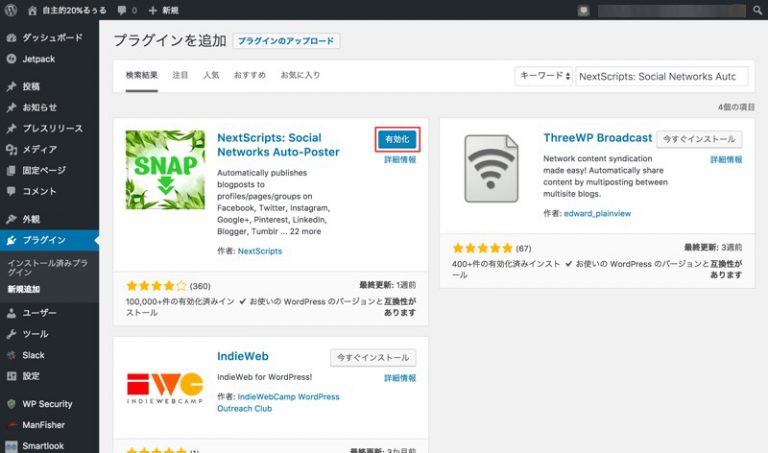
▼インストールが終わるとボタンが「有効化」に変わる(赤枠部)ので、それをクリック
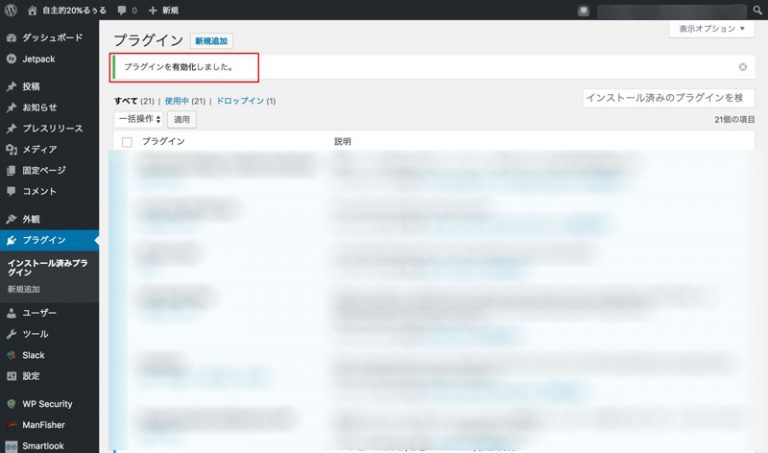
▼「プラグインを有効化しました」と表示されればOK
Step 2:プラグインを設定する
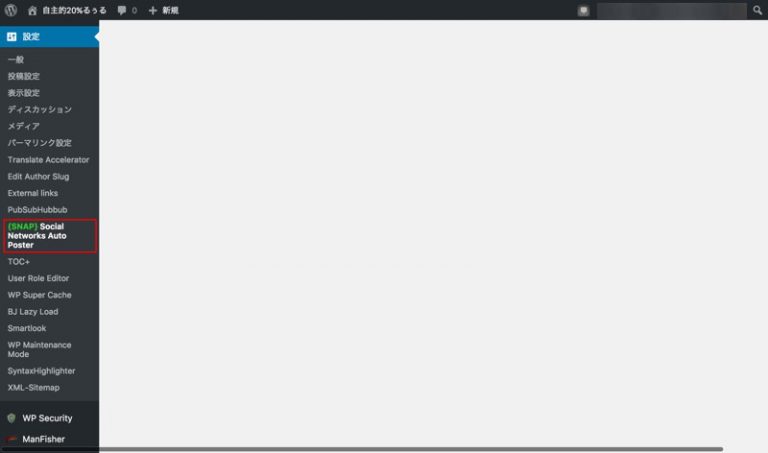
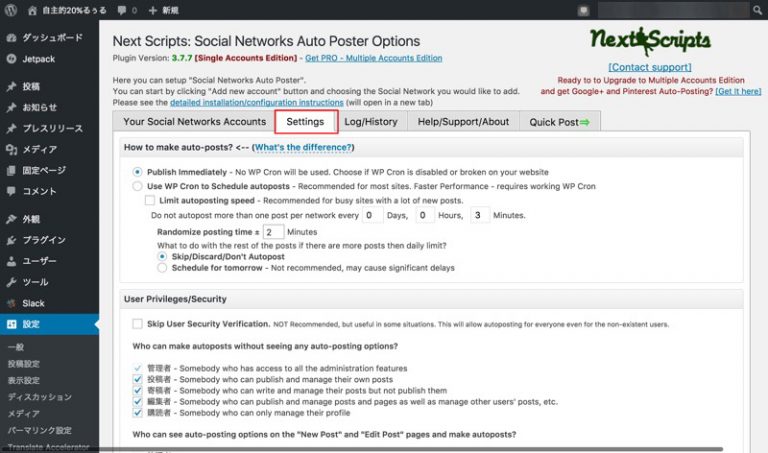
▼左ペインのメニューより「設定 > {SNAP}Social Networks Auto Poster」をクリック
▼「Setting」タブ(赤枠部)をクリック
以下、変更した場所など。
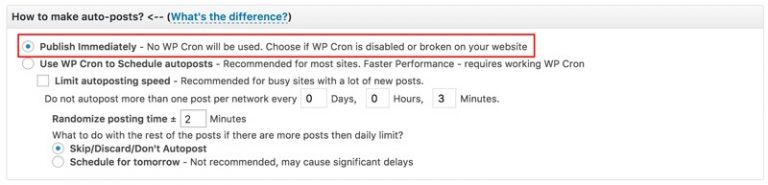
▼「How to make auto-posts?」において、「Publish Immediately」を選択
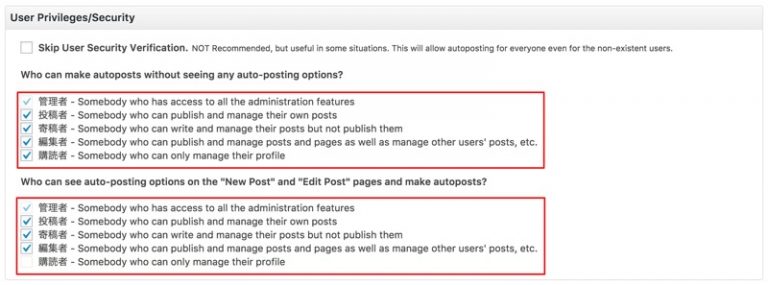
▼「User Privileges/Security」において、すべての項目を選択
Step 3-1:TwitterのAPIキーを取得する
一旦Wordpressの画面から離れます。
