GitHub Universe 2016やってますね!
ソフトウェア開発者にはおなじみのGitHub。2016年9月13日から15日にかけて、なんかイベントやってるらしいですね!(適当)
なんか仕事さぼってネットニュースを流し読みしていたら、いくつか新機能がリリースされているということで早速使ってみようかなと思い立った訳で。
ちなみにそのあたりは下記のオフィシャルブログに書いてありますよ
_ノ乙(、ン、)_
とりあえずProject機能を……
「使ってみようと思い立った」といっても、GitHubでホスティングしているブツがないと試せないわけで……。ひとまず、自社でやっている社内Webシステム開発プロジェクトで使ってみることに。
このプロジェクト、ひとりでゴニョゴニョしている1)まあ、うん、あの……。うん。という性質もあるので、ひとまずそんなプロジェクトでも活用しやすそうな「Project」機能をお試ししてみようかと。俗に言う「かんばん」的なアレがアレできる機能ですかね?
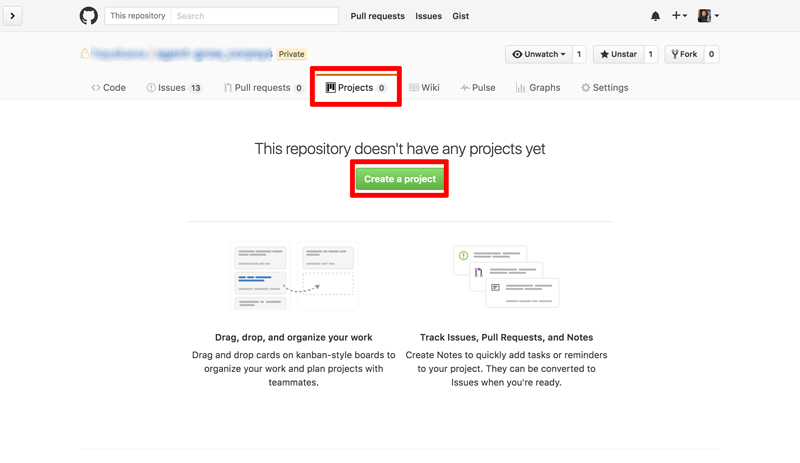
まずはGitHub.comのリポジトリページ(?)へアクセス。おお、「Project」タブが追加されてる……。そいつをクリックすると、新規に「Project」を作るボタンが置いてある2)ちなみに「Project」は複数作れますよのでポチッとな。
