【よくある質問】Fairgrit®ってスマホでもスムーズに利用できる?

こんなお悩みありませんか?
今どきのWebサイトでもスマホで表示してみると、
レイアウトが崩れて見にくかったり、操作しにくくて
スムーズに利用できないことって結構ありますよね!?
私自身、スマホで操作しにくいサイトに遭遇すると、
「レイアウトが崩れてて見にくい」
「操作しづらい」
「違うサイトを探そう」
となることがしばしば…

このご時世、スマホでの操作性やレイアウトも
重要視しないといけない観点の1つですよね!
Fairgrit®を導入したらどうなるの?
では、弊社が開発したSES企業特化型の
業務効率化サービス「Fairgrit®」はどうでしょう?

結論、エンジニアさんがよく利用する画面は、
バッチリとスマホにも対応できています。
というのも、経費や勤怠などのワークフロー申請、
週報や勤怠表の提出などをご自身のスマホから操作される
エンジニアさんが非常にたくさんいらっしゃるからです!
具体的にどんな画面や機能が
スマホに対応しているのかといいますと、
・週報や勤怠表の提出
・ワークフロー申請
・参画している案件情報の確認
・担当営業からの提案状況
・その他(自己紹介やFAQ等)
など、基本的にエンジニアさんがよく使う画面、
機能に関してはすべてスマホに対応しています!
逆にいうと、基本的にPCでの操作を想定している
営業業務や事務的な作業を行う画面に関しては、
スマホだとすこし見にくさを感じるかもしれません。
あくまで、見やすいとは言えないだけで、
操作自体は問題なくできますよ!
では、実際にエンジニアさんがよく使う画面を
スマホで表示するとどんな感じなのかお見せします。
まずはFairgrit®のログイン画面です。

しっかりレスポンシブ対応できてますね!
こちらは週報の入力や提出を行う画面です。

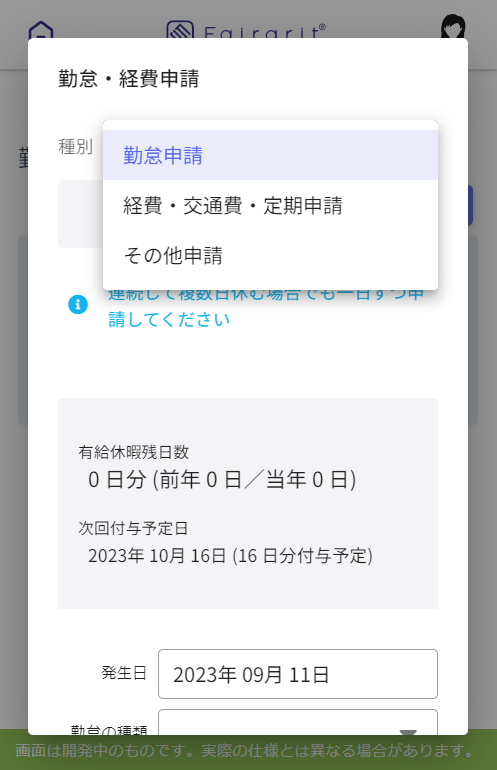
勤怠や経費申請を行う画面も
このようなわかりやすい表示になっています。

Fairgrit®の詳細について知りたい方へ
私も、以前まではエンジニアとして働いていましたので、
週末になるとスマホでFairgrit®を開いて週報を提出したり、
ワークフロー申請を行うタイミングが多々ありましたが、
「一度も不便さを感じたことはない」
というのが率直な感想になります。
少なくとも、スマホから申請業務などを行う
エンジニア目線から評価するのであれば、
「スマホでもスムーズに活用できます!」
と自信をもって言えるでしょう。
もし、営業目線や事務/経理の目線から見た
使用感について知りたい方がいらっしゃいましたら、
ぜひこちらの問い合わせフォームからご連絡ください。
要望が多かった場合は改めて記事にしていきます!

Fairgrit®メディア編集部です。
SES業界にまつわる内容をはじめ、ITに関するお役立ち情報を不定期にお届けいたします!
私どもの情報が皆さまのなにがしかのお役に立てれば嬉しいです!
当編集部が企画・執筆・公開する記事は情報の公平性・有用性・再利用性に配慮した上で、十分な注意と調査のもと可能な限り客観的 かつ 一般的な情報・状況となるよう制作いたしております。
そのため、弊社としての見解やスタンス/ポリシーとは異なる内容や記載が含まれる場合がございますので、あらかじめご承知おきください。
また、さまざまな要因により事実と異なる内容や古い情報が含まれてしまう可能性もございます。恐れ入りますが、記事中の情報につきましてはご自身の判断と責任の元でご利用ください。
(弊社 ならびに 当編集部は、当アカウントがご提供しているコラム記事に関して、明示的か暗黙的かを問わず一切保証をいたしておりません。記事中の情報をご利用頂いたことにより生じたいかなる損害も負いかねます)














-473x266.jpg)
-473x266.jpg)