このプラグインを使ってTwitterへ自動投稿するためには、Consumer key/SecretとAccess Token/Token Secretが必要になります。
ので、最初にそれを取得しておきます。
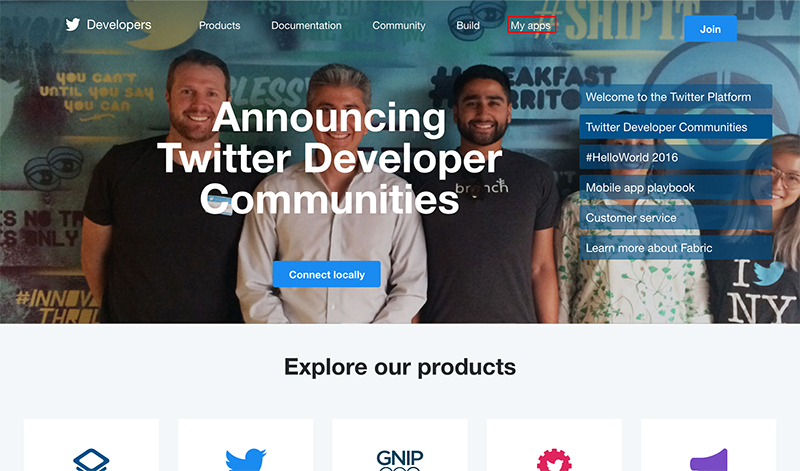
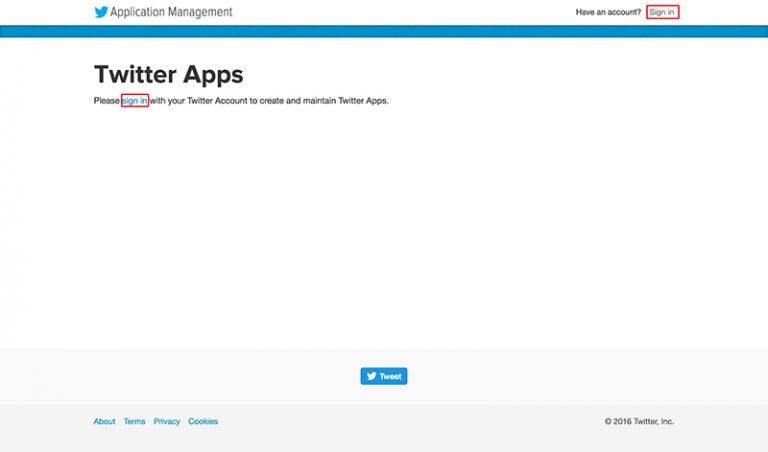
▼「My Apps」をクリック
▼「Sign In」をクリック
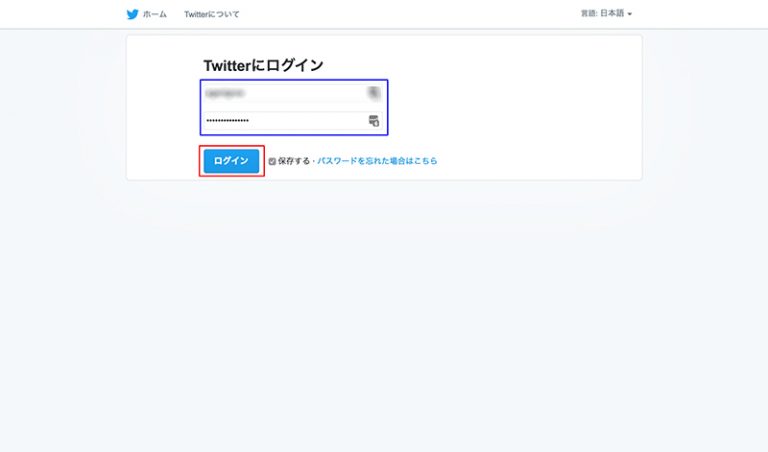
▼自動投稿先のTwitterアカウントでログイン
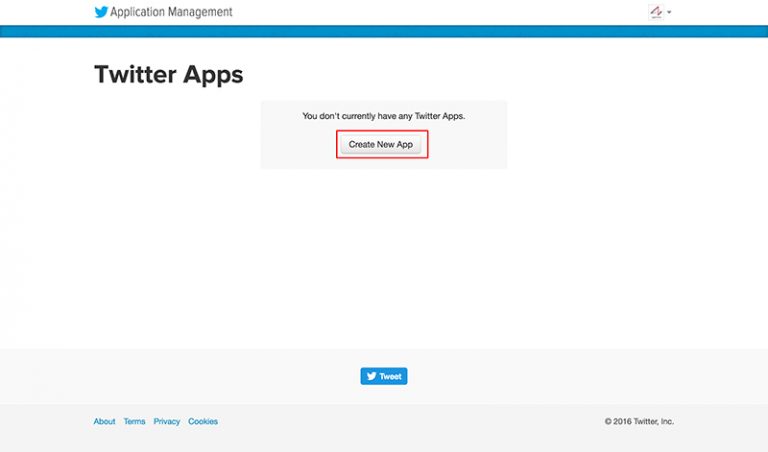
▼「Create New App」をクリック
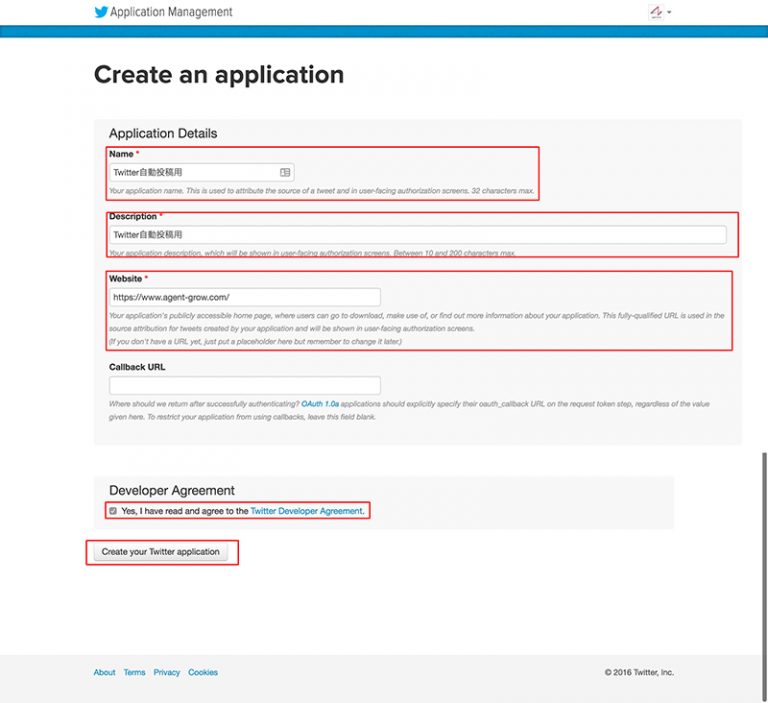
▼必要事項2)「Name」はアプリの名称、「Description」はアプリの説明、「Website」はそのアプリのサイトURL(なんだけど、今回はそんなのないから自社サイトのURL)を入力し、「Developer Agreement」をよく読んだ後チェックを付け、「Create your Twitter application」をクリック
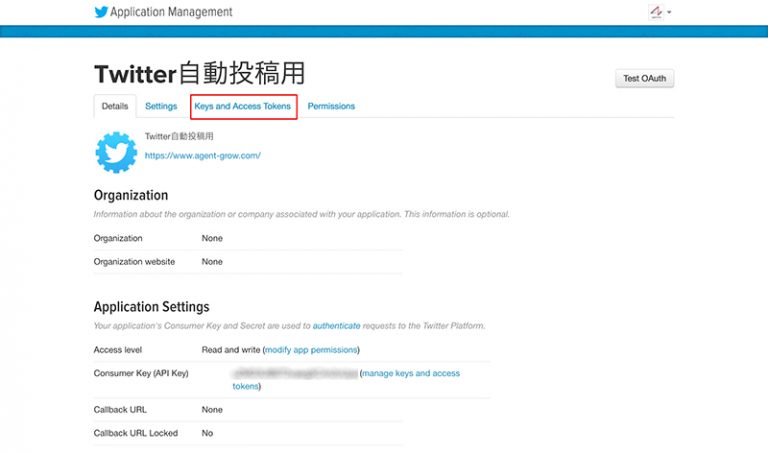