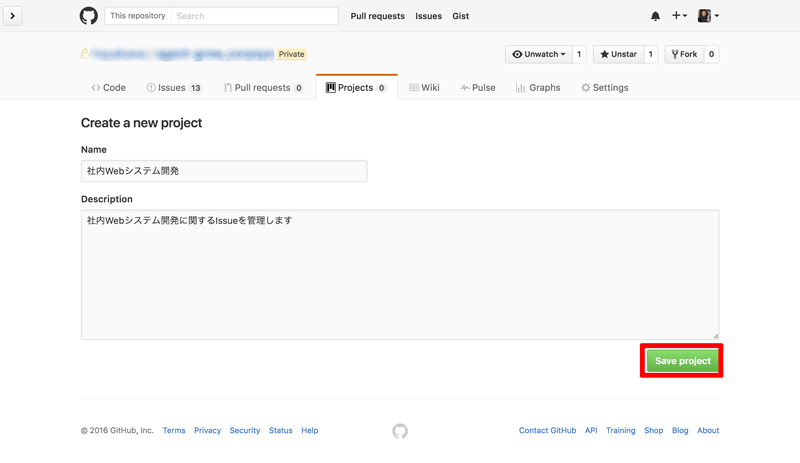
「Project」の名前と簡単な説明を入力して、「Save Project」ボタンをポチッとな。
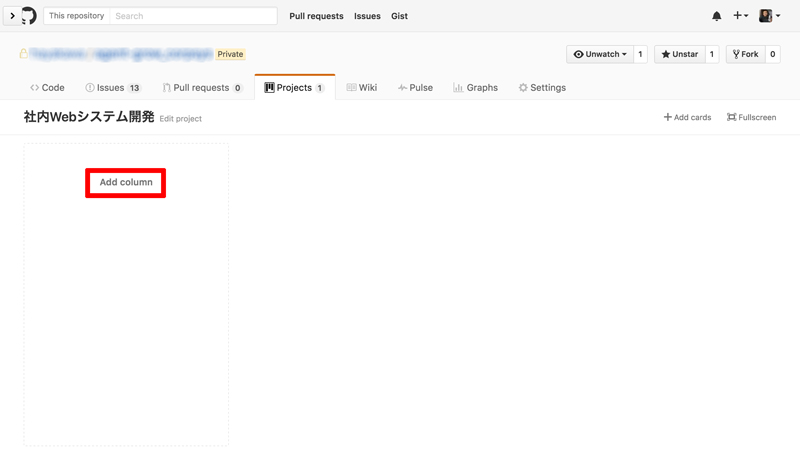
これで「Project」自体は作れたので、「Column」を作りましょう。「Add column」をポチッと。
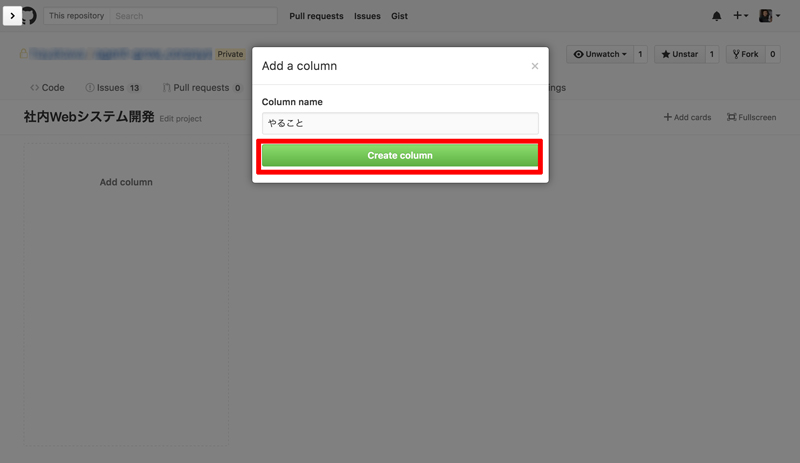
例によって適当な名称を付けて、ボタンをポチッとな。
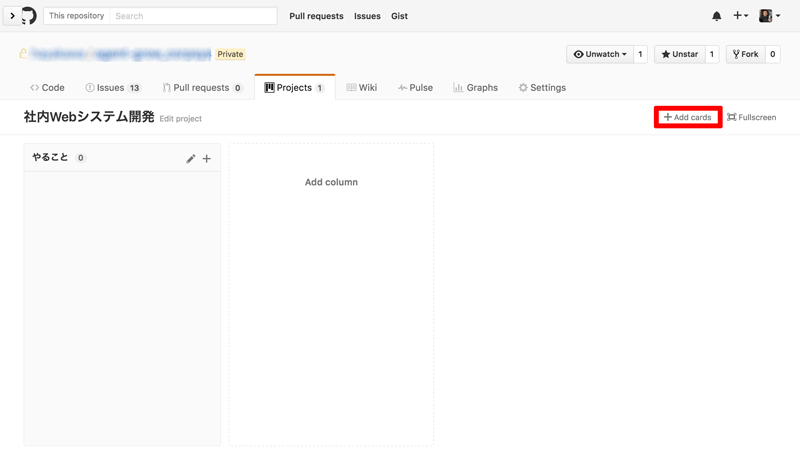
こんなノリで「Project」に「Column」を追加していきます。
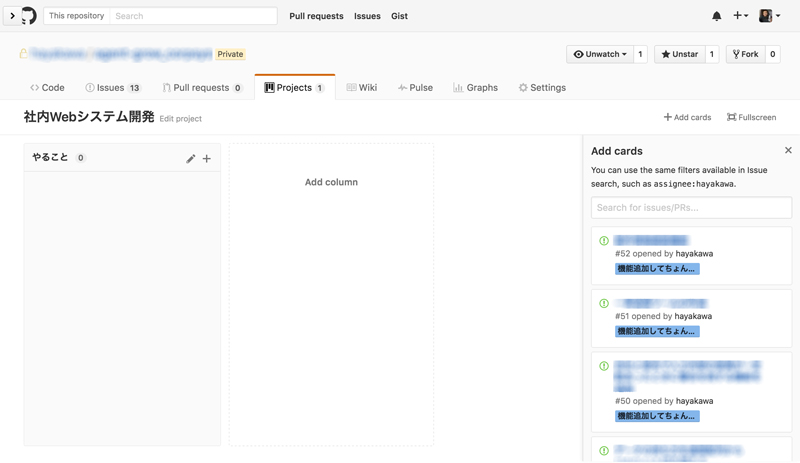
で、ここにIssueやPull Request(「Card」)を貼り付けていくのですが……。右上の方にある「Add Cards」をポチッと。
いろいろ出てくるので、これらをお好きな「Column」上にドラッグアンドドロップしていけばOK。
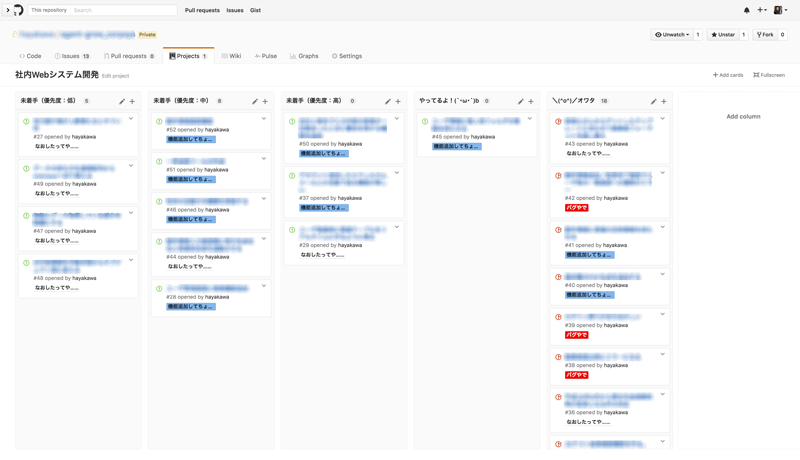
最終的に作ってみたのがこちら。
