■雑談
最近飲み物代を節約するために水筒式にしました。
毎朝1分で「飲み物を入れる」
毎夜5分で「容器を洗う、飲み物がなくなったらつくる」
まずは一週間続くといいなあ。(ง `ω´)۶
ということでこんにちは。T田さんです。
現場ではCMSを使ったフロントエンド及びバックエンドなお仕事をしています。
趣味ではAdobe系のソフトの練習をしてます。
AfterEffectsとかAfterEffectsとかAfterEffectsとか
■WebGLってなに?
今回の記事はWebGLを代表するライブラリ「Three.js」を触ってみた 的な 感じです。
ちなみにどれくらい知っているかというと 名前は聞いたことあるなぁ ぐらいです。
そういえば書店とかネットでみたことあるなぁ。
ホントそれぐらいの知識です。ლ(´ڡ`ლ)ドァヤ
さっと調べてみた感じだと
「ウェブブラウザ上で3Dの表現ができる技術」
がWebGLで、Three.jsはWebGLを使うためのライブラリ…道具みたいなものらしいです。
とりあえずどんなものか触ってみよう。
githubに使い方とサンプルがのっているのでコレを参考にやっていきます。
(英語だけど頑張って読む) ((⊂(`ω´∩) しゅっしゅっ
作業環境はWindows7、ブラウザはChromeをつかいます。
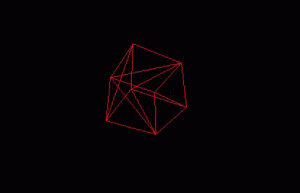
■完成イメージ
このような感じになります。
■Three.jsを入手
それでは実際に作っていきましょう。
・ライブラリをダウンロード
ライブラリをThree.jsの公式サイトからダウンロードします。
※左上の「download」のリンクをクリックする。
「three.js-master.zip」がダウンロードされるので、デスクトップに展開します。
・配置
展開するとthree.js-masterフォルダができます。
このフォルダの中のbuildフォルダにある 「three.min.js」 がThree.jsのライブラリです。
これでThree.jsのファイルの配置の準備はOKです。
つづいてHTMLを作っていきます。
■index.htmlを作成
デスクトップに以下のindex.htmlを作成します。
<!doctype html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8”>
<title>WebGLという言葉だけ知ってるHTMLコーダーがThree.jsを触ってみた。</title>
<!-- three.js読み込み -->
<script src=”./three.js-master/build/three.min.js”></script>
<!-- 表示領域のCSS -->
<style>
canvas{
width: 100%;
height: 100%
}
</style>
</head>
<body>
<script>
/* ここにWebGLの処理を記述 */
// ①シーンを作成
var scene = new THREE.Scene();
// ②カメラを作成
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.z = 5;
// ③メッシュを作成(ジオメトリとマテリアルを元にメッシュを作成)
var geometry = new THREE.BoxGeometry( 1, 1, 1);
var material = new THREE.MeshBasicMaterial( { color: 0xff0000, wireframe: true } );
var mesh = new THREE.Mesh( geometry, material );
// ④シーンに追加
scene.add( mesh );
// ⑤レンダラに渡す
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
// ⑥<body>へ追加し、表示
document.body.appendChild(renderer.domElement);
// ⑦アニメーションさせる
var animate = function(){
requestAnimationFrame(animate);
mesh.rotation.x += 0.05;
mesh.rotation.y += 0.06;
renderer.render( scene, camera );
};
animate();
</script>
</body>
</html>
①~⑦でコメントを入れておりますので、1つずつ見ていきましょう。٩( ‘ω’ )و
※今回はとにかく表示させたいので、サンプルのものをほぼそのまま使用し
インスタンスの引数などは特に調べないことにします。
用語説明
| 用語 | 説明 |
|---|---|
| シーン | 3Dが表現される空間 |
| カメラ | シーン内で表示される場所を決めるもの |
| ジオメトリ | 3Dオブジェクト(物体)の形状 |
| マテリアル | 3Dオブジェクト(物体)の素材(色など) |
| メッシュ | ジオメトリとマテリアルにより構成される3Dオブジェクト(物体) |
| レンダラ | 指定されたデータに従って、画面に表示すること。別名、レンダリング |
これらの用語は3Dの技術ではよく用いられる言葉のようです。(。 ・ω・))フムフム
表示の手順は
「シーンを作り」→「カメラを配置し」→「ジオメトリとマテリアルを基に、メッシュを作成し、シーンに追加」→「レンダラに渡す」
になります。
①シーンを作成
「Scene」インスタンスを生成します。
scene変数が「シーン」にあたります。
②カメラを作成
「PerspectiveCamera」インスタンスを生成します。
camera変数が「カメラ」にあたります。
ちなみにcamera.position.zでカメラの遠近を設定できます。
数値が大きいほど遠ざかります。
③メッシュを作成
「BoxGeometry」インスタンスを生成します。
geometry変数が「ジオメトリ」にあたります。
「MeshBasicMaterial」インスタンスを生成します。
material変数が「マテリアル」にあたります。
geometry変数とmaterial変数を引数にして「Mesh」インスタンスを生成します。
mesh変数が「メッシュ」にあたります。
④シーンに追加
作成したメッシュをシーンに追加します。
⑤レンダラに渡す
「WebGLRenderer」インスタンスを生成します。
setSizeで表示範囲を指定します。ここではウインドウサイズを指定。
⑥<body>へ追加し、表示
レンダラを<body>に追加します。
renderer変数が「レンダラ」にあたります。
ここで<body>に<canvas>タグが追加されていると思います。
⑦アニメーションさせる
メッシュをrotationなどで動かし、再度レンダラに渡してアニメーションさせます。
これで先ほどの完成イメージのように表示されます。
どうでしょうか?
最初は聞き慣れない用語が多く、踏む手順も少々多いので戸惑うかもですが
手軽にブラウザで3Dを表現することができましたね!
■おまけ:WebGLを使った色々なサイト
色々なWebGLを使用したサイト集
・圧倒的な3D表現にWebの未来を感じるWebGLを使ったサイト・デモ20選
・プラウザでここまで出来る!3Dグラフィックの未来を感じさせるWebGL参考サイト10選Code部
(ฅΦωΦ)ฅスゴ…