▼「Keys and Access Tokens」タブをクリック
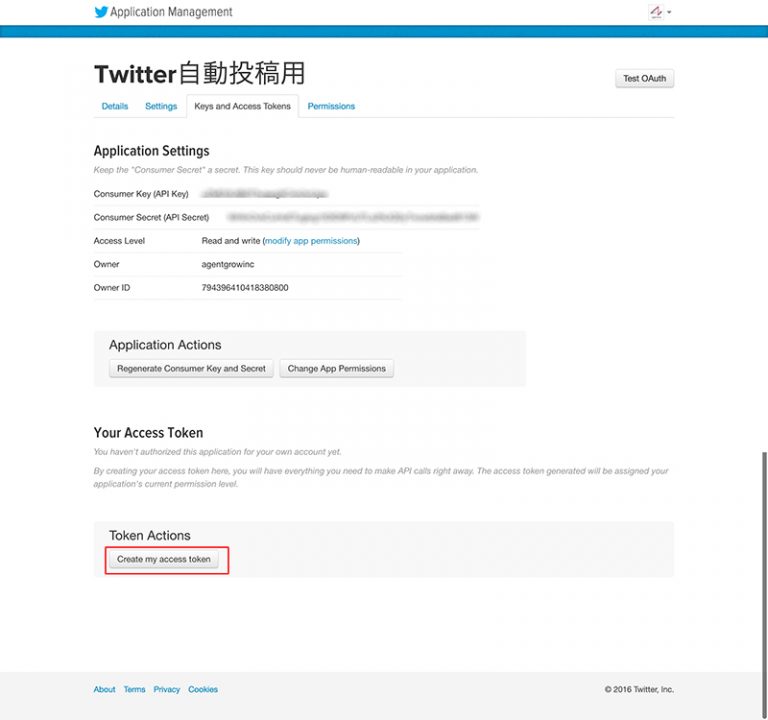
▼「Create my access token」をクリック
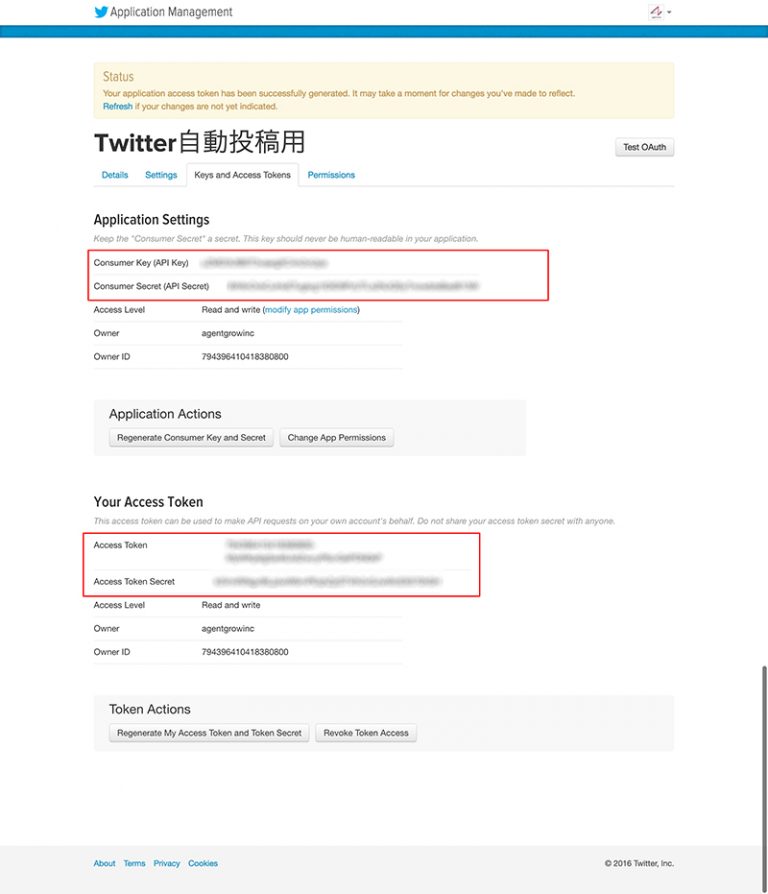
▼「Consumer key(API Key)」、「Consumer Secret(API Key)」、「Access Token」、「Access Token Secret」を控えておく
Step 3-3:FacebookのAPIキーを取得する
一旦Wordpressの画面から離れます。
このプラグインを使ってTwitterへ自動投稿するためには、App IDとApp Secretが必要になります。
ので、最初にそれを取得しておきます。
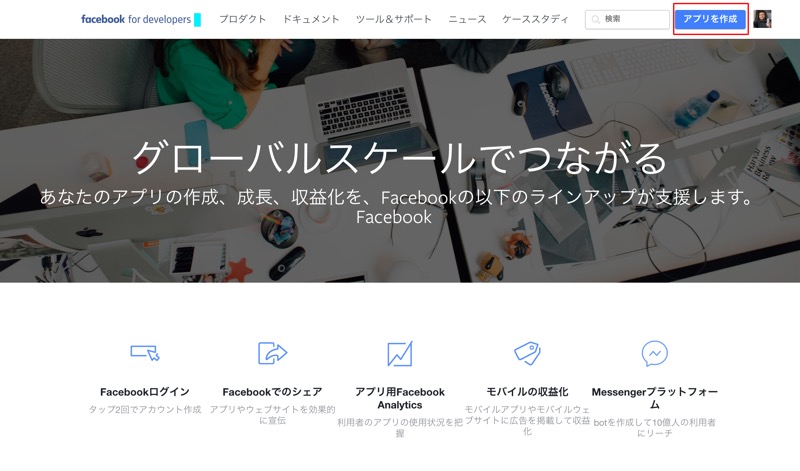
▼「アプリを作成」をクリック
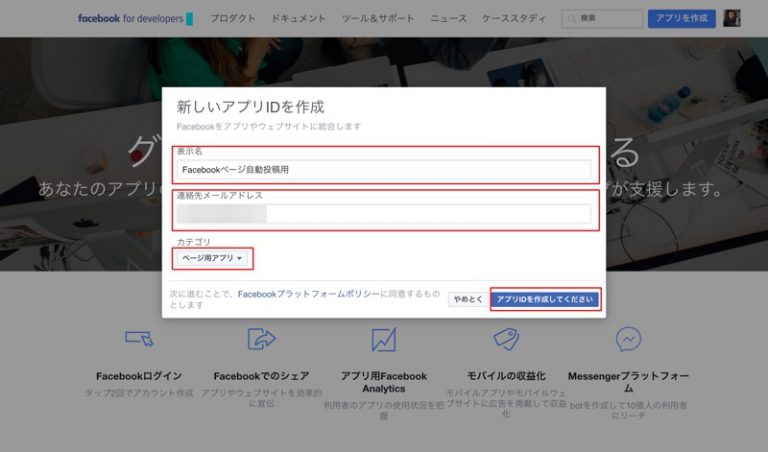
▼必要事項3)表示名には「Facebook」等の単語を含めることはできない&カテゴリは「ページ用アプリ」とかそれっぽいのを設定しておくとよさげを入力し、「アプリIDを作成してください」をクリック
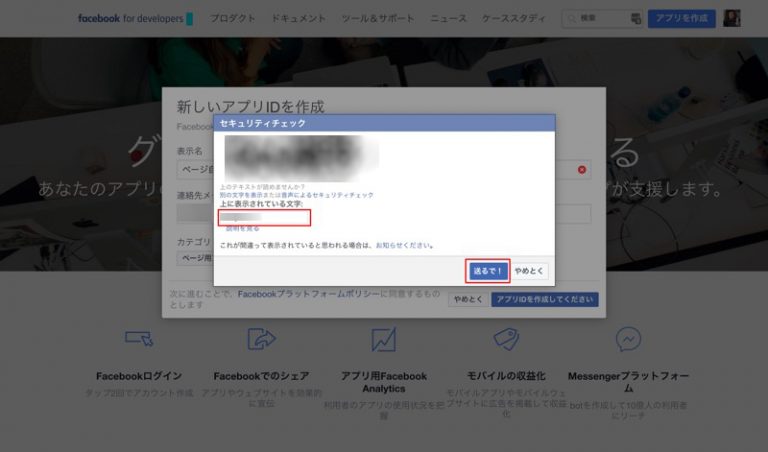