グリーンのアイコンがついた「Card」はOpen状態、レッドなアイコンがついてるのはClose状態ですね。今回はIssueだけ配置してますが、Pull Requestなんかも配置可能みたいですね。
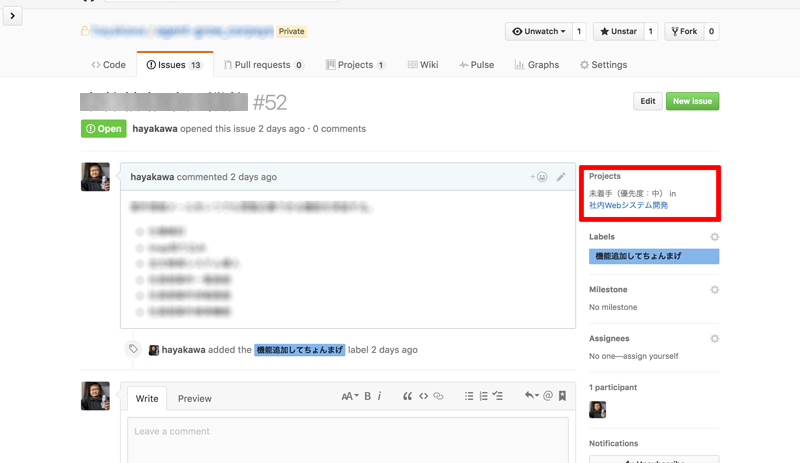
ちなみにIssueさんサイドから見てみると、こんな感じでアサインされてる「Project」と「Column」を確認することが可能っぽいです。
こうだったらいいのになー
まだ使ってみたばかりなのでアレですが……。なかなか便利に使えそうな気がしますね〜。
ただ、IssueタブとProjectタブをいったりきたりしないとダメっぽいので……
- Issue側で「Project」や「Column」を変更できたらいいなぁ……
- Issueを追加したら特定の「Project」な「Column」に追加してくれたら嬉しいなぁ……
- 特定の「Project」や「Column」に移動したら、Issueのステータス変更できたらいいなぁ……
- 「Column」いちいち作るのメンドイから、複数あるテンプレートを選択したら自動生成されるようになってたら嬉しいなあ……
- Issueのステータスとかで「Column」に配置した「Card」をフィルタリングできたらいいなぁ……
とか思ったり思わなかったりするです。はい。3)ブログに書かずにGitHub側に言えって話で……
ボクが知らないだけでできたりするのかもしれないですが :-p