きっかけは雑談から
弊社の社内SNSでは技術的な話題からどうでもいい話題まで多種多様な話題が日々飛び交っています(大仰)
私なんかは品も生産性もないことを発言することが多いです。
そんな中、先日東京のT田さんが凄く面白いネタを投稿されてました。
Live2Dという2Dのイラストをあたかも3Dのように見せるソフトウェアです。
いやー、これ初めて見た時は、びっくらこきましたよ。
知る人ぞ知る的なプロダクトのようですが、私は恥ずかしながら今回知りましてびっくらこいたクチです。
オフィシャルサイトに色々あるのでぜひサンプルを見てください。百聞は一見にしかずです。
そのLive2Dですがスマホのアプリに組み込むことも、もちろんできるとか。
ちょっと興味が湧いたので触ってみることにしました。
Live2DのSDKをダウンロードする
まずはSDKのダウンロードです。
こちらから落とします。
Android版は他のUnity版などと比べると若干バージョンが低いようですな。
理由はよくわかりませんが色々と諸事情があるのでしょう。
サンプルソースをインポートしてエミュレータで動かしてみる
Android Studioでのインポートのページを見れば一通りエミュレーターで動作を確認することができます。
ただし私の環境では実機での確認ができませんでした。
そもそもEclipseで作られたプロジェクトなんじゃないかな。
ビルドできないんだもの・・・orz
とはいえ今日びEclipseでの開発はちょっとしんどいので、AndroidStudioでビルドして実機で確認出来るようにしてみようと思いました。
ちなみにSDKのフォルダ構成はこんな感じ
1 2 3 4 5 6 7 8 | Live2D_SDK_Android_2.0.06_1_jp├── framework // <= フレームワーク。なにやらいろんな計算処理が入ってた├── lib // <= jarファイル└── sample ├── benchmark ├── liveWallpaper // <= 壁紙のサンプル ├── sampleApp1 // <= 端末の傾きで背景が動いたり何かとすごかサンプル └── simple // <= 一番シンプルなサンプル |
やったこと
1.AndroidStudioからプロジェクトを新規作成
2.SDKライブラリのインポート
3.サンプルソースを取り込む
4.Manifestファイルなどの微調整
5.ビルド→実機転送して確認
といった流れです。
【注意】
なによりもまず実機で確認出来る&自分でゴニョゴニョいじれる環境を作ることを第一にやってったので、王道じゃない手法や、むしろ邪道な方法でやっていたりもします。
まぁ最初からパッケージとかもサンプルソースをそのまんま使えばよかったのかもしれませんけど。
1.AndroidStudioからプロジェクトを新規作成。
ひとまず適当にプロジェクトを作ります。
私の場合はパッケージを
1 | com.agent_grow.live2d_wallpaper |
みたいな感じで作りました。
そしてメインとなるクラスをとりあえず中身は空っぽで作ります。
このクラスはあとでソースを取り込んだ後に継承元の設定をします。
ブランクのクラスを作ったのは後で自分でゴニョゴニョと修正する時に楽なんじゃないかと根拠なく思ったからなので必須ではありません。
2.SDKライブラリのインポート
jarファイルをプロジェクトに追加します。
appフォルダの下のlibsディレクトリにダウンロードしたjarファイルを放り込みます。
その後、jarファイルを選択して右クリックしてAdd as libraryでプロジェクトに追加します。
3.サンプルソースを取り込む
サンプルソースのjpフォルダをコピーして、まるまるソースフォルダにペーストしました。
サンプルソースはframeworkフォルダのソースも参照してるので、こちらも一緒にぽいっとコピペします。
ソースファイル以外にもリソースファイル(res)やアセットファイル(assets)、libsのjarファイルなどを諸々コピペ。
(この辺が自分でもやっつけ過ぎたなぁと思うところ。)
assetsフォルダはsrcのmainの下に作りましょう←これ重要.
その後、先ほど作ったクラスの継承元をサンプルアプリのLiveWallpaperServiceにします。
これは任意です。
もしかしたら、サンプルによってはこのタイミングでソースファイルにエラーが出ているかもしれません。
リソースファイルなどにアクセスするために使用するRクラスの参照がうまくいってないなどなど。
その場合は手でimport文を追記してあげます。
(IDEが助けてくれると思います)
4.Manifestファイルなどの微調整
必要に応じてManifestファイルを修正します
起動設定の確認と修正やパーミッションの云々とか。
ライブ壁紙の場合はserviceとして起動するようですので、その辺の記述をコピペします。
01 02 03 04 05 06 07 08 09 10 11 12 | <service android:name="jp.live2d.sample.LiveWallpaperService" android:label="@string/title_activity_sample" android:permission="android.permission.BIND_WALLPAPER" > <intent-filter> <action android:name="android.service.wallpaper.WallpaperService" /> </intent-filter> <meta-data android:name="android.service.wallpaper" android:resource="@xml/wallpaper" /></service> |
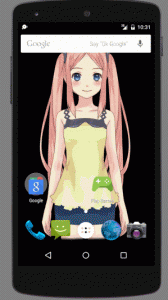
5.ビルド→実機転送して確認
まずはエミュレーターでも確認。
キタ━━━━(゚∀゚)━━━━!!
実際はもっとぬるぬる動きますよ。
とりあえずエミュレーターで動いたので、次は実機に無事に転送して確認。
こちらも問題なく動きました。
ひとまずAndroidStudioでビルドできて、実機で確認できるようになりました。
次は
サンプルのソースを読んである程度理解ができたら、今はサンプルの素材が動いるのをオリジナルの素材にしたいなぁと思っています。
そんでもって今はJavaで組んでますがKotlinで組んでいきたいなぁと思っています。
正直なところUnityと悩んでるところがあります。
Unityもゲーム以外にデジタルサイネージやアプリなどで幅広く使われているので凄くやり甲斐は感じているのですがぁ。。。
今回はAndroidの基本とKotlinを学んでいきたいという目的もあるのでぇ。。。
と、こんな感じで個人的には凄く興味が湧いたLive2Dですが、ゲームにかぎらずアプリや業務システムにも活かす可能性を探っていきたいですね!
VRとかARとか今年は騒がれてるだけに。
なお、このLieve2DはWebGL版もあるんですって。
ってぇことは・・・、弊社の社内システムに組み込むとか面白そう・・・??
次回へつづく・・・かもしれない