▼CAPTCHAが表示されるので適切なものを入力、「送るで!」4)Facebookの設定を関西弁モードにしているのでこうなってますをクリック
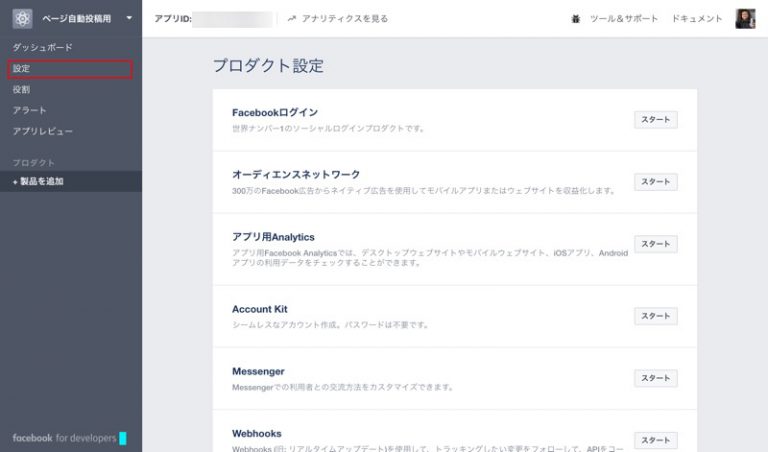
▼左ペインのメニューより「設定」をクリック
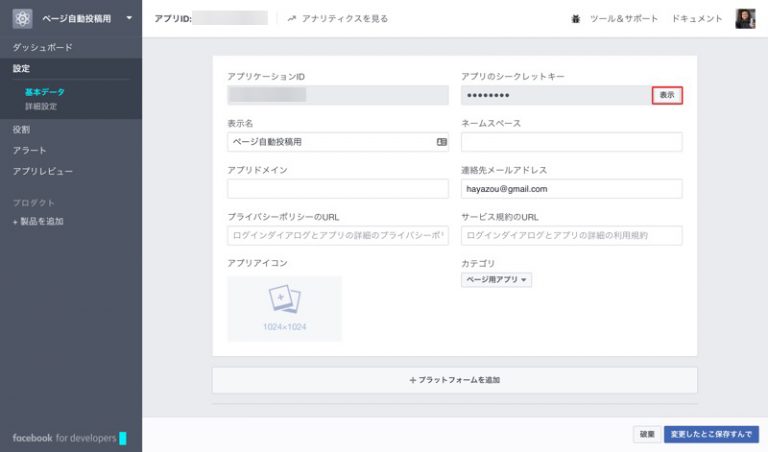
▼「アプリのシークレットキー」の「表示」をクリック
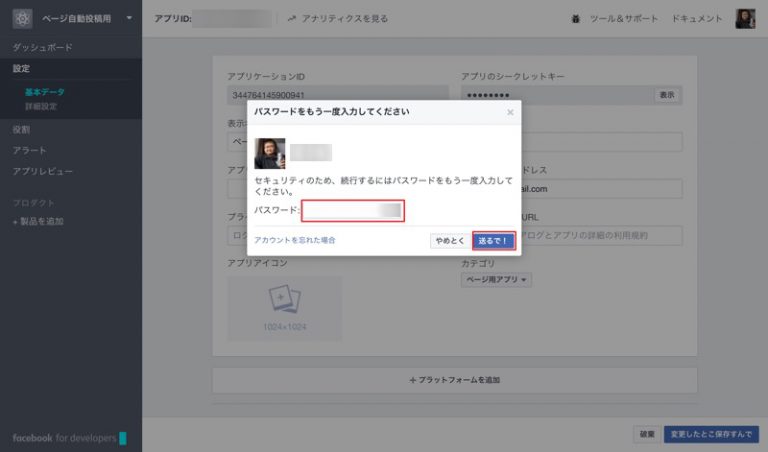
▼パスワード入力を求められるので入力し、「送るで!」をクリック
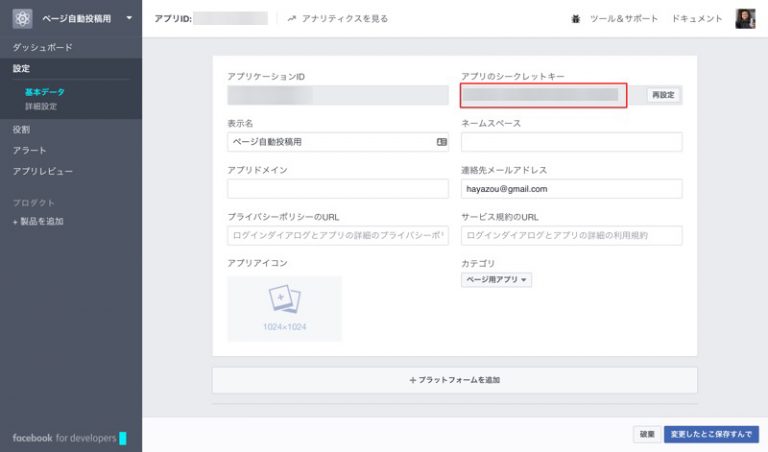
▼表示されている「アプリケーションID」と「アプリのシークレットキー」を控えておく
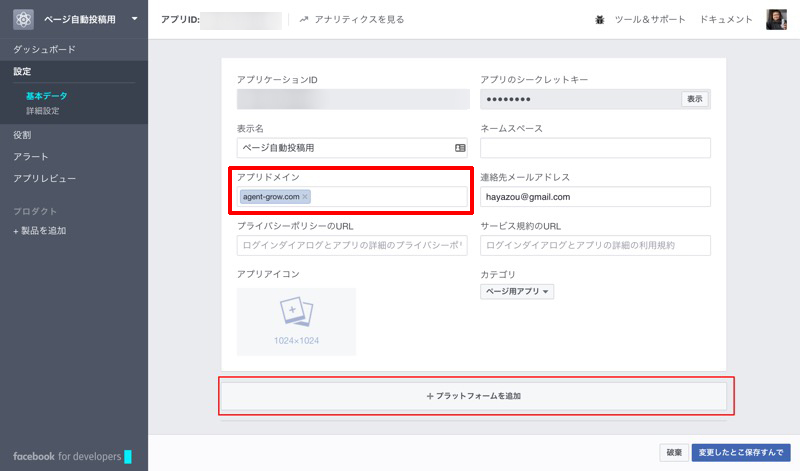
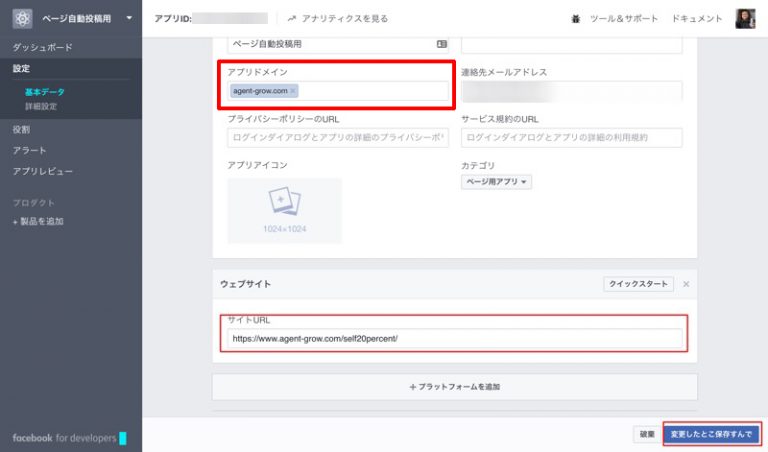
▼「アプリドメイン」にサイトのドメインを入力し、「+プラットフォームを追加」をクリック
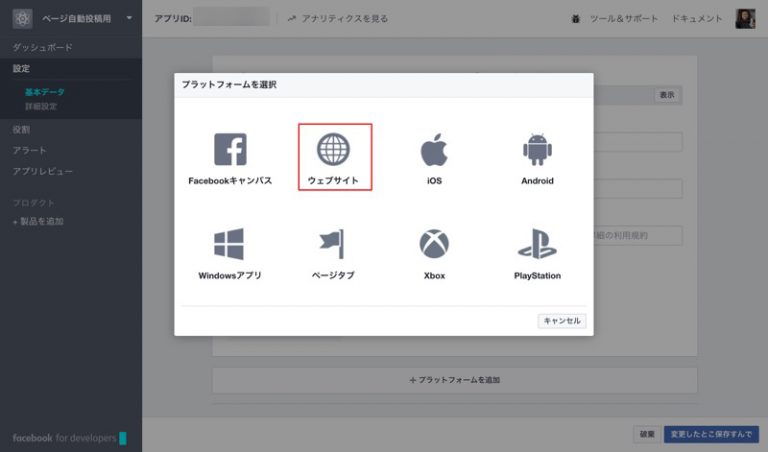
▼「ウェブサイト」をクリック
▼「サイトURL」にブログサイトのURLを入力し、「変更したとこ保存すんで」をクリック
【2016/12/05追記】
これだけじゃダメっぽく、「アプリレビュー > {アプリ名}を公開しますか?」を「はい」5)関西弁モードでいうところの「せやな」にして、公開状態にする必要があるようで
その下の「アイテムを審査に送信」ってのはやる必要があるの?……って疑問が湧いてくるわけですが、オフィシャルのインストールガイド6)まあ、このエントリとか読まずにそちらを見た方がいいって説はあるんだけど……によると、「レビューは不特定多数が使用する系の奴で要求されてるものだから、特にしなくても良いよ!」的なことが書いてあるですよ
ちなみに原文は下記の通り。真贋のほどは各自で判断されたし。
Just to avoid any confusion. You don’t need to submit your app for review and approval. Review and approval are required ONLY for apps that will be used publicly by other people. SNAP will be authorized and make posts ONLY as you (as the admin of the app). No review and approval are necessary for admin usage.
Step 4-1:Twitterへの自動投稿を設定する
WordPressの管理画面に戻ります。
必要なものが揃ったので、Twitterへの自動投稿設定をおこなっていきます。
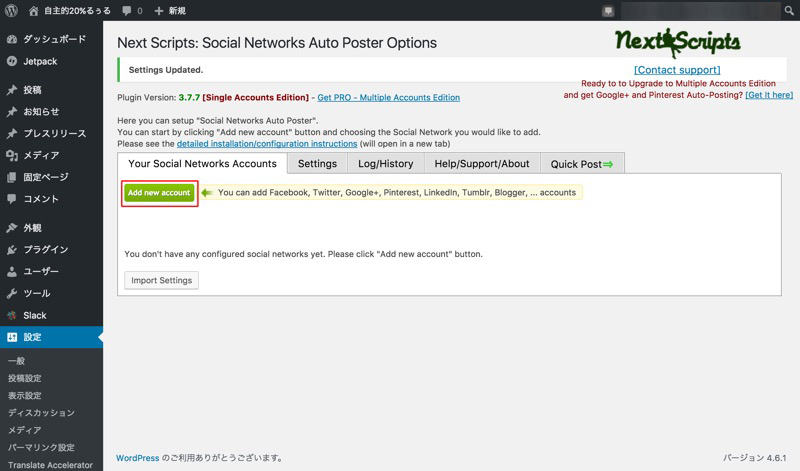
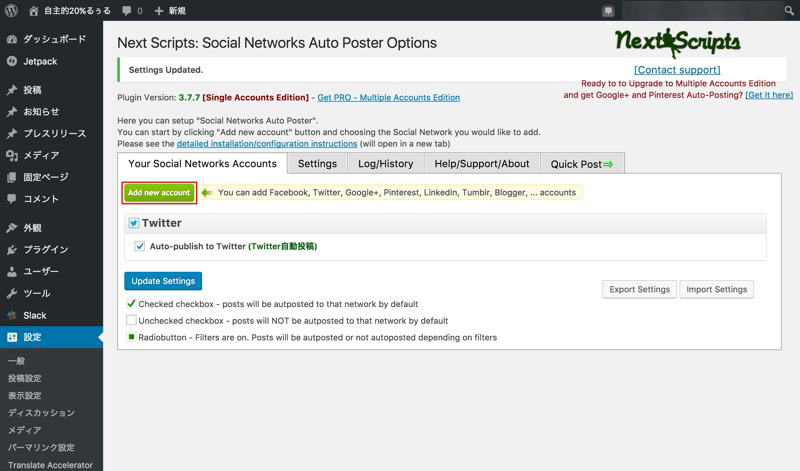
▼「Add new account」をクリック
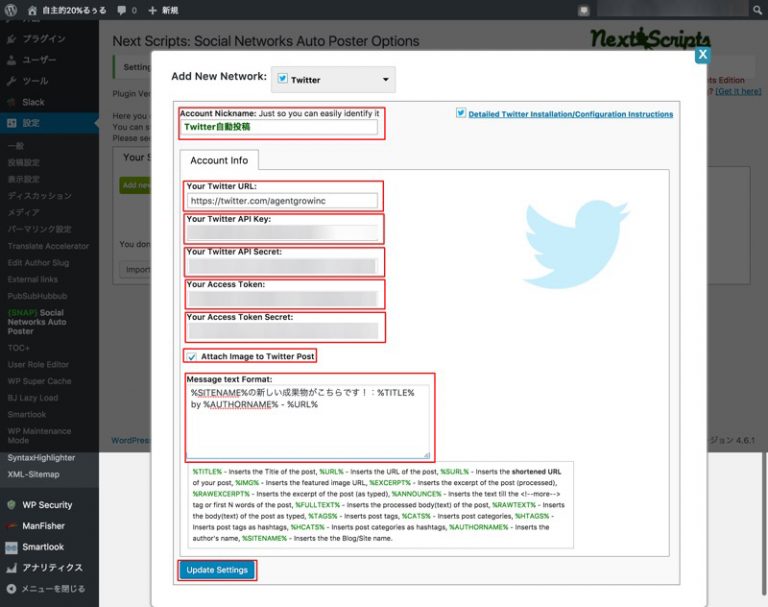
▼必要事項を入力し、「Update Setting」をクリック
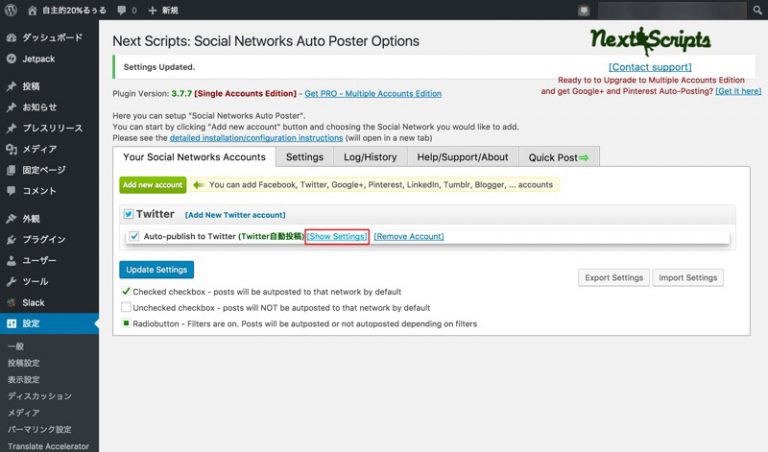
▼一覧画面に戻るので、項目の上にマウスカーソルを載せ、表示された「Show Settings」をクリック
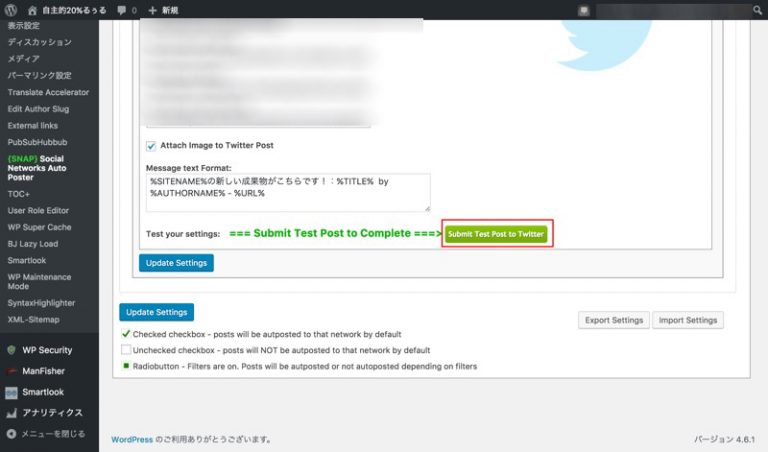
▼下の方にある「Submit Test Post to Twitter」をクリック
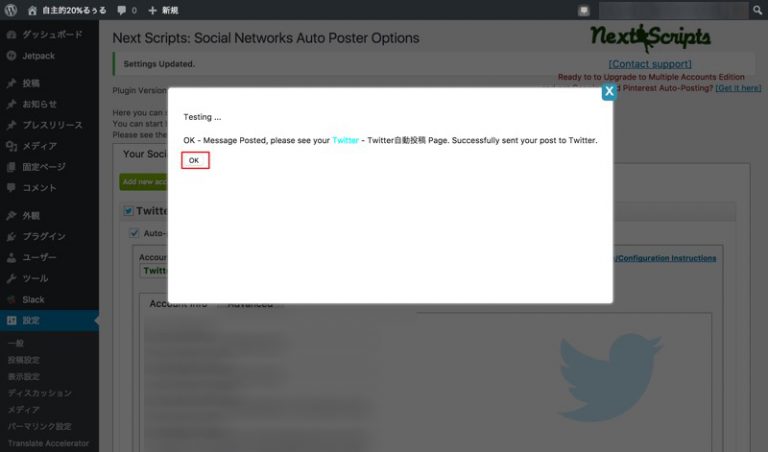
▼このような表示になることを確認する
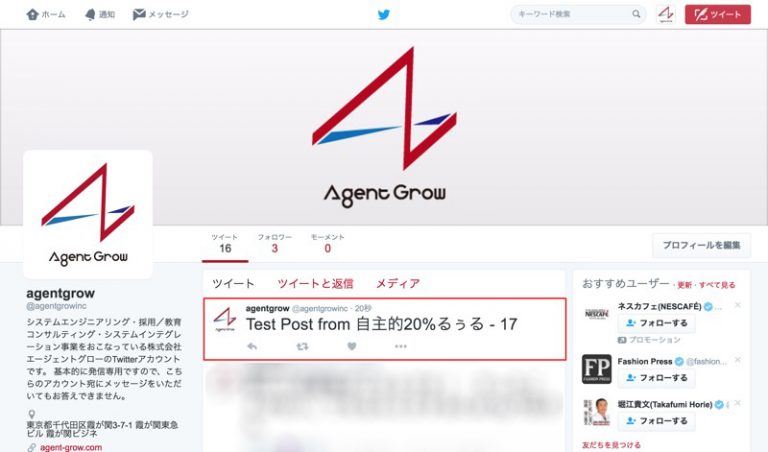
▼Twitterを開き、テスト投稿が正常におこなわれていることを確認する
Step 4-2:Facebookへの自動投稿を設定する
WordPressの管理画面に戻ります。
必要なものが揃ったので、Facebookへの自動投稿設定をおこなっていきます。
▼「Add new account」をクリック
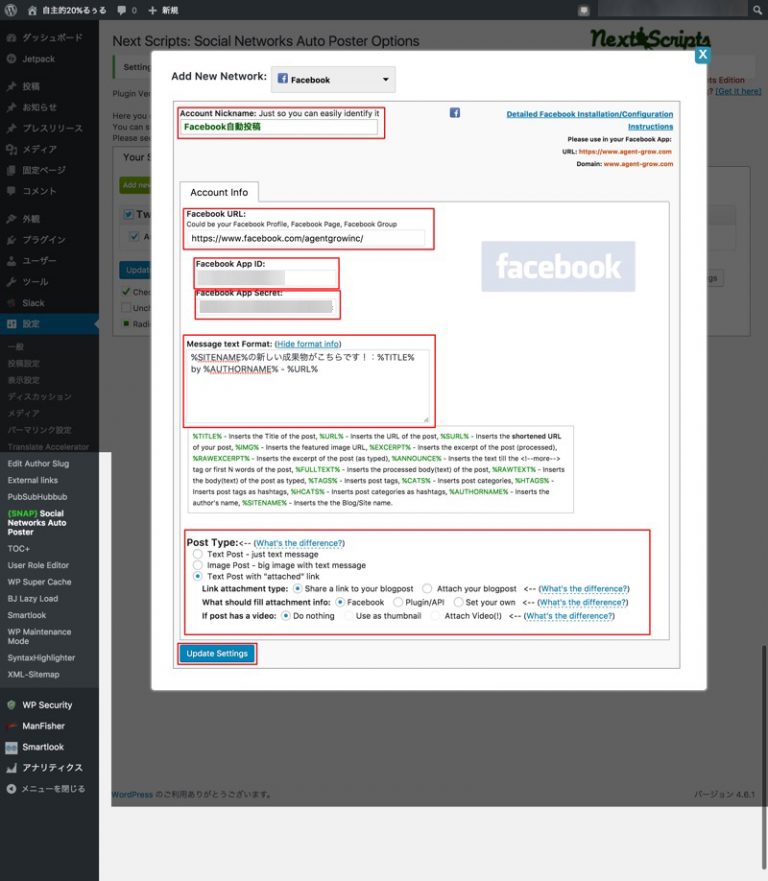
▼必要事項を入力し、「Update Settings」をクリック
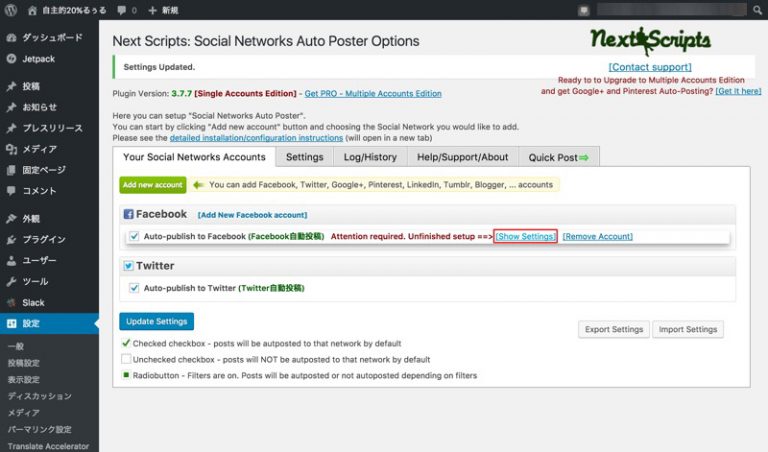
▼一覧画面に戻るので、項目の上にマウスカーソルを載せ、表示された「Show Settings」をクリック
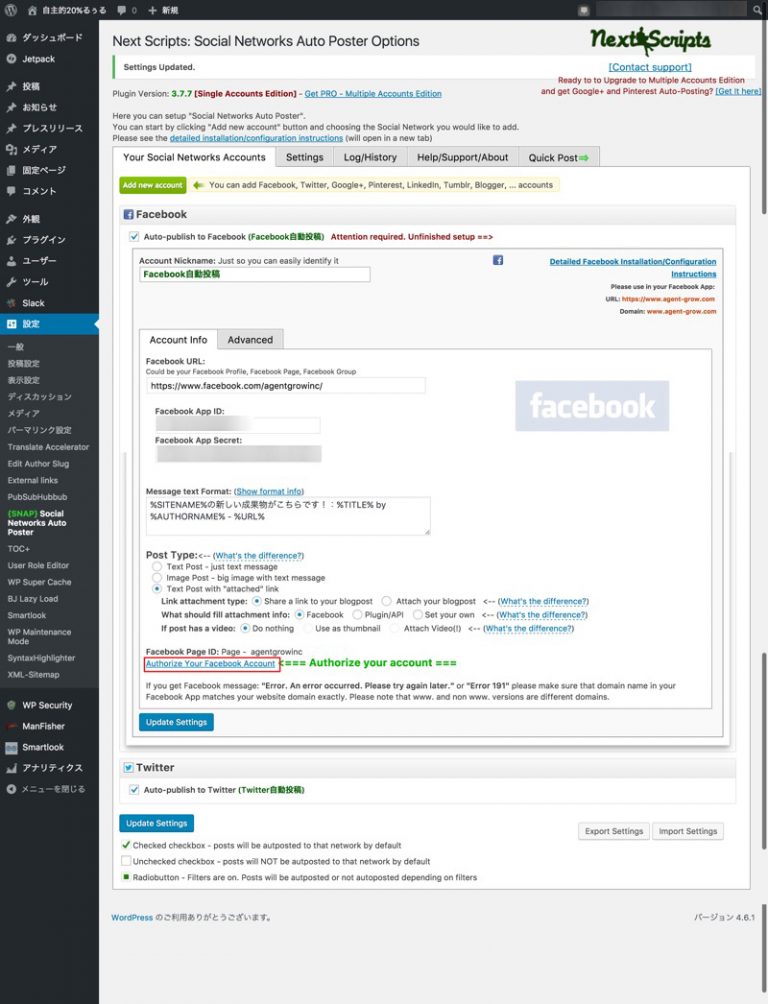
▼「Authorize Your Facebook Account」をクリック
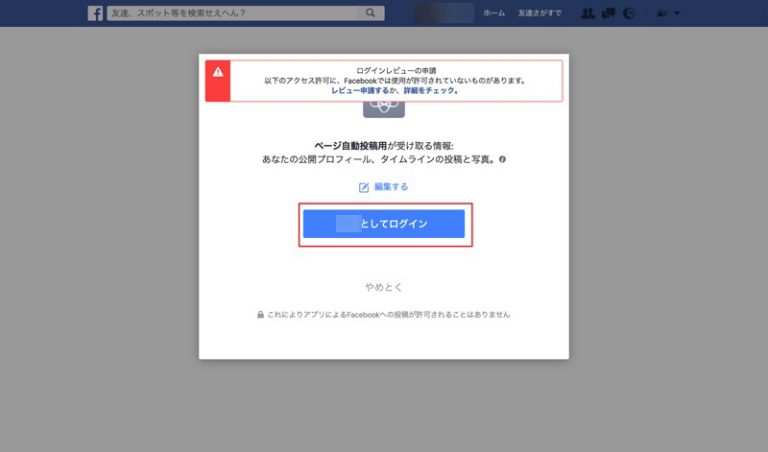
▼Facebookの画面が開くので、「○○としてログイン」をクリック
▼「OK」をクリック
▼「OK」をクリック
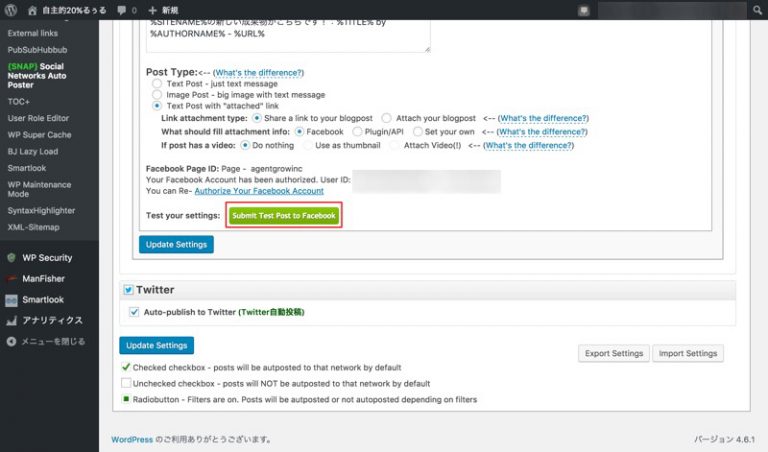
▼「Submit Test Post to Facebook」をクリック
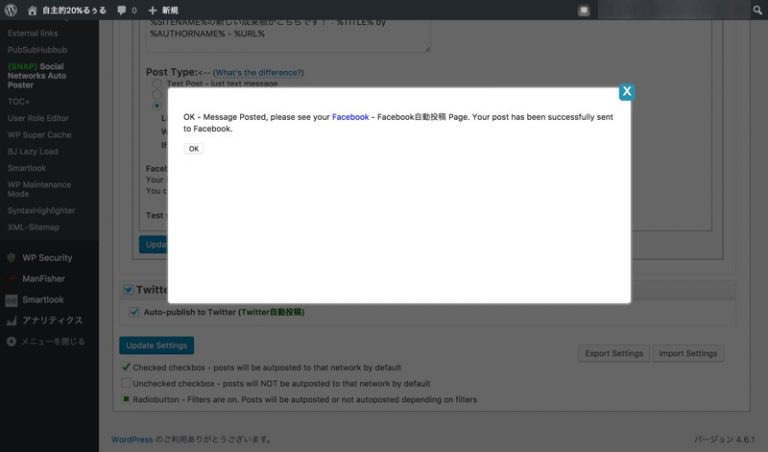
▼下記のように表示されればOK
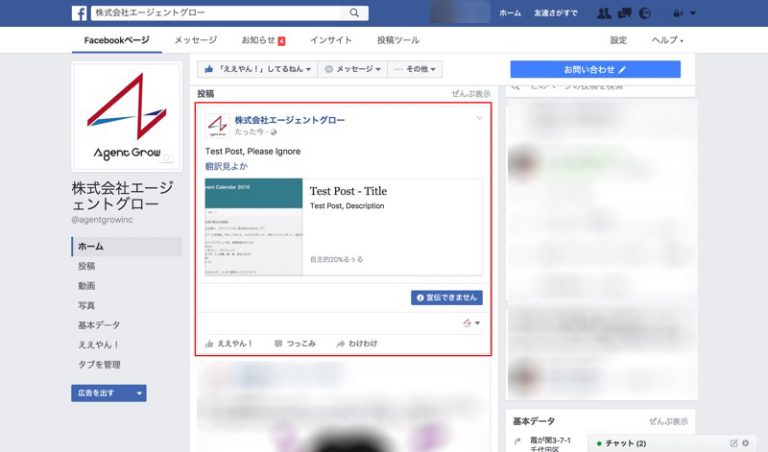
▼Facebookページを開き、テスト投稿が正常におこなわれていることを確認する
以上!
こうやってブログ記事にまとめるとめちゃくちゃめんどくさく感じますが、実際にやってみるとちょっと面倒なだけでそこそこ簡単に設定をおこなうことができました。
……もっとも、それなりに専門知識が必要になる7)Twitter DevelopersだのFacebook for developersだのゴニョゴニョしなきゃいけないので部分はありますが……
かなり細かいカスタマイズができるっぽいので、こだわり派の人は試してみると良いのではないでしょうか。
注訳はこちら
| ↑1 | 「○○のとき××をする」的な設定のこと |
|---|---|
| ↑2 | 「Name」はアプリの名称、「Description」はアプリの説明、「Website」はそのアプリのサイトURL(なんだけど、今回はそんなのないから自社サイトのURL) |
| ↑3 | 表示名には「Facebook」等の単語を含めることはできない&カテゴリは「ページ用アプリ」とかそれっぽいのを設定しておくとよさげ |
| ↑4 | Facebookの設定を関西弁モードにしているのでこうなってます |
| ↑5 | 関西弁モードでいうところの「せやな」 |
| ↑6 | まあ、このエントリとか読まずにそちらを見た方がいいって説はあるんだけど…… |
| ↑7 | Twitter DevelopersだのFacebook for developersだのゴニョゴニョしなきゃいけないので |